Search for Add a progress bar On your WordPress website?
A progress bar is a great way to increase the commitment and to determine the expectations of the users. Think of the charging percentage or the authorometer of your phone, you work very similarly to a WordPress progress beam. They help you to plan and set a time for the activities.
However, there are many ways to use a progress bar on a website. For example, your users can use them to see progress when reading content, formulation of forms, donation goals and much more.
At ISITWP we tested differently Progress beam plugins. This gives us first -hand experience with which we have compiled this list. We not only tested these progress beam tools, but also checked other reviews by third-party providers to see what others think of them.
In this article we will list the Best progress beams plugins. We will highlight their pricing and functions and explain how they are used. After this is said, let’s go into it.
Meaning of a progress bar in WordPress
A progress bar is a visual indicator that shows the progress of a task or a goal. It is often displayed as a horizontal or vertical bar, which approaches as tasks that approaches the end. This can motivate your users to do the task because you have a picture of what you have to do in advance.
Apart from that, a progress bar increases the feeling of urgency and uses Fomo. Progress bars can create urgency if they are paired with visual information or time -based limits. For example, a progress bar with countdown timer can be used to offer a limited offer to encourage users to act faster.
Due to the visual representation of how much has been achieved and what is left, progress beams promote targeted behavior. For this reason, many fitness apps, learning platforms and crowdfunding campaigns can be used in which users can see their progress towards one goal.
There are other reasons for using a progress bar on your WordPress site.
- Increases users’ commitment: Progress bars visually indicate how far users are in a task, which can encourage them to complete them. This is particularly useful for multi -sided forms, lengthy content or goal -oriented processes.
- Reduces uncertainty and fear: Without a feeling of progress, users may not feel sure how long a task will take. A progress bar helps by giving them a clear overview of the remaining steps and reducing the waste due to uncertainty.
- Improves user satisfaction: Due to visual progress, the feeling of success can increase the feeling of success. This positive reinforcement makes experience often feel smoother and more satisfying.
- Set expectations for the conclusion of the tasks: With progress bars, users can appreciate the time that is necessary to complete a task, which is particularly helpful if they invest time or effort, e.g. B. filling out long forms or reading detailed articles.
- Improved task flow: Progress bars create a structured flow by broken down tasks into manageable steps. This is particularly advantageous for long forms, registration processes and onboarding because you do not feel overwhelmed.
- Increases the conversions: In E -Commerce, checkout processes with progress bars often see higher conversion rates. This is because users rather complete purchases if they can see how close they are at the end.
- Communicates transparency: Well-designed progress bar shows transparency, especially in processes that contain waiting times, such as file uploads or system updates. Users feel more well -founded and are less likely that a task for blocking or malfunction is.
- Improves brand confidence: Clear, user -friendly progress bar reflects the well thought -out design, which can have a positive effect on how users perceive a brand. Seamless and transparent experience increases trust and can lead to repeated visits or long -term commitment.
Best progress beams plugins
After you know why a progress bar for your website is so important, we will list it below. If you do not have time for the entire article, read the following table to display the pricing and the most important functions of each tool.
You can click the tool in the following table to jump to this section.
Let us go into this list of the best progress -bars to improve the site engagements.
1. Thrive architect

Thrive architectA thrive theme product is one of the best WordPress -side builders. It is delivered with a user-friendly drag & drop bubilder so that you can quickly and easily add a progress bar with animations.
This means that you can add a progress bar while creating the page to ensure that it does not look out of place. You also do not have to build progress separately, save time and make sure that you do not experience a learning curve.

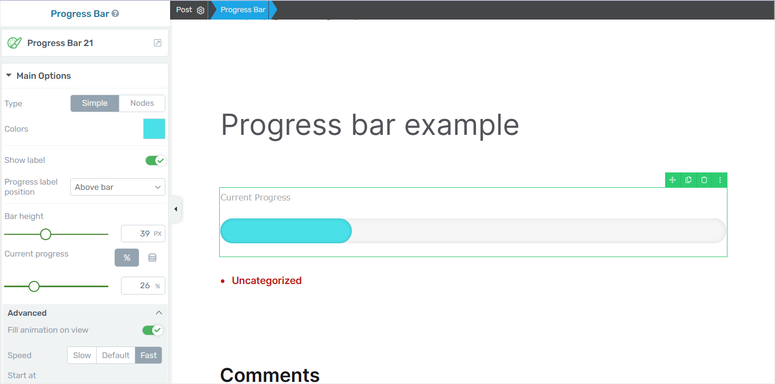
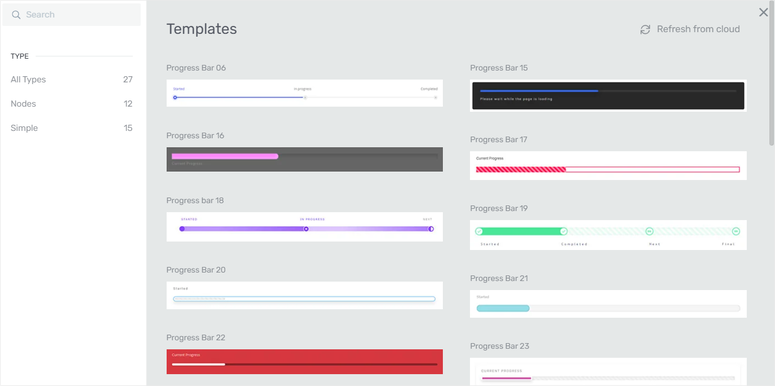
A progress -Bar function that we really enjoyed Thrive Architect are the templates. You will receive more than 25 Progress bars that you can continue to adapt to your brand or website. These templates offer different styles so you can find one that fits your situation. For example, some templates show the progress percentages, others simply show steps and others a simple line.
By default, the template inherits your page template or the main color of the site topic. However, you can adapt the color with the simple thrive architect -color palette. You can also personalize the amount of progress, the label, the label position, the animation speed, the current progress and the starting point.

Another way to improve interactions with the progress bar are animations. With Thrive Architect you can add shade, background styling, borders and corners and more.
But with every template available, you can switch them off from a simple line progress strip by adding nodes. These knots indicate the steps of the action. With this function you can edit the colors of each section of the progress bar, add symbols and also adapt the labels.

Another area that really stands out is the ability to use dynamic values to reach the beams.
You can use the URL query string option that deducts data from the URL to determine the progress value. You can use this to determine different progress beam values based on URL parameters. For example, if the URL contains “? Progress = 80”, “ You can determine the progress bar to read this value and display a completion of 80%.
Another dynamic value you can use is the post -variable. This is used to call up data that was submitted in an earlier form such as a lead generation or a contact form, but on the same side. For example, if a form input A contains a “Progress” The field with a certain value can automatically update the progress bar based on the user’s entries.
You can use cookie data as a dynamic value. In this case, the progress bar fits based on a stored value in the user’s browser. This is useful to maintain progress between the sessions.
For example, if a user’s progress is stored as saved “Progress” Cookie with a value of 55 shows the progress bar 55%when the user returns.
If you want to show all users a consistent progress bar, you can use the static value. This is great for targeted advertising campaigns or fundraisers. In this case, the progress bar serves exclusively for visual attraction and can improve the user experience and the conclusion of the campaign.
Important highlights from Thrive Architect Progress Bar:
- Drag-and-drop infereness: Simply add the progress bars when creating your page and just adjust them and save the time without separate setup or learning curve.
- Type: Choose from over 25 Progress -Balk templates, from percentage displays to stepping indicators that are adapted to different styles and purposes.
- Dynamic value integration: Use URL query string, post -variable, cookie data or static value to adapt progress beam values. Automatically create personalized user experiences.
- Extensive adaptation options: Fit the colors, the height, the label positioning, the animation speed and more to be perfectly tailored to your branding.
- Interactive elements: Add knots, symbols, shadows and backgrounds for visually appealing progress bars that match user actions.
Take a look at the latest Thrive Architect Review here.
Start with Thrive Architect here.
Pricing: Get Thrive Architect from 99 US dollars a year alone. Or thrive suites for 299 US dollars a year.
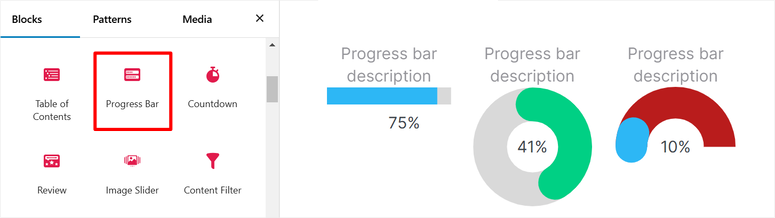
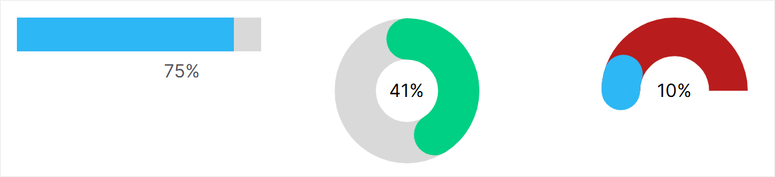
2. Ultimate blocks

Ultimate blocks is a powerful and versatile plugin that was specially developed for the WordPress Gutenberg Block Editor. You can integrate horizontal and circular progress bars without complex setups, coding or additional tools.
Adding a progress bar with ultimate blocks is as easy as adding a block to your contribution or page. This keeps your website easily and nevertheless adds interactive functions. This means that you do not experience a learning curve if you design your pages with this interaction element on WordPress.

As a result, Ultimate Blocks are ideal if you want to quickly introduce project milestones, skills or other types of progress.
Ultimate Blocks offers a wide range of interactive blocks, including a user -friendly progress bar that can improve the visual attraction and functionality of a page.
You can quickly adapt the thickness, the value and color of the progress bar, which means that you can adjust the appearance so that you can align the design of your website. In addition, adding a label with a numerical value or percentage is easy, so that users convey a clear understanding of the progress displayed.
With ultimate blocks, you can create several progress bars next to each other. This is perfect for comparing different skills or presenting progress in several projects.

Important highlights of the ultimate blocks progress bars:
- Easy integration: Simply add a progress block block or a page or page in the Gutenberg Block editor without coding.
- Adjustable style: Change the thickness, the value, the color and the labels so that the design of your website is fully aligned.
- Several progress bars: Show several progress beams side by side, ideal for the presentation of different skills or project milestones.
- Light design: Keep your website quickly and reaction quickly and add interactive functions.
Start with ultimate blocks here.
Pricing: From 99 US dollars/ year.
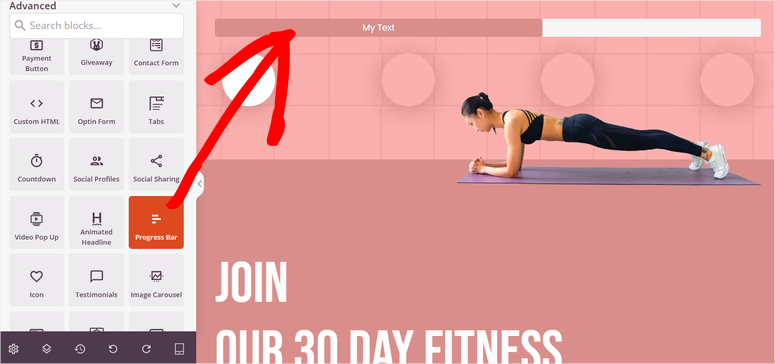
3. Seedprod

Seedprod is the best conversion -oriented topic and website drag & drop builder. You can create beautiful pages, custom topics and even complete websites. If you want to create a simple progress bar on your target page or Squeeze page, this site is the solution.
With SEEDPROD you can add a progress block block to each side section when creating. Then you can adapt the beard text, the percentage and the color. In addition, you can also personalize the progress bar style, topography, background color, the border radius and the distance.

During this website bubilder, you can switch the devices on which the progress bar are displayed. For example, you can only display the progress bar on desktop computers. As a result, you can easily improve the user experience for mobile users who may find it difficult to display the progress bar on a smaller screen.
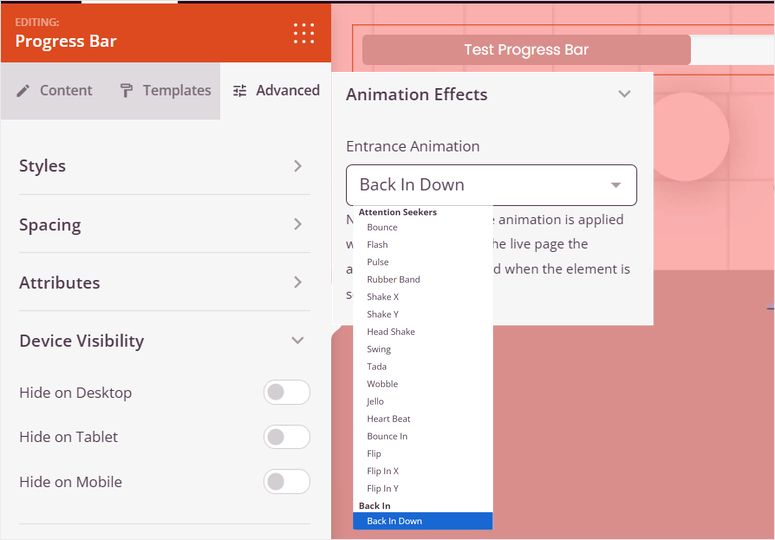
One thing that SEEDPROP progress beams cause are animations. You can add an input animation to ensure that the progress bar draws the user’s attention as soon as you land on your side. Seedprod offers a wide range of entrance animations such as Wobble, Flip, Back in Down and much more.
In addition, you can easily activate the maintenance mode with SEEDPROP while adapting your website and improving the user experience.

Important highlights of SEEDPROP progress beams:
- Conversion-focused adaptation: Add a progress beam block to press side or finish pages, which adapted the text, color, margin radius and background for a polished appearance.
- Device -specific display: Select which devices display the progress bar and optimize the user experience for both desktop and mobile devices.
- Attention -strong animations: Choose from a variety of input animations to engage users as soon as you arrive on the page.
- User -friendly side builder: Design attractive, conversion-oriented pages with effortlessly with the drag & drop functionality of Seedprod.
Take a look at the latest Seedprod evaluation here.
Pricing: From 39.50 $/ year.
4. Wpforms

Wpforms is the best builder of the drag & drop form. With over 2000 highly adjustable templates, you can create any type of shape without coding experience. As a result, you can quickly create long, short, dynamic or complex shapes.
Of course, shorter forms are always better because they have a better final rate. But sometimes they have no choice but to create long forms. This form Builder offers functions to improve the completion of long -forms, e.g. B. Save and resumption, wording and conditional logic.
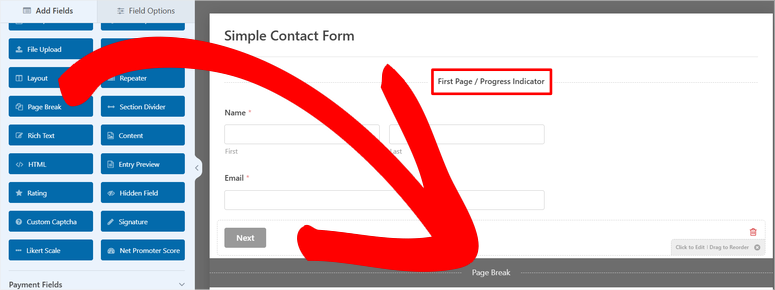
However, you can use the multipage function with which you can divide the form in shorter, easy-to-responsible sections.
To make it even better, you can go one step further by adding a progress bar to each section to give the user a visual indicator of the steps you need.

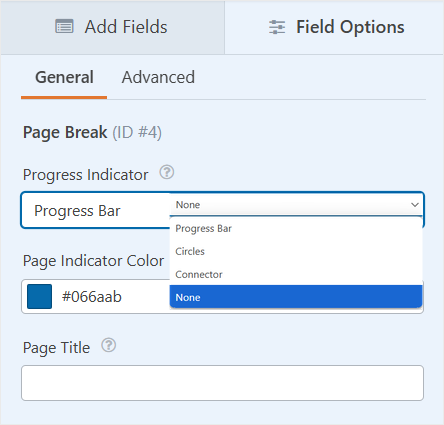
With Wpforms you can add a normal progress bar, circles or connections to ensure that you make a really unique form.
Apart from that, you can use the Drag & Drop Builder to adapt the colors, the page title, the page title and everything on the form on the form. On each form page you can also add “next and previous” buttons so that users can move back and forth. This ensures that the users can easily or change their forms of form in the preview or change before the transmission.

With the Wpforms WordPress block you can add your form on any page, the postal or widget area with just a few clicks.
Key highlights of the WPFORMS progress beams:
- Multipy forms with progress bars: Long shapes into manageable sections and use progress bars to visually lead users in every step.
- Versatile progress bar styles: Choose from normal beams, circles or connectors for a unique form.
- Complete adjustment control: Personalize color, page titles and add “Next” and “previous” buttons so that users can check the entries before sending.
- Seamless integration: Add forms all over your website with the WPFORMS block to make your users easily accessible.
Take a look at the latest Wpforms evaluation here.
Pricing: From $ 49.50/ year.
5. Read measuring device

Read measuring device is a powerful progress -bar that improves the reader’s commitment by providing an estimated reading time for your blog posts. There is a clear idea of the time to read a contribution that can motivate you to dive and read until the end.
The reading knife plugin simply runs through a progress bar. It offers an extended image time calculation. This function factor to get a more detailed reading time for visual contributions. As a result, readers know exactly what is to be expected and create a more trustworthy and appealing reading experience.
This reading compensation indicator is also very customizable. You can decide where you should place both reading time and the progress bar. You can place them on the top or down on the post or the page. You can also select which post types show these functions and thus become excellent for adapting the user experience. In addition, the measuring device automatically calculates when you update a post and always keep things exactly and up to date.
There are numerous styling options with the reading knife plugin. You can adapt colors, font sizes and backgrounds to mix the reading time and the progress bar with the design of your website beautifully. You can also use shortcodes to simply insert the reading time anywhere on your website.
Important highlights of the reading counter:
- Estimated reading time: Helps users quickly measure the time commitment to a contribution and to promote higher commitment.
- Dynamic progress bars: Displays the progress of the reader in real time and offers a visual indication of how much has been read and what is left.
- Extended image time calculation: Add a specific viewing time for each image and carefully create the reading time estimates for media -rich content.
- Adaptable display options: Choose where you can place the reading time and the progress bar and adapt styles to your brand.
- Flexible placement and targeting: Place the reading time and the progress bar only on certain mail types. It is perfect for blog posts, but also for other pages.
Start with the reading knife here.
Pricing: Free.
6. WPCode

WPCode Is the best code -Snippet -WordPress plugin. You can add your WordPress site safely and effortlessly. With its code review process, you can add custom code without interrupting the risk of core files or your entire site. This makes it ideal if you want more control over the creation of progress bars, but have no coding know -how.
In contrast to conventional methods for adding a progress bar to your WordPress site, which requires processing the functions of your topic, WPCode offers a great code management experience. The library with prefabricated snippets contains a “Scroll Progress-BAR” option, with which you can add a reading strain bar to your website with just a few clicks.
As soon as the WPCode plugin is activated, the code incorporation and a setup are automatically processed to ensure quick integration without technical problems.
With the flexibility of WPCode, you can also switch your custom progress bar on or off and change settings whenever you want. In this way you can experiment with the function until it fits perfectly with the appearance of your website and improves the reading experience.
WPCode Highlights from WPCode:
- Simple setup: No coding is required. Choose from a library with prefabricated code snippets, including a scroll progress bar, and activate them immediately.
- Safe Code Management: Avoid the need for direct topic changes so that you are more secure and more stable for your website.
- Flexible activation: Simply activate or deactivate snippets with a single switch so that you can easily control the site functions.
- Adaptable display: Adjust where and how the progress bar appears and create a tailor -made experience that matches the design of your website.
Take a look at the latest WPCode evaluation here.
Pricing: From 49 US dollars/ year.
7. Progress Bar & Skill Bar

Progress Bar & Skill Bar is a user-friendly plugin with which adding progress bars to any WordPress site is easy. With this plugin you can choose from several animated progress bar designs that display information in percent. This makes it perfect to present skills, project progress or milestones.
The simple setup means that you can have a progress bar in minutes by adding values and selecting a design that matches the appearance of your website. With the drag-and-drop bubilder you can adjust colors, select over 34 layouts and adapt fonts and sizes to the style of your brand.
For example, you can add circular diagrams for a more dynamic appearance or easily keep it with horizontal bars. To add this, you enable advanced user -defined fields to personalize any progress bar in order to display clear information or qualification levels.
You can place the progress bar anywhere on your website via shortcode. It works with all major browsers and offers visitors the same experience. Progress Bar & Skill Bar is also compatible with every WordPress topic, so you can simply use it with your existing site design.
Important highlights of the progress bar and skill barbar:
- Fast and simple setup: Create animated progress bars in minutes with simple setup and drag-and-drop design.
- Extensive layout options: Choose from over 34 designs, including circular diagrams and horizontal bars, to any brand aesthetics.
- Extended user -defined fields: Adjust any progress bar with unique information and you can make it perfect for skills or project milestones.
- Shortcode placement: Place progress bars on one page, the post or a widget area that are compatible with all WordPress topics and large browsers.
Start with Progress Bar & Skill Bar here.
Pricing: From $ 8.
Congratulations! You can now select the best progress strips for your WordPress site. If you have any further questions, read the frequently asked questions below.
FAQs: Best progress beams plugins
Can I adapt the style and color of my progress bars?
Yes, you can adapt the style and color of progress bars. With tools like Seedprod and Thrive Architect you can add a progress bar with your drag & drop builder. In this way you can adapt every aspect of progress bar including style and colors. Since you create the progress bar with the page builder, it will not look out of place with her site design.
What are progress bar used for?
Progress bars in WordPress offer a visual indicator of the completion of the tasks and help users to pursue progress in real time. They are usually used for form submissions, project milestones, courses and qualifications. This offers a clear and interactive experience that improves users’ commitment and keep users up to date in every phase over their status.
Can progress beam values be defined dynamically?
Yes, progress beams can be defined dynamically. For example, Thrive Architect can be updated in real time based on user actions or specified data points. It adapts to user interactions and offers personalized progress feedback, which creates a more appealing experience. This dynamic function is particularly useful for the pursuit of goals, e.g.
Can I display several progress bars on the same side?
You can absolutely add many progress bars to the same side. With ultimate blocks, for example, you can display several progress bars on a single page, which makes it ideal for portfolios, skills or project closures. This flexibility enables you to present different progress indicators in a section. You can then adjust it individually and enable a well -organized and visually appealing layout.
We hope that you enjoyed the best progress -bar plugins for WordPress. If you are looking for other options to increase the commitment, you will find an article here on how to create a quiz in WordPress.
Apart from that, there are other articles where you can read.
The first article shows you how you can improve the landing page conversions. In the next post, the 10 best popup plugins will be listed to expand their leads. Speaks for WordPress during the last article about the best social proof plugins.


