
Are you thinking about installing Thrive Architect on your website?
Thrive Architect is one of the best page building tools due to its easy-to-use drag-and-drop builder and many convenient features.
Like any drag-and-drop page builder, Thrive Architect has its strengths and weaknesses. So before you commit, read what we experienced when we tried and tested Thrive Architect.
We took a test drive and created landing pages with different elements. In this review, we’ll walk you through the pros and cons of Thrive Architect.

Thrive Architect is a powerful, visual page builder that helps WordPress users create stunning, conversion-focused pages with ease.
It is the central drag-and-drop builder in the Thrive Suite ecosystemmeaning it works seamlessly with all Thrive themes and tools. Additionally, Thrive Architect is fully compatible with other WordPress themes and plugins, making it a versatile tool for any website.
Aside from themes and plugins, this page builder easily connects to popular email marketing services like Aweber. This allows you to grow your subscriber list while maintaining an attractive website design.
It also supports payment gateways like Stripe, allowing you to sell products or services directly from the site without any coding experience.
When it comes to design, Thrive Architect offers an extensive library of over 300 pre-built templates. Additionally, it includes more than 700 custom fonts, giving you plenty of creative freedom to customize your brand’s look and feel.
The intuitive drag-and-drop builder lets you customize any template or element to your exact needs without touching a single line of code.
But what really sets Thrive Architect apart is its focus on conversions. It’s not just a page builder; It is a tool designed to help you achieve your marketing goals.
You can personalize sales funnels, create targeted customer journeys, optimize your checkout process, and more. In short, Thrive Architect provides the tools you need to maximize revenue and grow your business.
Over the last few weeks we’ve been putting Thrive Architect to the test. We compared it to other powerful page builders like SeedProd and Divi to see how it stacks up.
Now we have divided this review into different sections to make it easier for you to go through. If you would like to read a specific section, simply click on one of the links below to jump to it.
Installation and setup
What we first noticed about Thrive Architect is that you can purchase it in a variety of ways. You can either sign up for Thrive Architect as independent builderget Architect+Optimize as a package, or you can receive the whole thing Thrive Suite.
For this review, we signed up for the Thrive Suite plan so we could show you all the capabilities of Thrive Architect. But don’t worry; The steps remain the same even if you choose Thrive Architect alone or the Architect+Optimize plan.
First go to the officer Thrive Themes websitesign up and purchase a plan. For Thrive Themes products, the plugin installation process is slightly different, as we’ll show below.
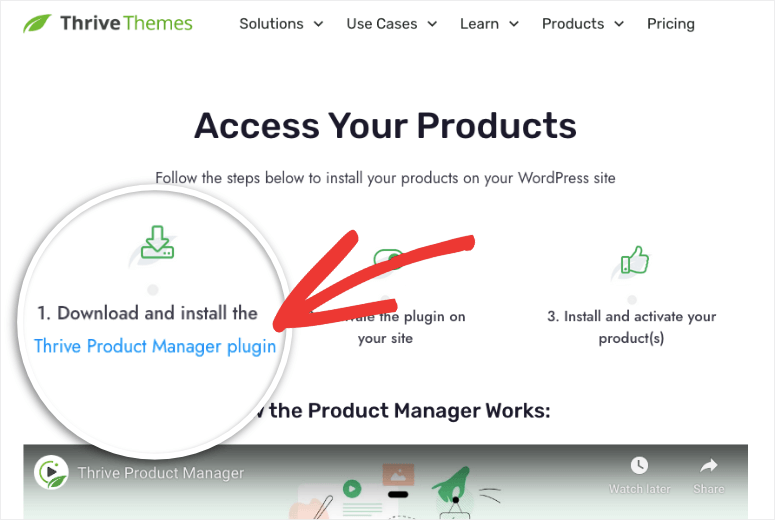
After purchasing your plan, go to Members area and download “Thrive Product Manager” in your Thrive Themes account dashboard. This plugin allows you to install any Thrive Themes tools.

Next, go to your WordPress dashboard and install the Thrive Product Manager plugin like any other plugin. Not sure how? Follow our step-by-step guide to installing a plugin.
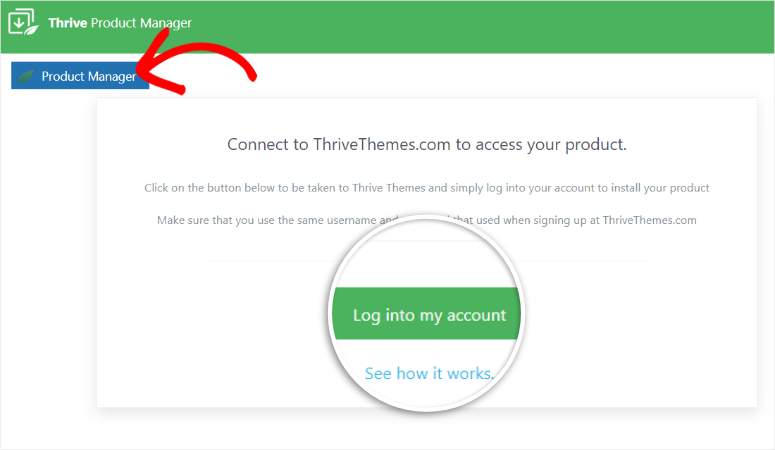
After activating the plugin, go to the new WordPress menu labeled “Thrive Manager”. Log in to your Thrive Themes account here to connect it to WordPress.

Then select Thrive dashboard to access all of your Thrive Themes tools. Remember, only the tools you purchased will be displayed here.
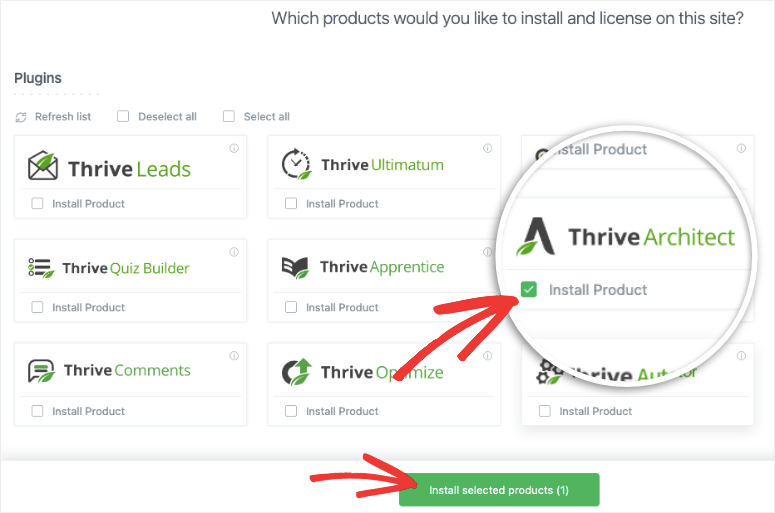
This page only allows you to install certain tools by checking the box below. Or all tools at once using the “Select All” checkbox at the top of the page.
Since we’re only focusing on the Thrive Themes visual builder in this review, we’ll check the box under Thrive Architect and click “Install Selected Product.”

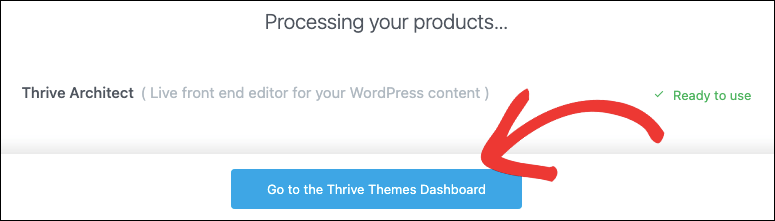
Once done, let the plugin install. Once the process is complete you should see a “Ready to Use” message. You have now completely installed Thrive Architect. All you have to do is select “Go to Thrive Themes Dashboard”.

Next, let’s look at the customization options and ease of use of Thrive Architect.
Customization and ease of use
Thrive Architect wants to make sure you don’t have a learning curve. This will automatically integrate it into posts and pages so you can access it by simply visiting a page or post.
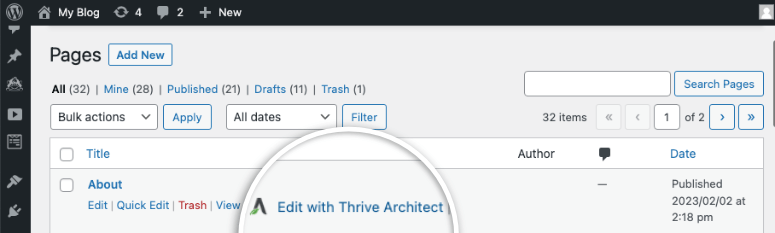
For example, when you visit your WordPress pages In the menu, the option to create the page with Thrive Architect will appear in bold. You will see this symbol under the Posts Tab too.

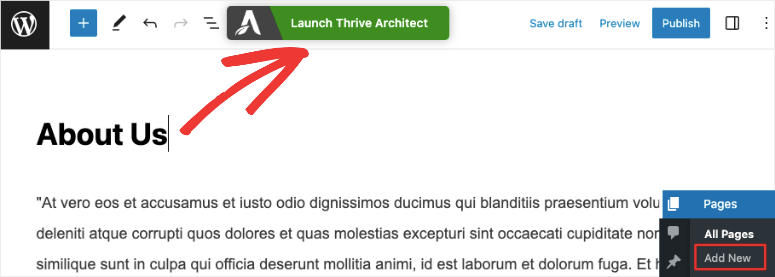
Additionally, when you create or edit a page or post using the default block editor, you will see an option at the top to launch the Thrive Architect builder. This ensures that you can easily switch between the standard WordPress builder and Thrive Architect with the click of a button.

As you can see, finding Thrive Architect once installed is very easy. There is no separate menu or another launcher. Instead, just use the default page or post options that are already available in WordPress.
So how do you customize WordPress pages or posts with Thrive Architect?
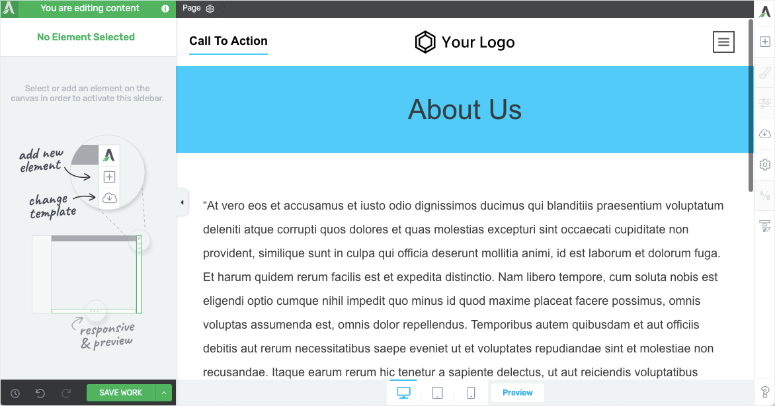
When you open the Thrive Architect builder, you’ll see a visual preview of your page. This shows exactly what it would look like if it was live on your website.

This front-end builder allows you to drag and drop any element into the preview area and it will then appear at that exact location on the live page. This makes Thrive Architect easy for beginners and also ensures that there is no learning curve required.
Since we’re using a template to test this page builder, it already has placeholder content, images, and elements.
We found it handy to replace these placeholder page elements during our testing.
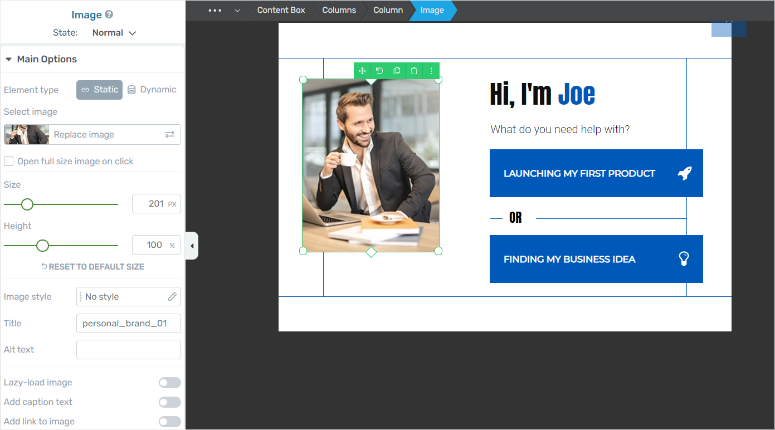
All you have to do is select the page elements. After marking, a new menu item will appear on the left side, allowing you to flexibly customize the section.
For example, we selected the image in the template below. Once the menu option appeared on the left, we were able to change the image, resize it, edit the height, style and more.

Replacing placeholder page elements ensures that the appearance of the page is not lost. It also makes page creation very easy as all you have to do is replace existing elements.
Adding new elements to the page is just as quick.
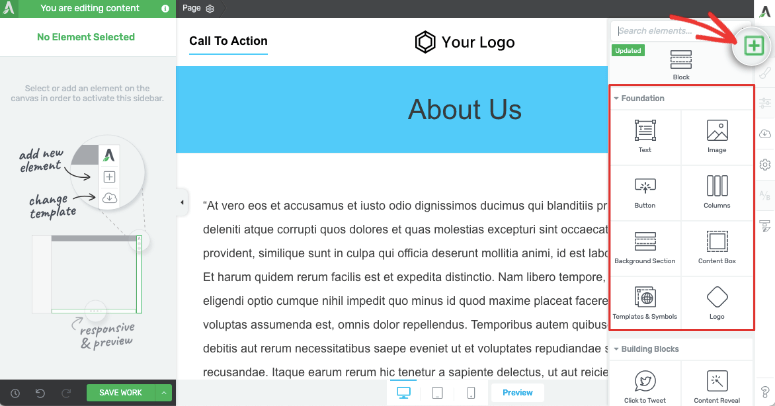
First, look for the “Plus+” symbol in the menu at the top right. This will open a new menu with all the blocks and elements that you can drag and drop into your page design.

First we tried out all the blocks here. We wanted to see if each block was well designed and added practical elements to the page. Here are some of the advanced building blocks available within:
- Contact form
- Guarantee box
- Table of contents
- Image gallery
- Progress bar
- Click to tweet
- Opt-in for lead generation
- Star ratings
- Follow and share on social media
- Reveal content
- Call to action
- Custom HTML
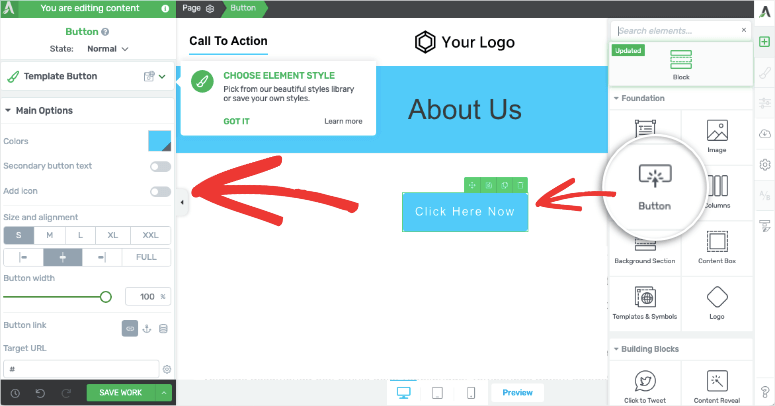
To illustrate this, we dragged and dropped a “Button” block to see how easy it is to add a call to action using Thrive Architect.
When we added the button, its customization options appeared in the left menu.

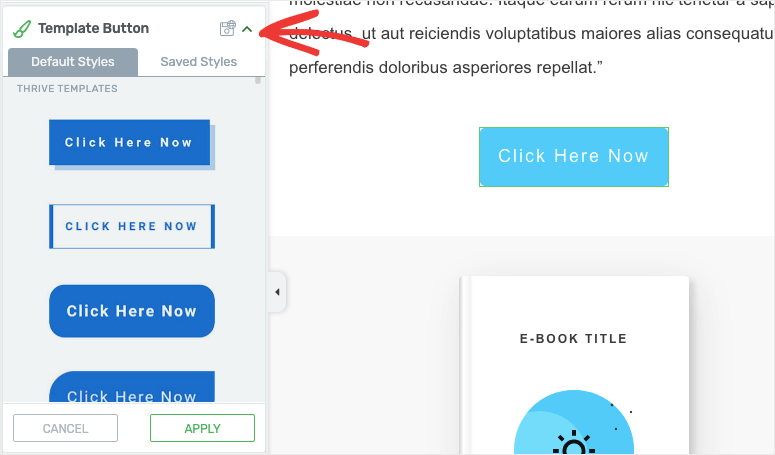
We were happy with the pre-built buttons so you don’t need any coding here. Simply open the Template Button menu and choose a design you like. Additionally, you can format the button by changing its shape, margin, and padding.
For more customization options, use the button settings to edit color, text, border, position, animation, and more. It even has SEO friendly elements to add nofollow and open in new tab attributes to the button link.
You can also save the button to different areas of the page, other pages, or another WordPress site.

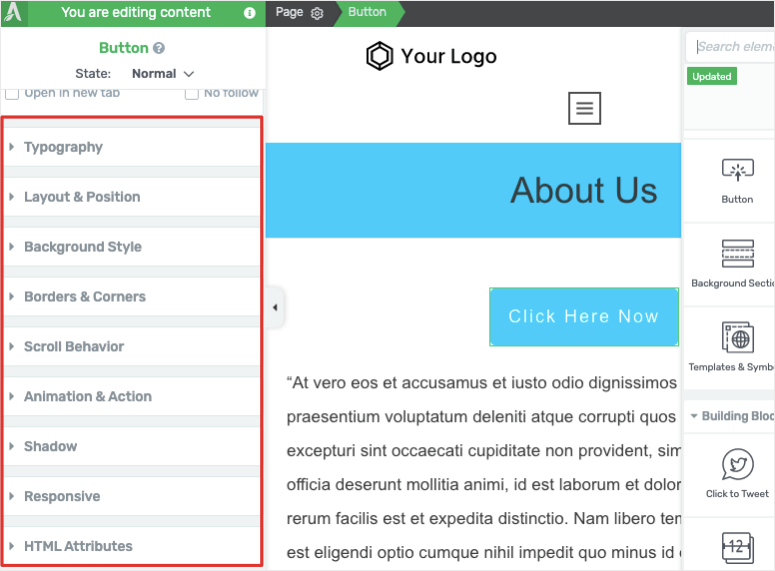
With Thrive Architect, customizing elements is now not just reserved for the button block. Instead, you can personalize any element. All you need to do is select the page element you want to customize and scroll down the left menu to find more options.
These options include:
- Background section
- Layout and position
- typography
- Animation and action
- Responsive
- HTML attributes
- And more…

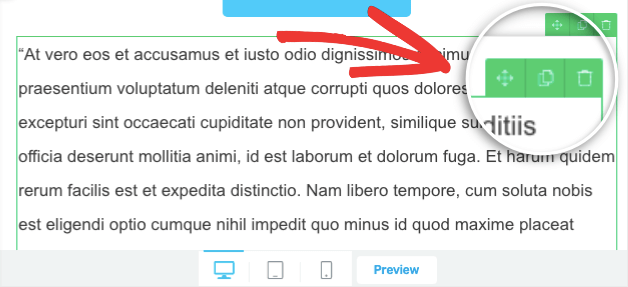
When you select a block, you’ll also be presented with options to drag and drop it to another area of your page, duplicate it, and delete it. This makes it convenient to make quick page edits without adjusting the appearance of a block.

So far, Thrive Architect is shaping up to be a really good contractor.
Designing our site was a great experience. Even if you’re just starting out with WordPress, we think this builder is easy to use.
Next, we turn to advanced blocks and customizations.
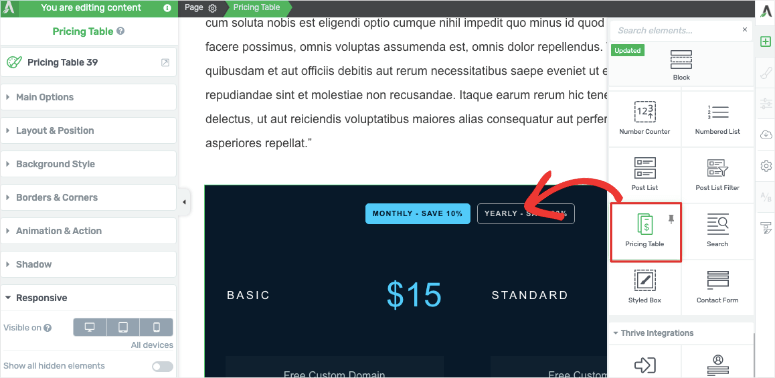
In this review we will focus on the Price table Block to see how easy it is to add eCommerce features with Thrive Architect.
You add it just like you would any other Thrive Architect element or block we described above. So go to the right side of the preview window again and select that Plus (+) Symbol.
Once you find it in this list, drag and drop the Pricing Table block to the location on the page where you want it to appear.
Before we even personalized this block, we noticed that it looks stunning and makes the sales page stand out.
If you need a different style, you can choose from numerous pre-made themes with different colors, fonts and backgrounds. This makes it easy to adapt the pricing table to your existing theme so it doesn’t look out of place on your website.
Then, like other items, you can further customize the block using the options on the left taskbar.

This will help you understand how to use Thrive Architect to build your site. As you can see, you can use Thrive Architect without help, even if you’ve never built a WordPress site before.
Next, let’s look at how to publish a page using Thrive Architect.
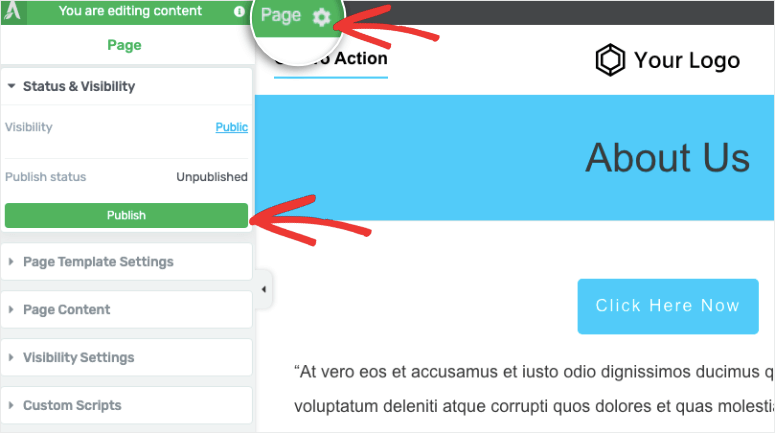
To do this, go to the left menu and select the “Settings” gear icon in the top menu. All you have to do is click on “Publish” and the page will go online.

But you also get more customization options below Publish Button containing:
- Status and visibility: Make the page public or private or publish the page
- Page template settings: Shows which template you are using
- Page content: Change the post title and featured image
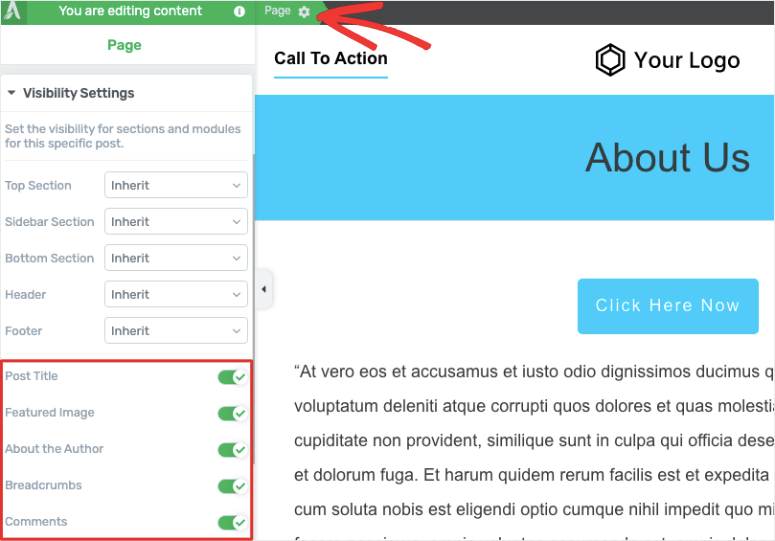
- Visibility settings: Set visibility for sections and modules for that particular post
- Custom scripts: Add custom code to the header, body, and footer of the page
Keep in mind that the settings here may vary depending on the page you are creating. For example, if you create a blank page or a pre-built landing page template, you have several options available. This reduces the chance of confusion because you will only be shown options that are related to the type of page you are creating.
What caught our eye here was this Visibility settings. Toggle buttons allow you to show or hide elements of the page, such as: E.g.:
- Post title
- Featured image
- About the author
- breadcrumbs
- Comments

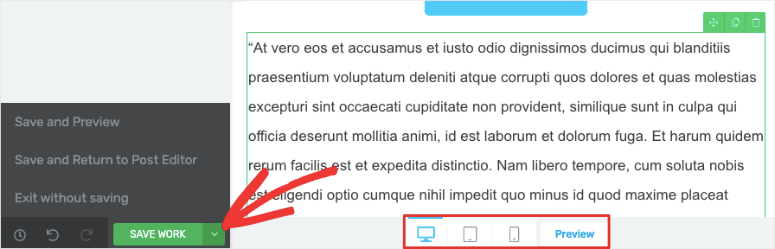
Finally, at the bottom of the editor, you’ll see options to preview your site’s design on desktop, tablet, and mobile to ensure your page has a mobile-responsive design.
You can do that too Save work to continue the creation of the site at a more convenient time.

Thrive Architect features
Thrive Architect is packed with amazing features that allow you to create visually appealing and highly functional websites. Although we have already discussed some functions in the sections above, let us analyze them in detail below.
1. +700 custom fonts
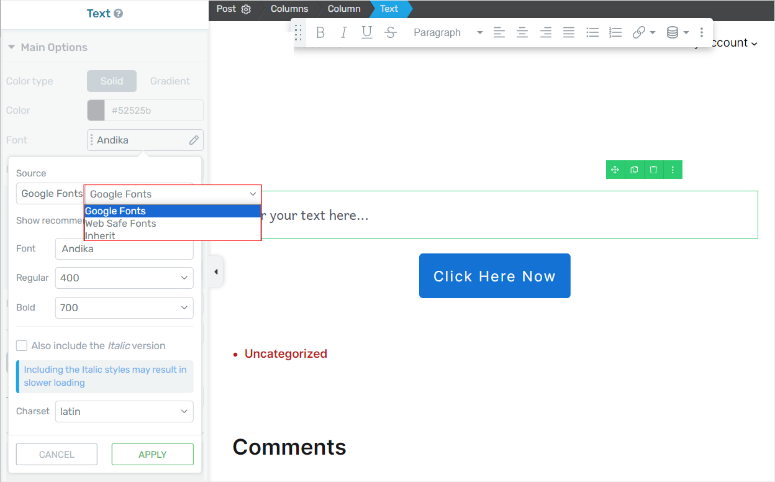
With Thrive Architect you get over 700 custom fonts to help you choose the perfect typography for your website.
You can use Google Fonts, Web Safe Fonts, or fonts built into the template for complete customization. You can edit the fonts by changing the colors, choosing between solid or gradient color types, and applying bold, italic, or underlined formatting.

Additionally, you have control over font size, width in pixels, line height, and spacing, ensuring your text fits your brand.
If you can’t find a font that meets your needs, Thrive Architect integrates with it Custom font pluginwhich allows even more flexibility.
2. Advanced responsiveness
A modern and easy-to-use drag-and-drop page builder, Thrive Architect shines when it comes to mobile responsiveness. This is a crucial feature in today’s multi-device world.
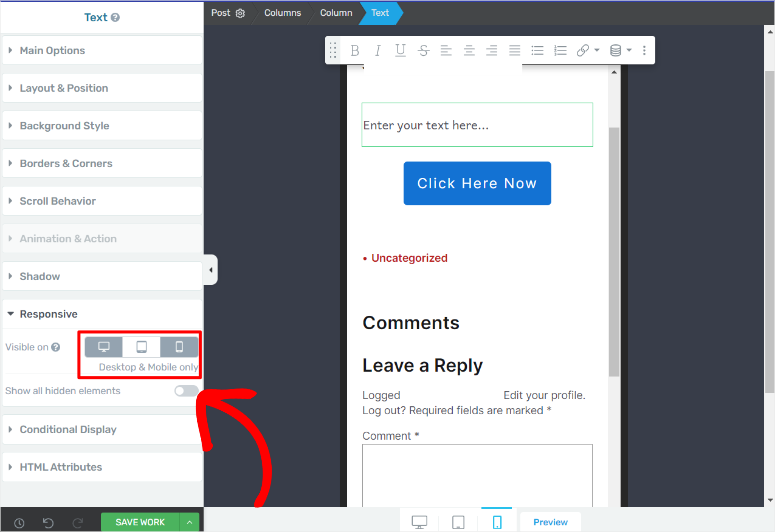
The page builder includes preview options that allow you to see how your page will look on different screen sizes to ensure your content is optimized for all devices.
Additionally, you can hide or show content on different devices. This helps reduce clutter on smaller screens, allowing users to focus on the most important page elements.

This feature can also help improve user experience. For example, high-resolution images that could slow down a mobile device can be hidden, improving loading speeds.
Most importantly, Thrive Architect allows you to create different versions of the same elements tailored to different screen sizes. This guarantees a better user experience across all devices.
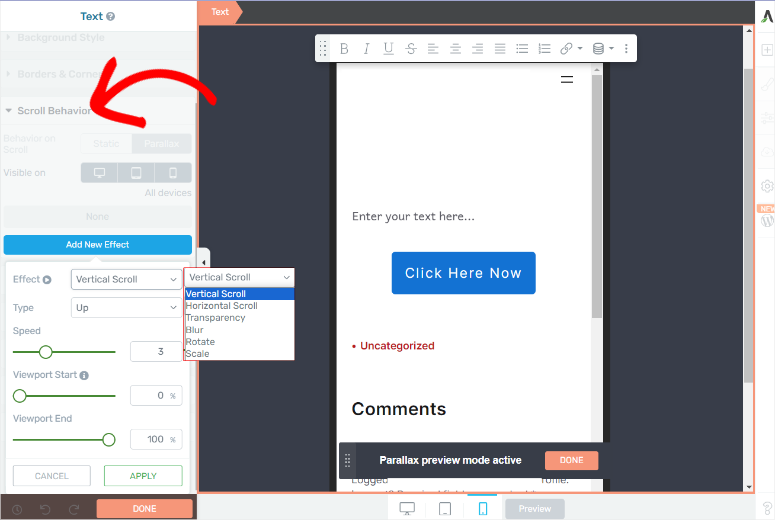
3. Dynamic scrolling options
Thrive Architect allows you to add dynamic scrolling options, adding an extra layer of interactivity to your website.
For example, you can activate parallax scrolling with the push of a button. This allows the background of the page to scroll at a different speed than the content. This creates a beautiful 3D effect that improves the user experience without compromising performance.

In addition to parallax scrolling, you can add a sticky menu that remains visible when users scroll down or up on the page. This ensures that the main navigation is always accessible and makes it easier for visitors to explore your website.
Thrive Architect also gives you the option to choose where the menu appears. Depending on your design preferences, you can place it at the bottom or top of the page.
You can also choose static scrolling, which means no parallax scrolling or sticky headers are required. This keeps your website simple and allows users to focus on the content.
The best part is that you can set the scroll type to be accessible only on specific devices to provide a tailored browsing experience.
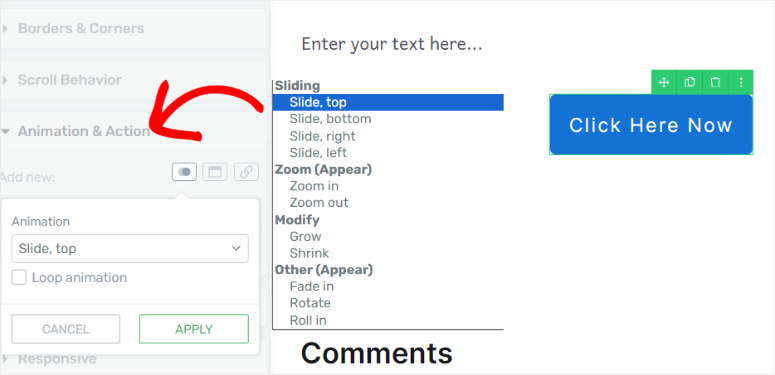
4. Add animations easily
Thrive Architect offers a variety of animation features designed to capture users’ attention. This can lead them to important elements on your page, such as call-to-action (CTA) buttons.
You can choose from several fade-in effects, including sliding in from left, right, top, or bottom. Zoom effects allow you to either zoom in or out to create a sense of depth.
Other fun options include zooming in or out, fading in, rotating, and curling items for more playful movements.

Thrive Architect also offers a looping animation feature for continuous and automated engagement, which can be easily enabled or disabled via a checkbox.
5. Create and reuse page elements
One of Thrive Architect’s standout features is the ability to create unique page elements that can be reused across your website.
The intuitive drag-and-drop builder lets you design custom elements tailored to your brand’s style. Once created, these elements can be saved as templates so you can apply the same design to other pages or even other websites.
Additionally, this Thrive Themes tool also offers a copy and paste style feature, so you can easily duplicate a specific look and feel across different sections of the page. This can make creating a consistent looking page easier and faster.
To manage multiple pages, Thrive Architect offers a global style option. This allows you to apply saved elements across the site, creating more consistency in your design.
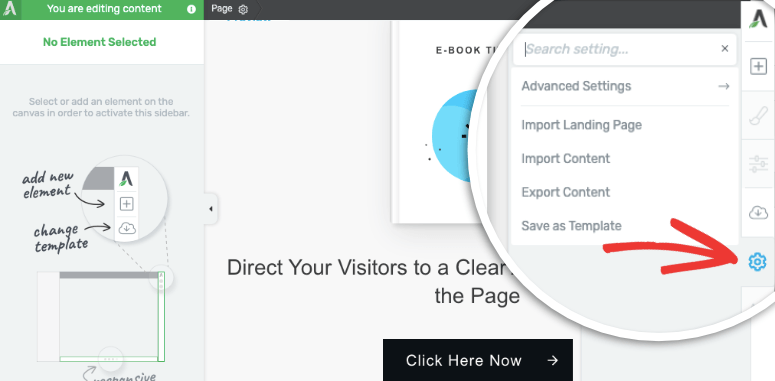
6. Import and export content
Thrive Architect simplifies content management with its import and export features.
You can easily import content directly from your WordPress library, streamlining how you add existing media or text to your pages.
Exporting content is just as easy. With a simple download you can save your work as a ZIP file that can be saved or transferred to other platforms.

These import and export features can be accessed directly from the builder interface. This allows you to easily manage your content without having to leave the page you are currently editing.
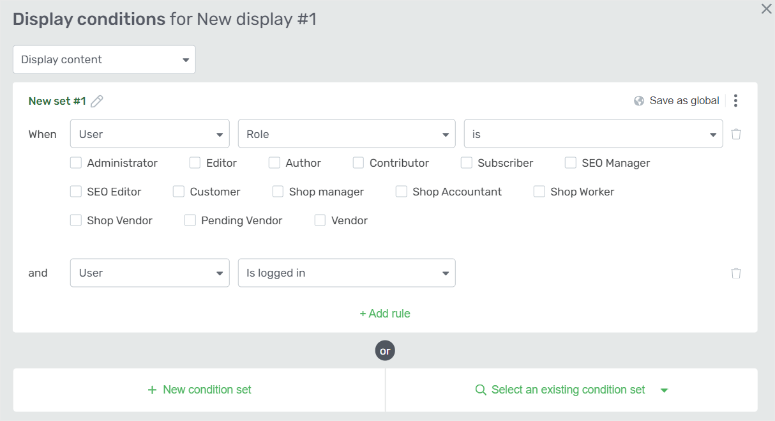
7. Conditional display
Conditional display rules in Thrive Architect provide a powerful way to tailor your content to different audiences. This feature allows you to decide which items are visible to users based on criteria such as user roles, time and date, or specific user actions.
For example, you can only show certain content to logged in or logged out users. Or present content based on roles like author, store provider, subscriber, and more.

Thrive Architect also lets you create multiple rules for a single page, giving you even more control over who sees what on your website. This level of customization ensures that every visitor has a personalized experience, improving engagement and increasing conversions.
8. Thrive Architect integrations
This builder integrates with all major email marketing service providers. Direct API integration with popular email marketing services makes sending emails to your email list easy.

These integrations include Constant Contact, Active Campaign, Drip, Aweber, and HubSpot, among others.
Thrive is also based on WordPress best practices and is therefore compatible with all popular WordPress plugins and WordPress themes.
Thrive documentation and support
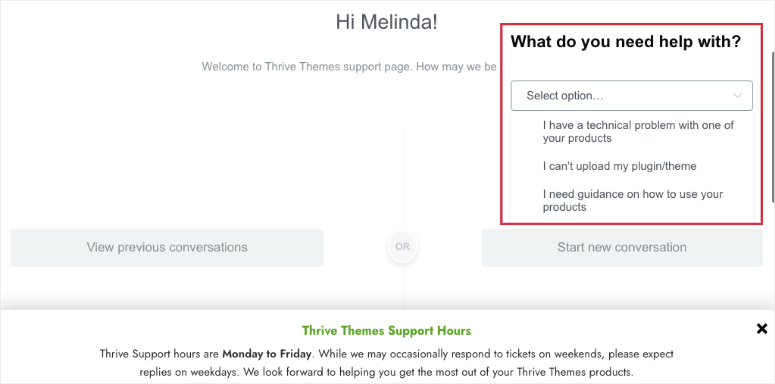
Thrive offers 24/7 customer support. They are friendly and will help you solve any related issues.

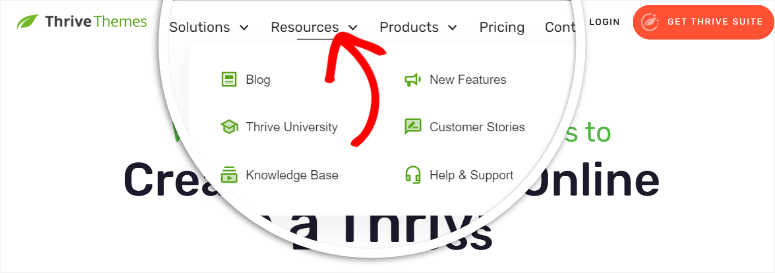
You can also find plenty of documentation in the knowledge base to find answers using the Resources homepage link.
Additionally, with the Thrive Suite you get access to Thrive University. This is packed with courses on online marketing skills, mastering the Thrive Suite tools, and much more.

If you want a detailed overview of Thrive Themes documentation and support, read this Thrive Leads review.
Although Thrive looks pretty good, every WordPress tool has its pros and cons. Let’s look at this next.
Pros and Cons of Thrive Architect
Thrive Architect Pros
There are many things to love about Thrive Architect Builder. Here are just 5 of them that we would like to highlight here:
- Ready-made themes and templates
- Integrates with Thrive Theme Builder
- User-friendly interface
- Numerous third-party integrations
- Great support and documentation
Now looking at the cons, we tried hard to find things that were missing from this builder.
Disadvantages of Thrive Architect
Thrive Architect is a robust page building plugin. It has so many advanced features that many other builders don’t have. Here are the cons of this builder:
- No free version
- Thrive Suite may be out of budget for beginners
- Slight learning curve
If you’re completely new to WordPress, it may take some time to figure out how to get along with a third-party builder like Thrive. However, there are plenty of video and written tutorials you can follow to learn how to use Thrive.
Thrive Architect Awards

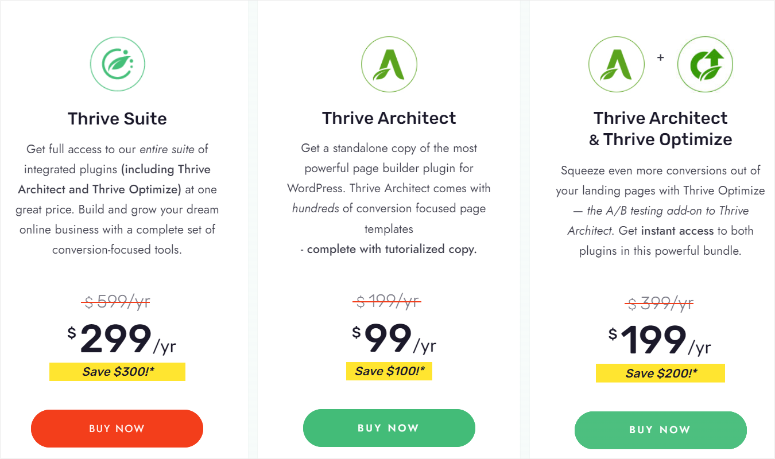
You can purchase Thrive Architect as a standalone plugin for $99 per year. This gives you a 1 site license with unlimited support.
You can also purchase Thrive Architect and Thrive Optimize as a package starting at $199/year. And of course, you can purchase the Thrive Suite starting at just $299/year to access all of Thrive Themes tools.
This all-in-one suite includes the following:
Plus, all plans come with a 30-day money-back guarantee. So if you are not satisfied with the suite or any of the plans, you can get your money back, no questions asked.
FAQs: Thrive Architect Review
Is Thrive Architect free?
No, Thrive Architect is not free. It is a premium WordPress page builder that requires a paid subscription. You can purchase it individually or as part of the Thrive Suite, which includes several other Thrive tools and plugins.
Can Thrive Architect work with any theme?
Absolutely, Thrive Architect is designed to work with any WordPress theme. It’s easy to connect, allowing you to customize your pages regardless of the theme you’re using. However, for the best experience, it is recommended to use a lightweight theme to ensure the best performance. Thrive Architect also pairs particularly well with Thrive Theme Builder to allow for greater customization across the site.
What is the difference between Thrive Theme Builder and Thrive Architect?
Thrive Architect is a page builder that allows you to create and customize individual pages and posts using a drag-and-drop interface. On the other hand, Thrive Theme Builder is designed to allow you to create and customize your entire WordPress theme, including headers, footers, and website templates.
Can I use Thrive Architect on a WordPress.com blog?
Yes, you can use Thrive Architect on a WordPress.com blog, but only if you upgrade to a “Business” or “Commerce” plan. These plans allow you to install third-party plugins and themes, including Thrive Architect. However, it is important to note that Thrive Architect and the entire Thrive Suite are optimized for self-hosted WordPress.org websites. This gives you more flexibility and control over customizing your website.
Final Verdict: Is Thrive Architect Worth It?
Now that we’ve gotten to know Thrive Architect inside and out, we can safely say that it is one of the best page builders and rightly one of the most popular on the market.
It makes it to our top 3 list of best landing page builders in order of SeedProd, Thrive Architect and Divi.
What we liked about Thrive Architect:
- Easy to use and beginner friendly
- Ready-made templates for pages and elements
- Email marketing integrations
- Advanced Settings
- Great support
It has powerful elements for bloggers such as: B. Content publishing, table of contents, post lists and more. If you run an online business, you’ll also like the advanced blocks and widgets like credit card payments, testimonials, and pricing tables.
We hope you enjoyed our detailed review. Once you’ve built your pages with Thrive Architect, it’s important to track their performance and your site’s metrics as a whole.
To help you with this, check out this OptinMonster review to learn how to check your site’s analytics right from your WordPress dashboard.
Additionally, here are other articles you may want to read.
The first article discusses Thrive Leads, another tool from Thrive Themes. The next post lists the 8 best page builders and theme creators. While the last article talks about the best Instapage alternatives, another reputable page builder.
With that in mind, we give Thrive Architect-Builder a 5/5 star rating. Here’s a breakdown of our review:

