Favicons are the little icons you see in your browser tabs. If you have a lot of open tabs in your browser, they will help you recognize and find the page you are looking for. They’re important for your branding because Google shows them in mobile and desktop search results. So let’s take a closer look at these little icons and your branding here!
What is a favicon?
A favicon is a small, square image that represents a website. You’ll see it in your browser’s address bar, in open tabs, and in bookmarks. Its main role is to help users quickly identify and find a website among many open tabs or results. These often match the logo or theme of a website and make it immediately recognizable. For consistency, favicons follow certain size and format rules to look good on different devices and platforms.
The example above is in a browser bar, but we also see this in search results. Google has been showing them in its search results for some time now.

If your favicon represents a trustworthy brand, it can help people recognize your brand from this little icon, thereby increasing your site’s click-through rate. After all, a picture is worth a thousand words!
Make your favicon stand out
You should make sure your favicon stands out, be it from that long list of tabs or the search results. Check if it is Matches well with your logo and website. Especially if you are not one of the big brands and want people to recognize this little symbol. Some tips directly related to this are:
- Avoid too many details in your icon.
- Prent Use the right colors so that the favicon doesn’t mix with the gray of your browser tab;
- Test it in different sizes to ensure it remains clear and recognizable.
It’s all about branding. Your brand should be recognizable. Proper branding ensures that people immediately associate your favicon with your website.
Follow Google’s guidelines What format and size you want to use for your favicon. Google’s latest guidelines require favicons to maintain a 1:1 aspect ratio and a minimum size of 8×8 pixels. While the minimum size is a baseline, Google strongly recommends using a resolution of at least 48 x 48 pixels to ensure clarity and visual appeal on various devices.
You should review and adjust your favorites to conform to these guidelines. Make sure your brand remains effectively represented in search results.

Do these have SEO benefits?
Are there real SEO benefits? The importance of these icons has certainly increased since they are present in search results. While adding a favicon won’t directly increase your page’s rank, it may increase the click-through rate to your page when it appears next to your URL in search results. It adds professionalism to your website and increases user perception and trust. This could indirectly contribute to better engagement metrics.
Of course, this only works if people have a positive attitude towards your brand or website. In practice, you should invest time in holistic SEO: making your website (and product/service) great in every way!
Favorites in WordPress
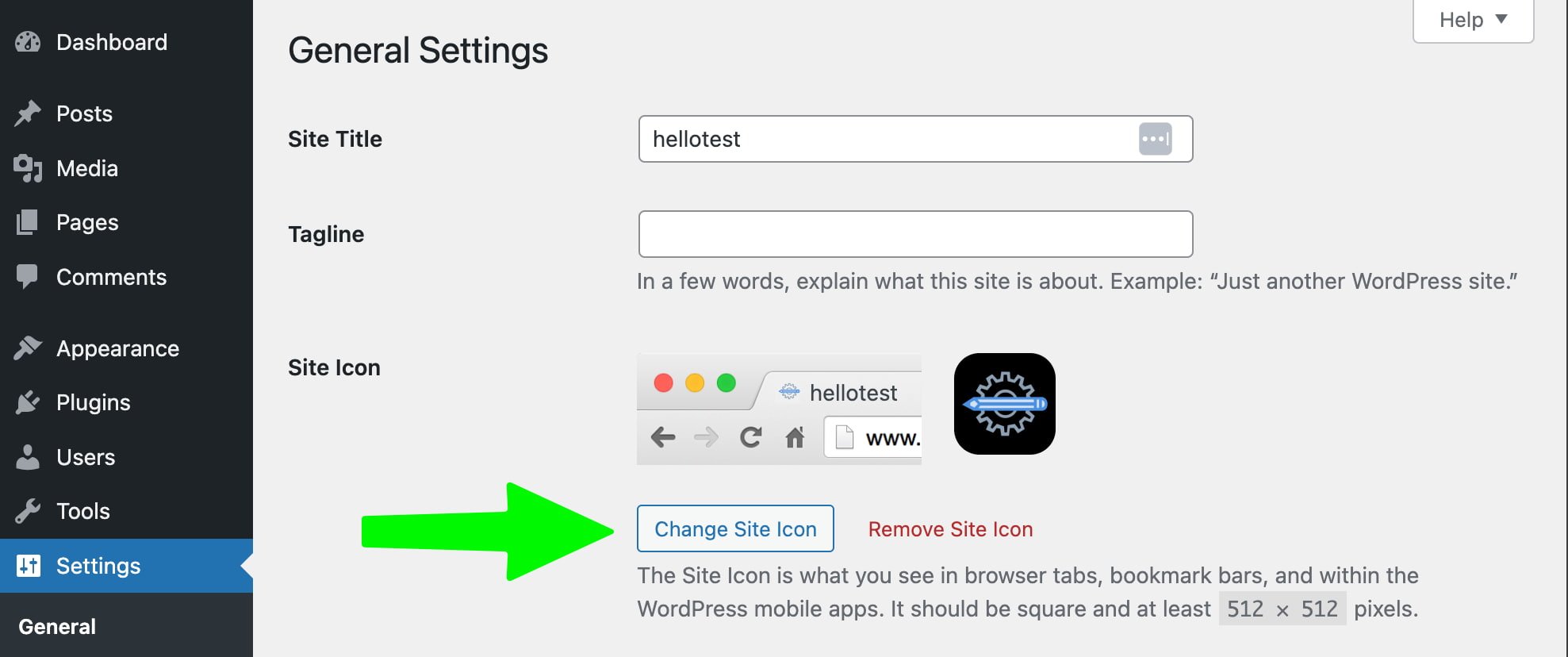
If you use WordPress, you may know that there is favicon functionality in WordPress. You can easily use this standard functionality. It’s in General Settings and is called Site Icon. Here you can read step-by-step instructions on how to change your website’s favicon in WordPress.

These icons are little powerhouses
Favicons may be small, but they influence how people see your website. Your favicon can represent your brand by keeping your design simple and following the latest guidelines. It helps attract attention and makes your website look more professional. While they don’t directly increase search rankings, they can lead to higher click-through rates and better brand awareness. These benefits can support your overall SEO strategy. Spending a little time with a great icon can strengthen your connection with visitors.
Read more: 5 tips on branding »

