Push notifications give you access to website visitors even when they are not actively browsing your website. This will help you drive traffic back to your website and increase conversions.
This means bloggers, store owners, online publishers and others can benefit significantly from push notifications. At IsItWP we also use push notifications to share alerts, updates and more. This has helped us better engage with our users and grow our audience.
In this article, we’ll show you how to set up push notifications on your WordPress site using PushEngage.
But first, let’s clarify what push notifications are and why they are so important.
What are push notifications?
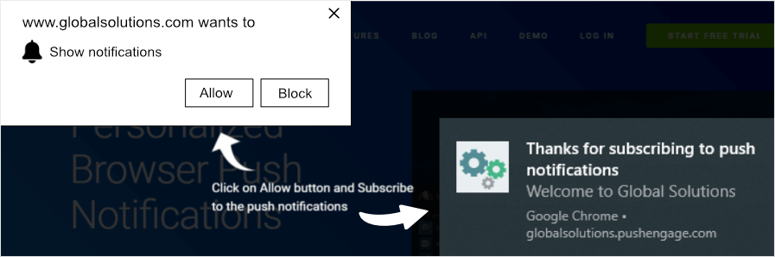
Push notifications are pop-ups that appear in a user’s browser while they are visiting your website. If your users agree, they can receive future notifications from your brand directing them back to your website.
Additionally, once users allow push notifications, they no longer need to be on your website to receive these messages. Whether they are using a desktop or mobile device, a popup will appear in the corner of their screen.
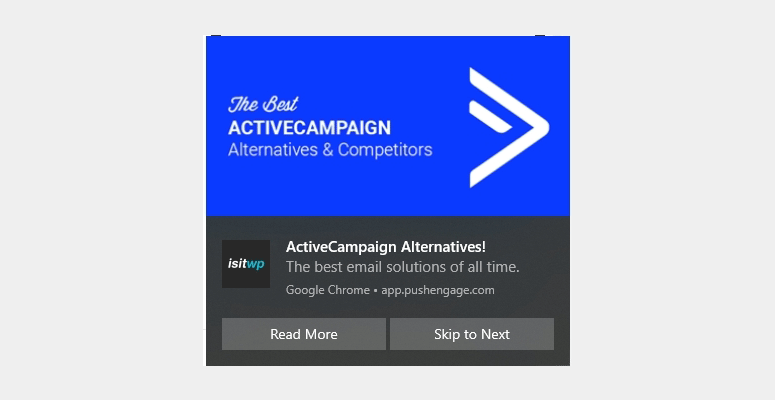
Here is an example of a push notification in action:

But the question remains: what do push notifications do and are they effective? Let’s take a look at how push notifications can grow your business.
Why should you use push notifications on your WordPress website?
Using push notifications on your WordPress site can have a big impact on conversions and growth. Let’s look at some of the benefits of using push notifications.
1. Drive traffic back to your website

One of the hardest parts of any conversion strategy is getting customers back to your website after they leave your website. You need an incentive to take action, and push notifications make it easy.
Whether you run a blog or an eCommerce business, notifications are a great way to draw users’ attention to your website and increase sales.
It’s also a reminder that they’ve opted in to your brand’s notifications and are likely interested in your offers.
2. Send marketing messages to interested customers
Since users have to give their consent to receive notifications, it means that they are already interested in hearing from you in the future. You would like to find out more about your online shop, your offers or products.
This makes it easier to market to your audience and effectively increases conversions.
3. Give users control
Users can choose how they want to interact with your notifications, giving them more power and freedom. No one wants to be bombarded with message after message from a brand. So giving users more options makes them more likely to take action and engage with your content.
4. Improve customer retention

Repeat customers add great value to your business because they are likely to spend more money and more often. Push notifications are an easy way to remind visitors about your website and encourage them to return.
Additionally, it helps improve your lead generation strategy. Sending exclusive offers and discounts will also drive traffic back to your website.
Now that we know what push notifications are and why they’re so important, let’s look at how you can use them today.
Adding Push Notifications to WordPress with PushEngage
The best tool for adding push notifications to your website is PushEngage.
PushEngage has numerous powerful features to help website owners drive more traffic to their website and engage with their audience. This includes:
- Target tracking: Use specific goals to track the progress of your push notification campaigns and optimize them for your audience.
- Dynamic segmentation: Segment the users who opt in to your notifications to send them tailored messages that lead to conversions.
- Trigger notifications: Create triggers for customers based on their actions.
- A/B testing: Send different notifications to customers to see what delivers the best result.
PushEngage is the perfect solution for website owners who want to create a stronger connection with their audience by adding push notifications to their website.
If you want to learn more about the features, check out our PushEngage review.
Additionally, at IsItWP, we believe in providing you with options and all the information you need to make an informed decision when choosing a WordPress tool. However, if you are looking for alternatives to this push plugin, here is a PushEngage vs OneSignal comparison article.
Now let’s see how to create push notifications on your website using this user alert plugin.
Step 1: Register for a PushEngage account
To use PushEngage, you must now select a plan. The good news is that this web push notification plugin offers a free plan to try before you buy.
In the free plan, you can use it with up to 200 subscribers and run 30 monthly notification campaigns. You also get features like mobile push notifications for Android and iOS, smart opt-in triggers, and more.
At PushEngage, you can choose from three premium plans to ensure you find one that fits your budget. The Pro plans offer features like audience groups, geo-targeting, A/B testing, and more.
For this tutorial, we’re using a Pro plan to make sure we show you everything you can do with PushEngage to set up push notifications. Unlike many other plugins, PushEngage allows you to set up both the free and premium plugins using the same process.
So how do you sign up for a PushEngage account?
First, go to the official PushEngage website and select “Get Started.” This will redirect you to the Pricing pagewhere you can choose the plan you want, including the free package.

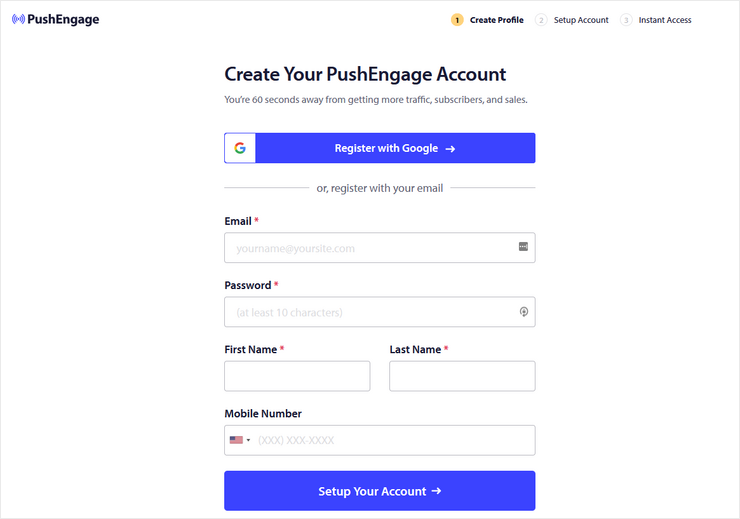
On the next page, enter your information to register your PushEngage account.
This web push plugin makes this process quite easy as you can add the information manually or log in with your Google account.

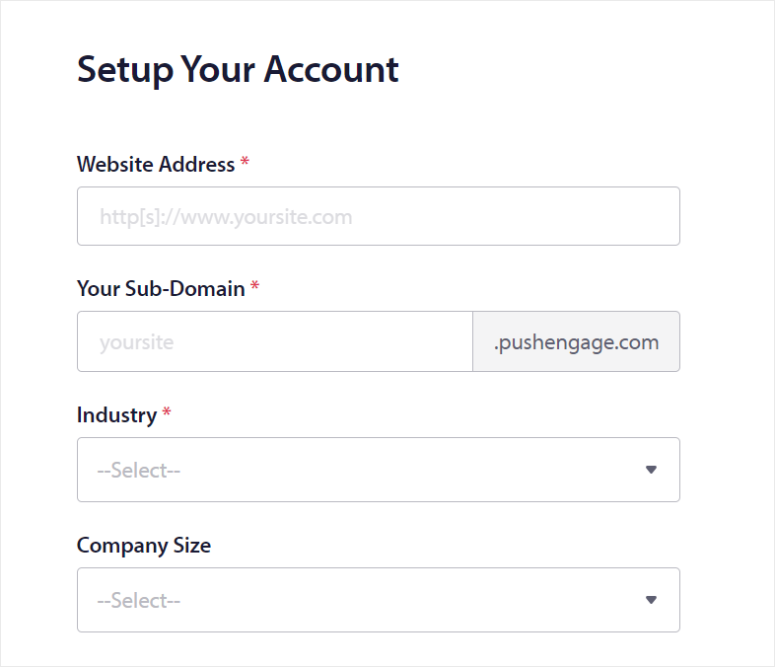
Then on the next page, enter your website address and create a PushEngage subdomain.
The subdomain should be your business name to ensure consistency and branding, which can help improve conversion rates.

Below, enter your company information, including industry and company size. Next, enter your credit card information to enable billing. Don’t worry if you choose the free account. PushEngage will never withdraw funds from your account unless you upgrade.
Finally, click “Complete registration and get instant access”. Now you can set up PushEngage.
Step 2: Install and set up PushEngage
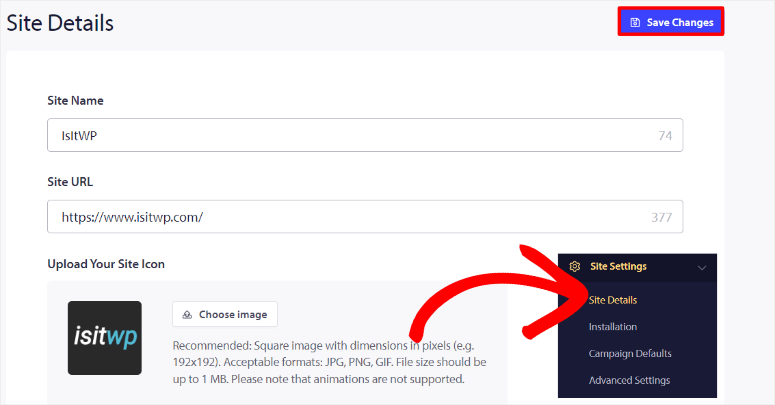
After you register for your account, log in to your PushEngage dashboard and navigate to Site Settings » Site Details. Then, in Site details In the section, enter your site name and site URL.
While you’re here, also upload your site icon from your PC. Alternatively, you can upload your site icon using an image URL. PushEngage recommends that the icon image be 192 x 192 pixels. Additionally, you can add image formats like JPG, PNG and, interestingly, GIF.

Now let’s see how to install the plugin.
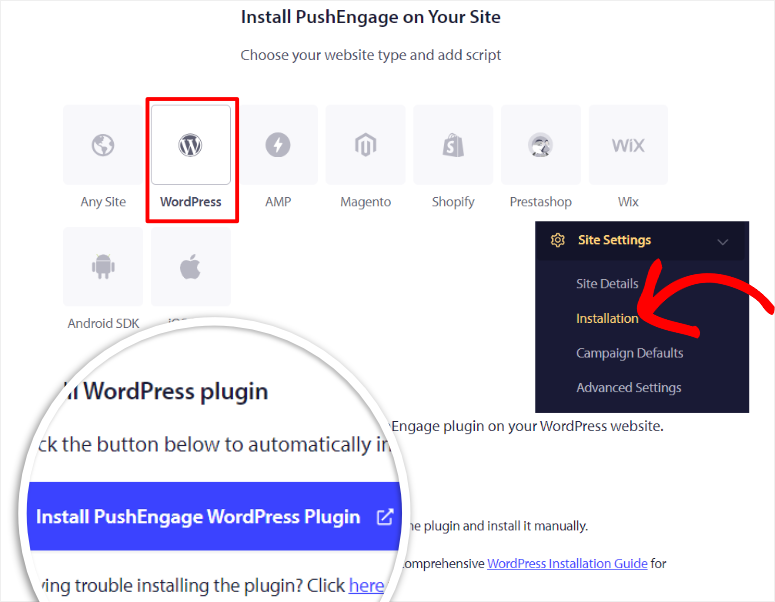
To do this, go to Site Settings » Installation in your PushEngage dashboard. What we like about PushEngage is that it doesn’t limit you to the type of website you can install. This page allows you to select your website type from the icon tabs.
You can connect PushEngage with Shopify, Wix, Magento, Android SDK, iOS SDK, and more. If your website type is not listed, select “Any Website” and you will receive a script to manually add PushEngage to your website header.
For this tutorial, we will add PushEngage to WordPress.
All you need to do is select the WordPress icon tab to open its options. Then click on “Install PushEngage WordPress Plugin”.

Since you should have already connected PushEngage to your website when you signed up, you will automatically be redirected to your WordPress dashboard. The PushEngage plugin is automatically installed in WordPress.
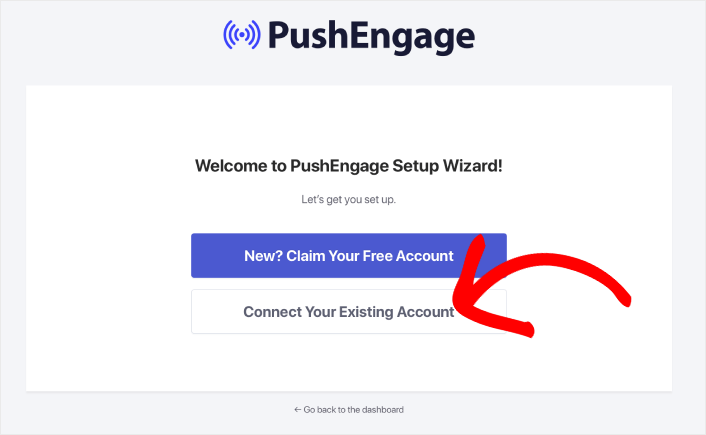
You then activate the plugin like any other plugin and you will be redirected to the PushEngage setup wizard, which will appear on a welcome mat.
If you encounter any problems, see this article about installing plugins.
Then select on the setup wizard welcome mat Connect your existing account. If you don’t already have a PushEngage account, you can create one on this page.

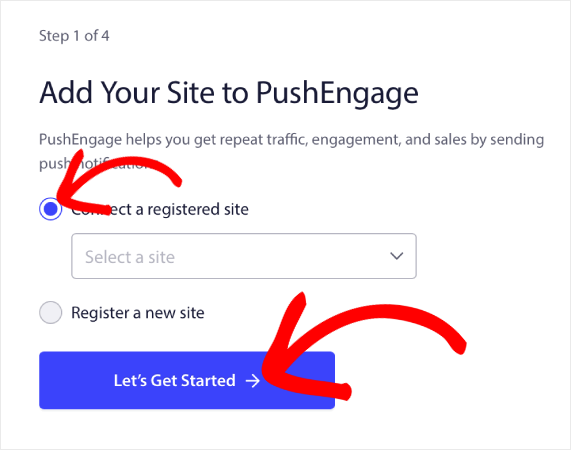
On the next page, select “Connect a registered site” with a checkbox. Below, select your website from the drop-down menu and proceed to the “Get Started” selection on the next page.

The PushEngage setup wizard is very easy to use and walks you through everything you need to do. Checkboxes and toggle buttons allow you to quickly enable recommended settings and configuration settings.
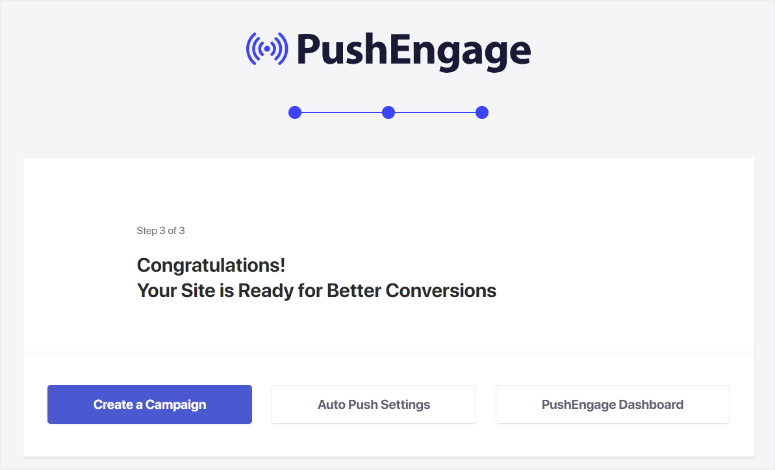
Once you successfully complete the setup wizard, you will see a congratulatory message on the final screen. Below that, you have the options to create a campaign, auto-push settings, and the PushEngage dashboard.

For this tutorial, we’ll select PushEngage Dashboard to set up push campaigns.
That’s it! You can now create campaigns with PushEngage.
Step 3: Set up PushEngage popup modalities
Now, to send web or mobile notifications with PushEngage, you need a subscriber list.
You can achieve this by allowing users to sign up for your push notifications when they visit your website. This way you get their consent to receive your push notification while also complying with the GDPR (General Data Protection Regulation).
To this end, PushEngage allows you to create different types of opt-in forms and customize them to match your branding.
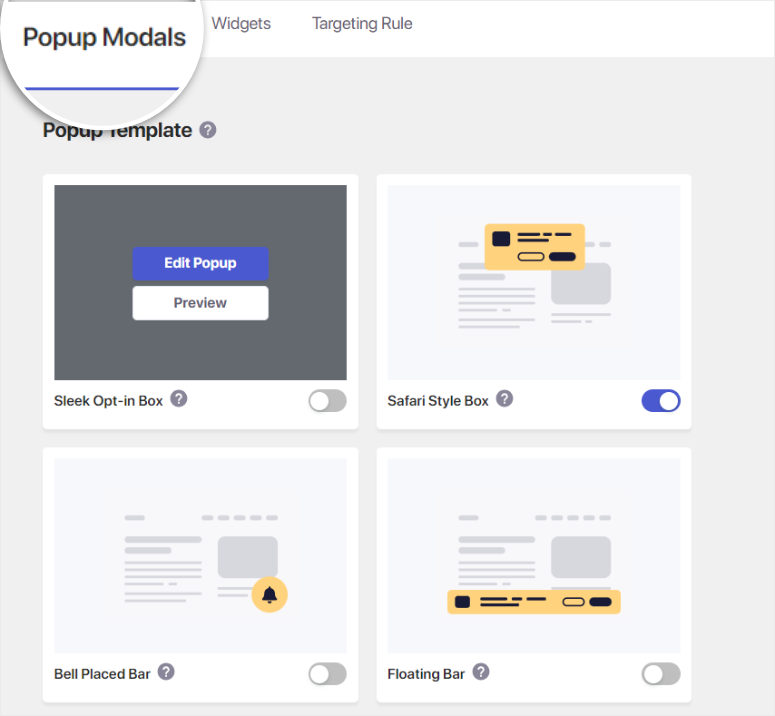
To get started, go to PushEngage » Design in your WordPress dashboard. Here, select one of the popup templates shown, including Sleek Opt-in Box, Safari Style Box, Bell Placed, and more.

The good thing about PushEngage is that all templates provide a quick preview image that shows you what the popup will look like. But it goes even further if you hover over the option you want and select it preview.
This will open the template on a pop-up demo page that shows you how the opt-in form will look from the user’s perspective on different devices and browsers.
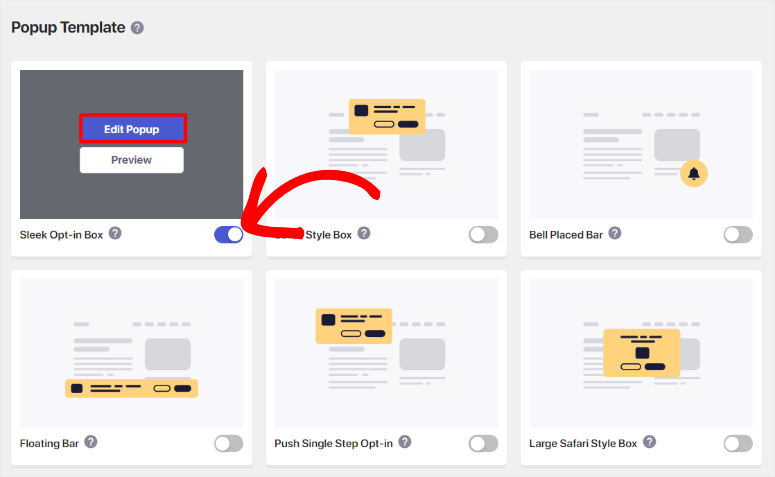
Once you have identified the optin template you want, activate it using the toggle key. Next, hover over it and select “Edit Popup” to customize it in your PushEngage account.

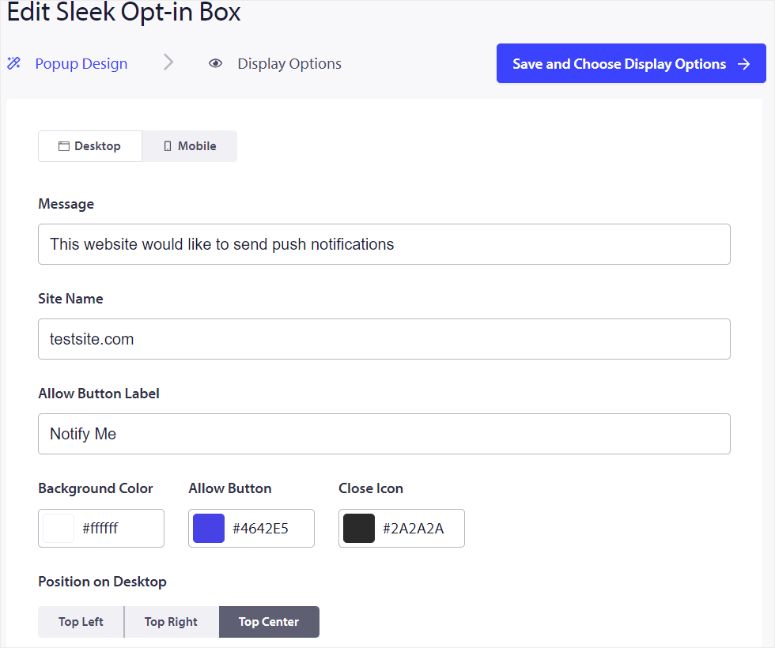
Then, on the Edit page in your PushEngage account, you will first notice the Desktop and Mobile tabs. This allows you to customize your opt-in forms for different devices. On the far right, you’ll see a preview window that shows you what the popup looks like in real time as you customize it.
Now on this page, create the optin message and then add the site name and allow button label. Next, personalize the background, allow button colors, and close icon colors using the color tables provided.
You then set the position of the popup modal. You can choose between Top Left, Top Right, and Top Center. Finally, select “Save and choose display options” to go to the next page.

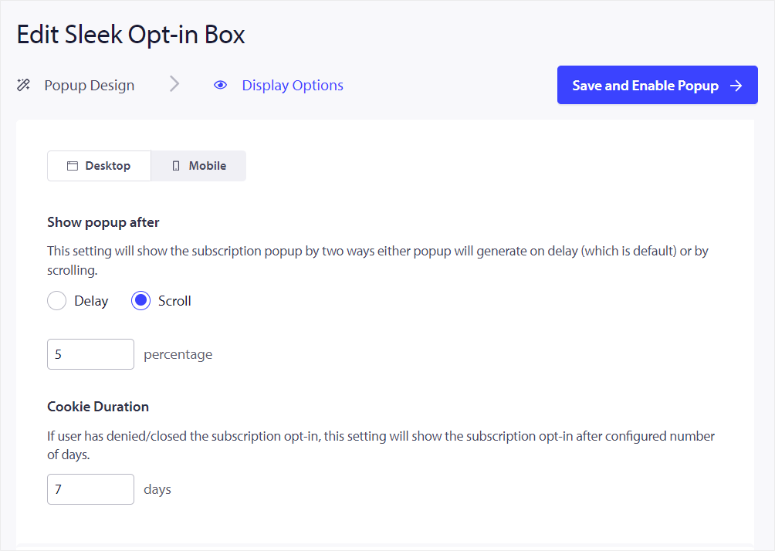
On the next screen, go to the “Show popup after” section where you will see two options that you can select with checkboxes.
If you select delayset the number of seconds you want the opt-in form to delay before displaying. On the other hand, if you select Scrollset the percentage of the page the user must scroll before the opt-in form appears.
The reality is that users may not opt in to your push notification on their first visit. To help with this, you can set up the following Cookie duration in days. This way, the first time the user rejects or closes your opt-in form, PushEngage will show them the popup after the days you specify here.

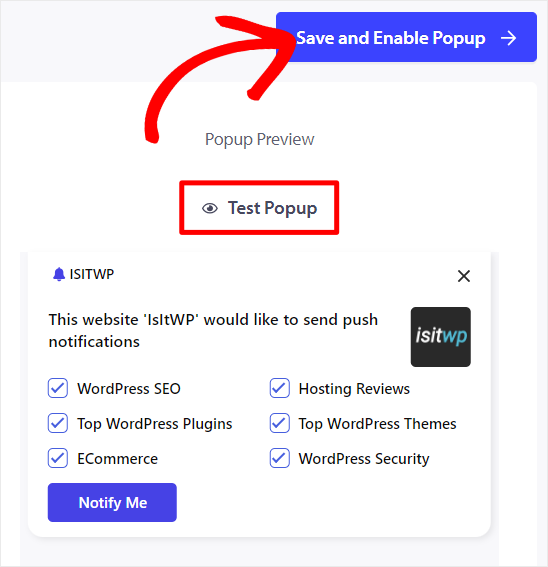
If you’re happy with the opt-in popup, select “Test Popup” to see how it appears on the user page. Finally, click “Save and activate popup”.

With these settings set, the popup optin will appear when every user visits your website. Additionally, PushEngage allows you to create, customize, and add multiple opt-in popups on your website.
All you need to do is activate the optin templates PushEngage » Design in your WordPress dashboard. Once here, activate all the optin templates you want on your website using their toggle buttons. Then follow the steps you did above to create and customize the opt-in popup above.
But aside from adding multiple opt-in forms and customization, When Users see the opt-in form, you can also personalize it WHO sees a specific opt-in form.
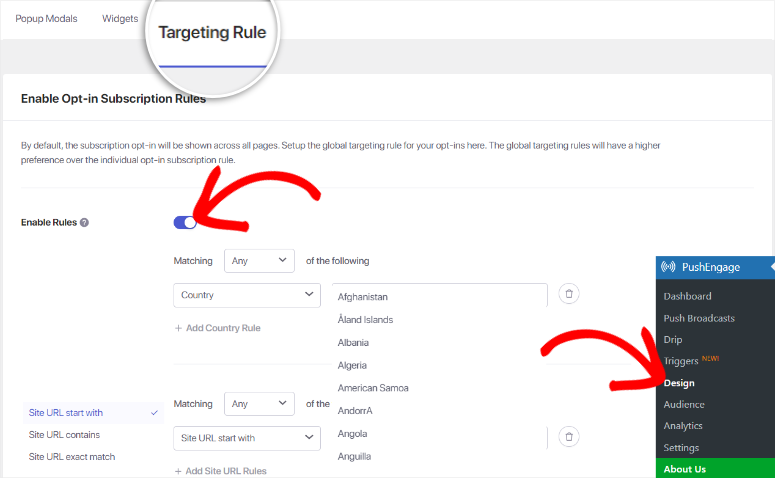
To do this, go to your WordPress dashboard and navigate to design and select the “Targeting Rules” tab.
Here you first use the Shift key to Activate rules. You can then decide whether you want to target specific regions or specific pages based on the new options that appear.
To specifically target a region, select “+ Add country rule”. Then click “Country” in the first drop-down menu and select the country you want to target from the drop-down menu.
To target specific pages on your site, select +Add Site URL Rules. Then, in the first drop-down menu, choose between “Site URL Starts With,” “Site URL Contains,” and “Site URL Exact Match.” After that, go to the next text bar and manually enter the URL or keyword you want the optin to display.

Additionally, PushEngage allows you to use both rules if you want to be very specific. All you need to do is select the + Add Country Rule or Add Site URL Rules buttons, depending on what you want.
Well done! You can now create your push notification opt-in form and display it across your entire website or on specific pages.
Now that you know how to allow users to become subscribers to your push notifications, let’s show you how to distribute your notifications.
Step 4: Send a broadcast push notification
Broadcast push notifications are a powerful way to reach your audience with important updates, promotions, and news. PushEngage makes it easy to create and send these notifications, as we walk you through the steps below.
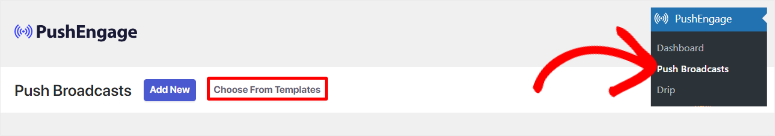
First, go to your WordPress dashboard and navigate to PushEngage » Push Broadcast to start designing your push notification. Remember that you can create your design from scratch or use a pre-made template.
For this tutorial, we’ll use a template to simplify the process. So select “Select from templates” at the top of this page.

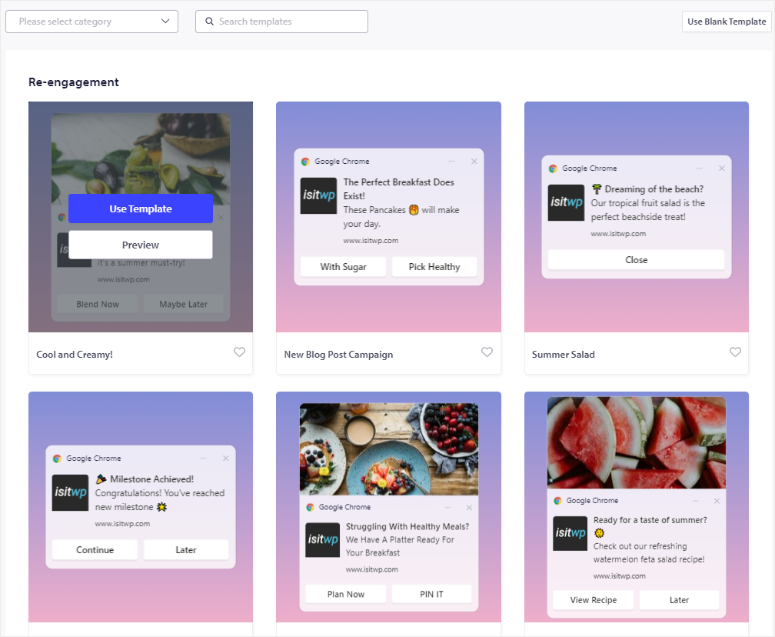
On the next page you will see a variety of templates categorized for different purposes such as: E.g. flash sales, seasonal offers, new blog posts, re-engagement and more.

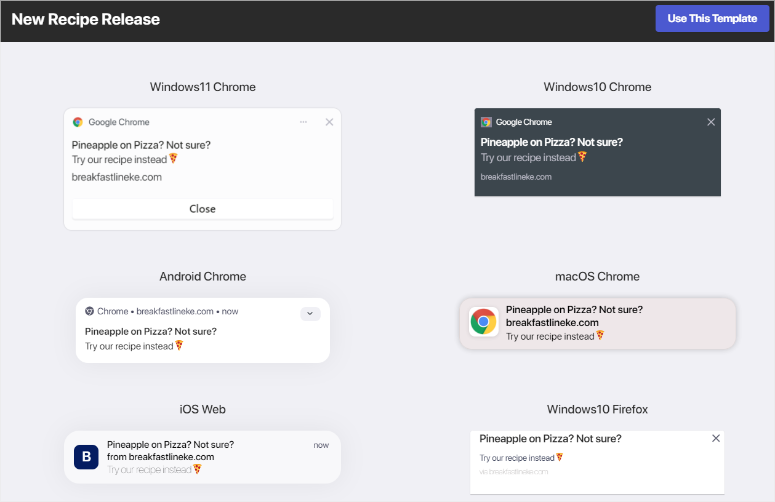
PushEngage offers a filter and search functionality to make selecting a template easier. Additionally, when you hover over a template and select it previewopen a page where you can see how the template appears in different browsers and devices.

To use a template, hover over it and select Use Template.
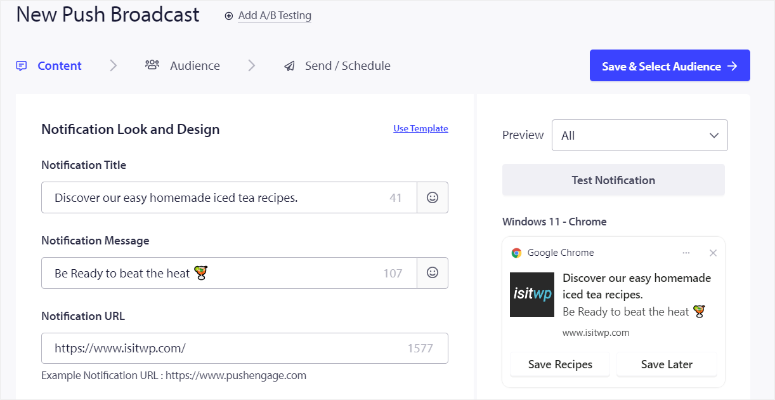
After you select a template, you will be redirected to the “Create a new push” page. This page is similar to the layout you used to design your opt-in forms, so there won’t be a learning curve for you.
Because you’re using a template, many sections are already filled in with placeholder text. So all you have to do is replace the example text with your own.

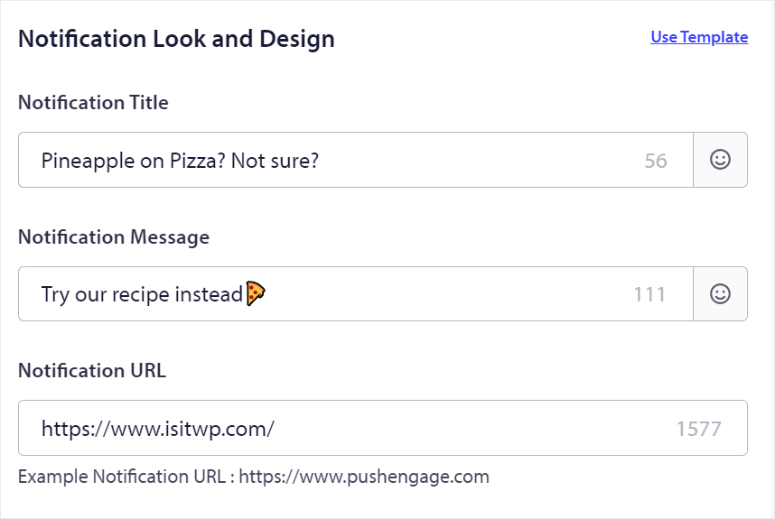
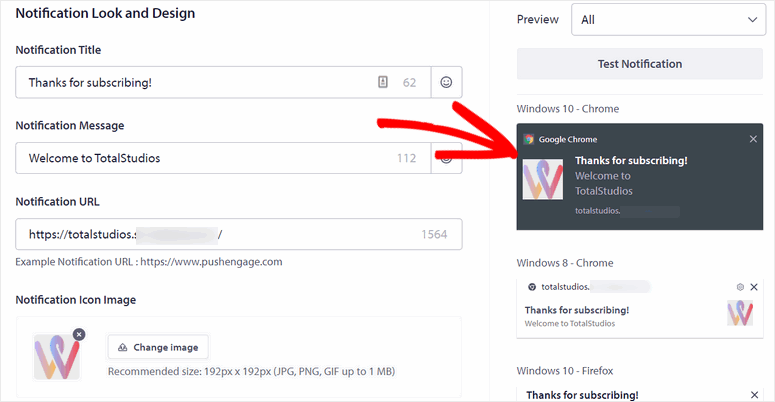
Now go to the “Notification Appearance and Design” section and add your notification title and message.
This is the main part of the warning. To ensure your push message is effective, PushEngage offers a character count to ensure your message is not too long. You can also add emojis directly in this section to grab your users’ attention.
Under the Message field, enter the page URL in the notification URL bar to redirect your users when they click the notification.

Then in the Notification Icon section you should already find your site icon if you placed it during the setup process. If not, you can add it at this point using PushEngage.
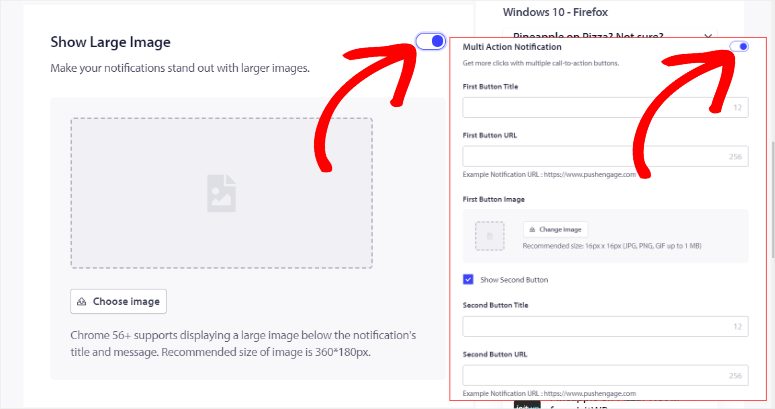
When you’re done, use the Shift key to enable Show Large Image.
This will open an upload panel where you can select and upload an image or use your current files. PushEngage also lets you pull images from Unsplash or add an image URL.
To increase engagement, enable Multi-Action Notification with a toggle.
This feature allows you to add multiple call-to-action buttons. Next, fill in the title of the first button and the URL of the first button. Optionally, you can also upload the first button image. When you’re done, check Show Second Button and fill it out as in the First Button section.

Below you will find the Notification duration Section.
Here, use the checkbox to enable “Keep notification open until interacted with.” Then use Expiry date to set how long the push notification should remain active before it is deactivated.
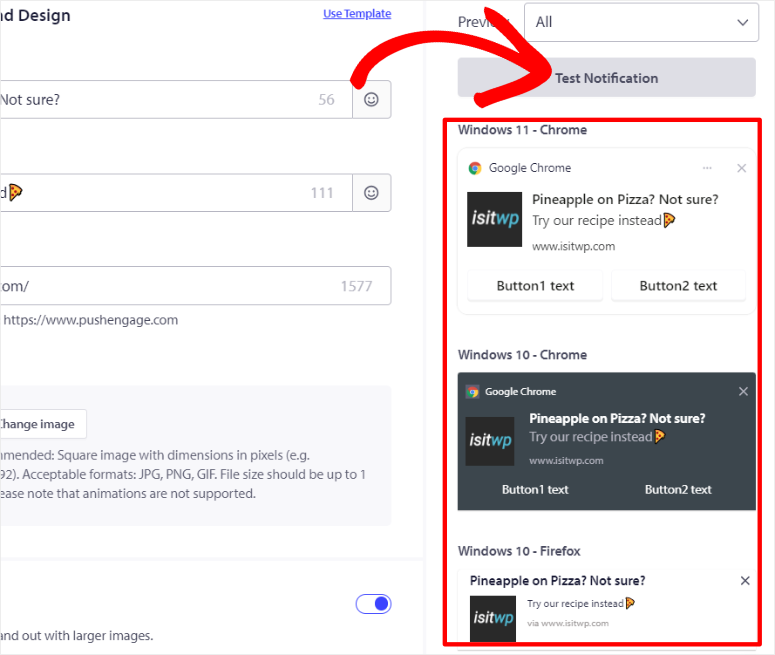
After you’ve customized your notification to your liking, review all the details to make sure everything is correct by selecting “Test Notification.” Then beat Save and select target group.

On the next page, you can choose either Send to All Subscribers, Send to Audience, or Send to Custom Audience and click Send/Schedule.
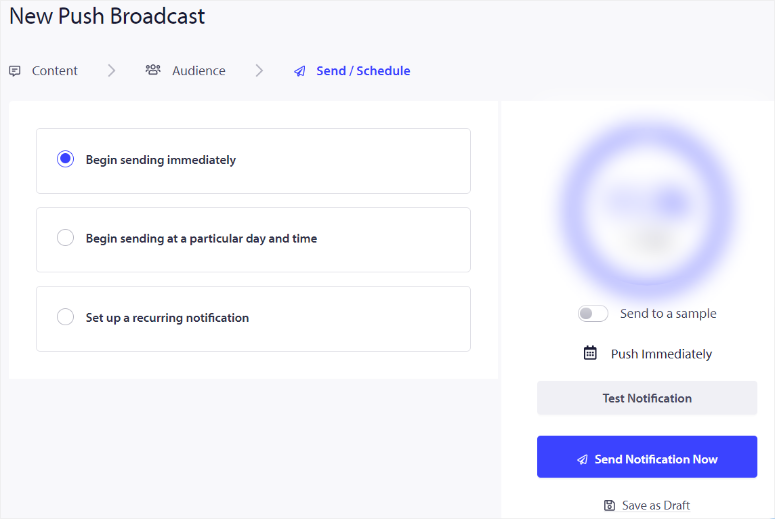
Then, on the final page, choose whether you want to start sending immediately, start sending on a specific day and time, or set up a recurring notification.

Check out the screenshot below to see an example of what your web push notification will look like.

That’s it! You can now send a push broadcast using PushEngage.
Bonus: Automate push notifications with PushEngage
With PushEngage, you can now create different types of push notifications to better connect and communicate with your users. Additionally, you can automate these push notifications to ensure a seamless experience for you and your users.
1. Automatically send push notifications for new posts
Sending push notifications every time you publish new content is a great way to engage your audience and increase traffic to your website instantly.
With PushEngage you can automate this process, providing a great experience for you and your audience.
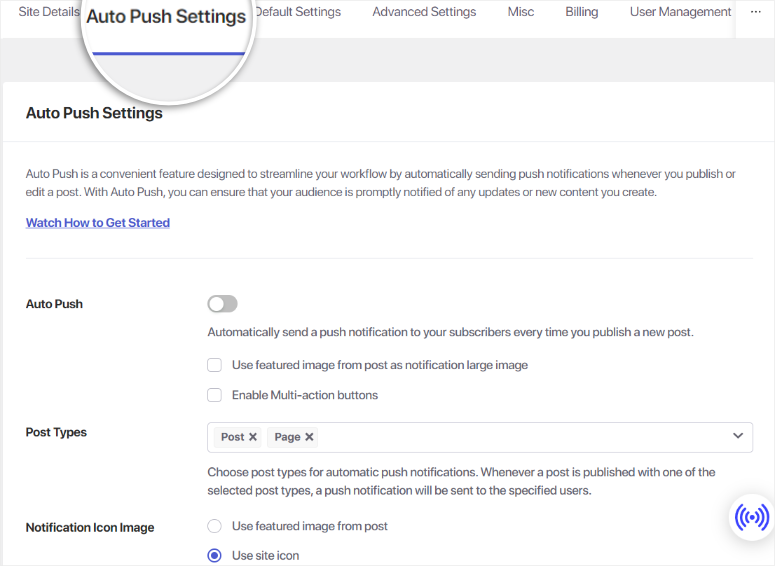
First, navigate to your WordPress dashboard and then to PushEngage » Settings and select the “Auto Push Setting” tab.
In the Auto-Push Setting section, use the toggle key to enable the Auto-Push feature. After that, you can use PushEngage to customize the notification content.
So use the checkbox to check “Use featured image from post as large notification image”. This visual element can make your notifications more engaging and engaging for your audience.
Below that, use another checkbox to check “Enable multi-action buttons.” This allows you to add multiple call-to-action buttons to your notification, increasing interactivity and engagement.
Below the auto-push settings you will find the “Post Types” drop-down menu. Use this option to select the types of posts to apply the auto-push feature to.
For example, you may want to send notifications for blog posts but not for pages. You can also send notification for new posts and pages.
Finally, set it up Notification icon Picture.
Here you can use the checkbox to decide whether to use the site icon or the featured image from the post as the notification icon. This can help make your notifications instantly recognizable to your audience.

After configuring all the settings, don’t forget to save your changes to ensure that your push notifications are sent automatically when you publish new content.
If you want a more detailed guide, here is an article on how to notify subscribers of new posts.
2. How to set up drip campaigns with PushEngage
Creating a drip campaign with PushEngage is a strategic way to nurture leads, improve conversions, and maintain consistent engagement with your audience.
PushEngage drip campaigns can help you create groups and segmentations that improve engagement and build consistent value and trust with your users. Additionally, they are fully automated, ensuring a hands-free lead nurturing experience.
First, navigate to your WordPress dashboard and go to PushEngage » Dropsand select “Add New”.

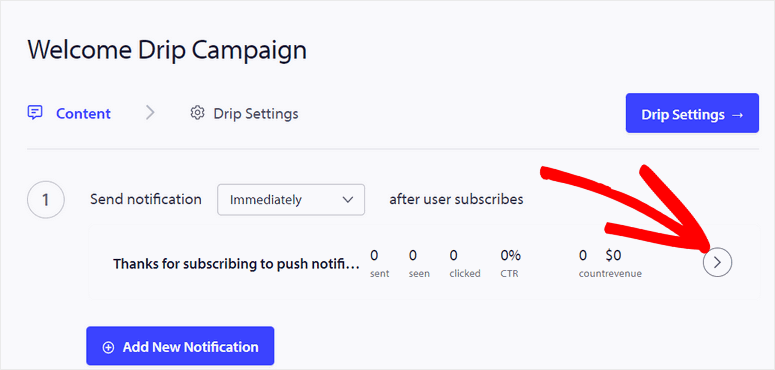
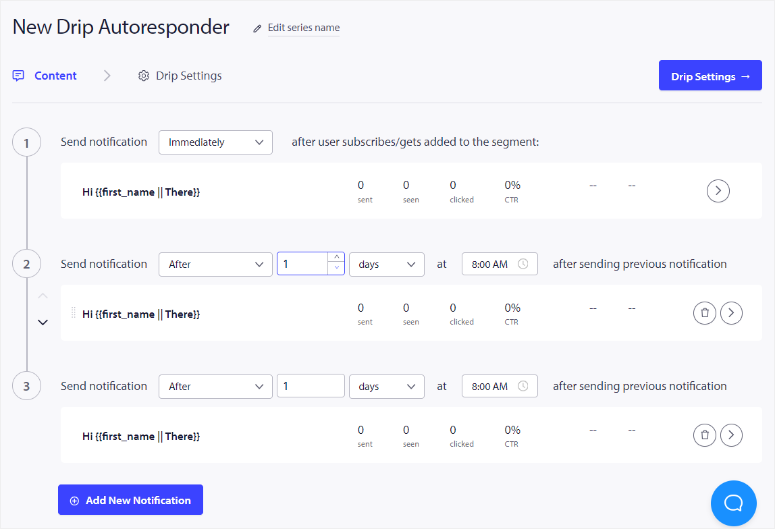
Then go to the “Send Notification” section. Here you can select “Immediate” from the drop-down menu to send the first drip message immediately.
To schedule the first drip message, select After. This will send the notification a certain number of days after the user subscribes.
You can also select Next to send the notification on a specific day instead. With both options, PushEngage allows you to specify the exact time at which the push message should be sent.
Once you’ve decided when to send the first drip message, select the arrow on the far right of the tab.

This will open the Notification Appearance and Design section. Here you will:
- Title: Enter the title of your notification.
- Message: Write the main message you want to convey.
- Notification CTA: Add the call to action that directs users to a specific page or action.

You can then add interaction elements such as a large pop-up image, multi-action buttons, and more. This section is also similar to creating a broadcast or customizing pop-up modes and ensures that you can easily design attractive notifications without any learning effort.
Next, it’s time to add more push notifications for your drip campaign.
To do this, select “Add New Notification” and follow the same process as above to add more notifications to your drip campaign.
You can add as many notifications as necessary to engage your audience and maintain a continuous connection with your subscribers over time.

If you’re happy with your drip notifications, select Drip settings. Here, set your campaign to “Send to all subscribers” and select Enable the autoresponder.
Well done. You can now create a drip campaign using PushEngage.
3. How to create groups and segments with PushEngage
By creating segments and groups in PushEngage, you can target your audience more effectively and ensure your push notifications reach the right users. Even though they sound similar, they can help you achieve different goals and run different campaigns.
Create segments
Segments in PushEngage are important for creating a specific user base by targeting their behavior or attributes. This push plugin allows you to automatically add users to segments upon login, streamlining the segmentation process.
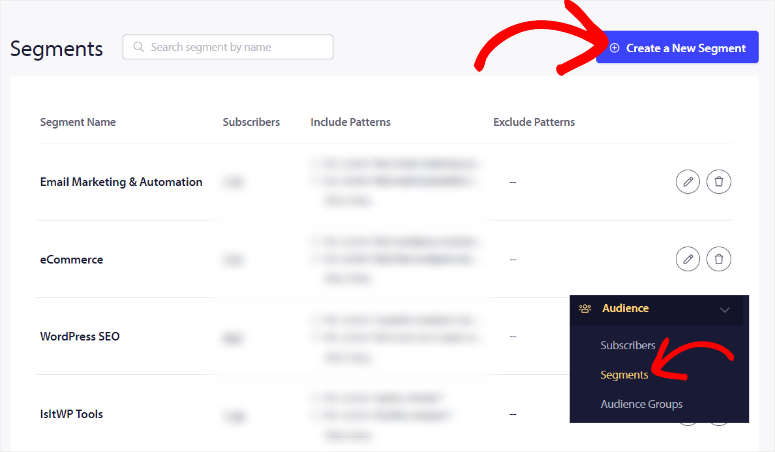
To create a segment, first go to your PushEngage dashboard. There, navigate to “Target group” and select Segments from the drop down menu. You will reach the segment management area.

Choose on this page Create a new segment to start the creation process.
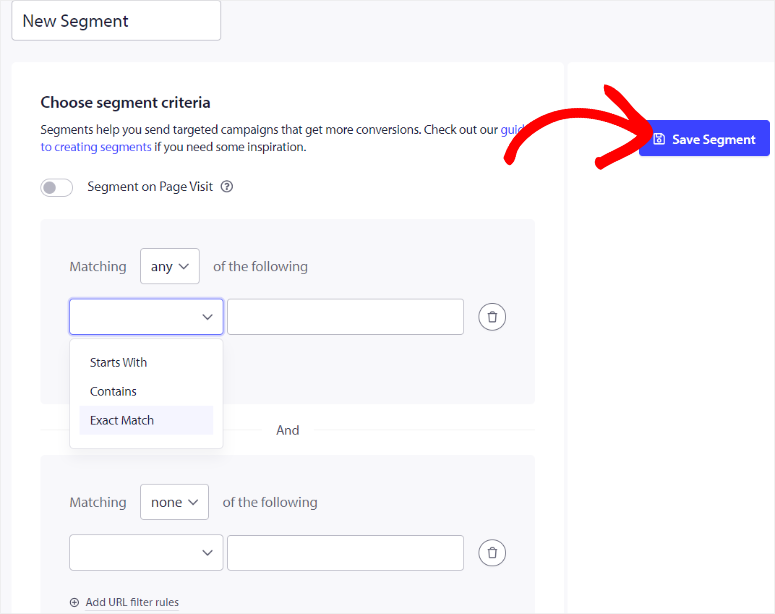
Next, create a name for your segment and give it a clear and descriptive title that reflects its purpose. Then switch to Select segment criteria Tab where you can define the rules.
In this section you will use the Add URL filtering rules to determine which users should be included in this segment.
PushEngage offers various filter options such as Contains, Starts With, and Exact Match. These filters allow you to specify key phrases that must be present in a user’s activity or behavior to qualify them for this segment.
For example, if you want to target users who visit a specific page on your website, you can enter the URL of that page or part of it.
If you need to further refine your segment, you can create additional rules. This helps make the segment as precise as possible and ensures that only the most relevant users are included.
Once you’ve set up your filters and are happy with the criteria, all you need to do is: Save segment.

Great! Your new segment is now ready to use in your push notification campaigns.
Create groups
Groups in PushEngage, unlike segments, are created manually by you after users have already logged in. This feature is particularly useful when categorizing your audience based on more static criteria such as location or device type.
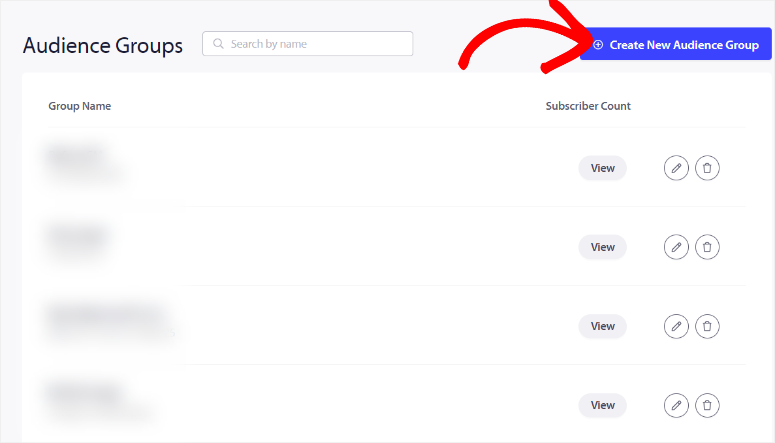
To create a group, navigate to the Audience section in your PushEngage dashboard and select Target groups. Then select Create a new audience from the top of the page.

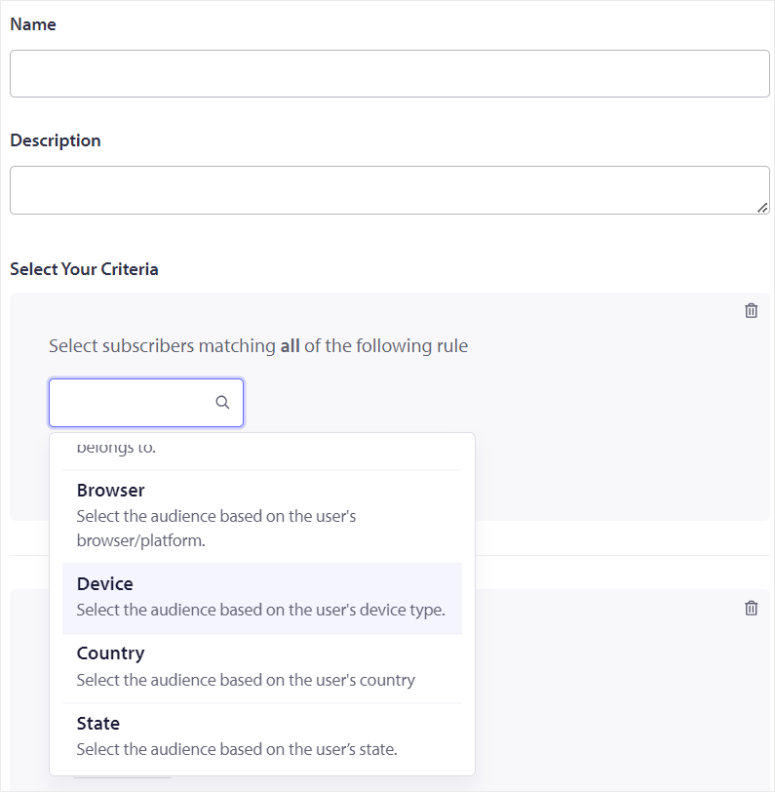
First, give your group a name and a short description. This makes it easier for you to identify the group when selecting audiences for your campaigns. Then define the criteria that determine which users belong to this group.
PushEngage offers multiple options for grouping users. You can group users by browser, device, segment, attribute, country, state, city, and more.

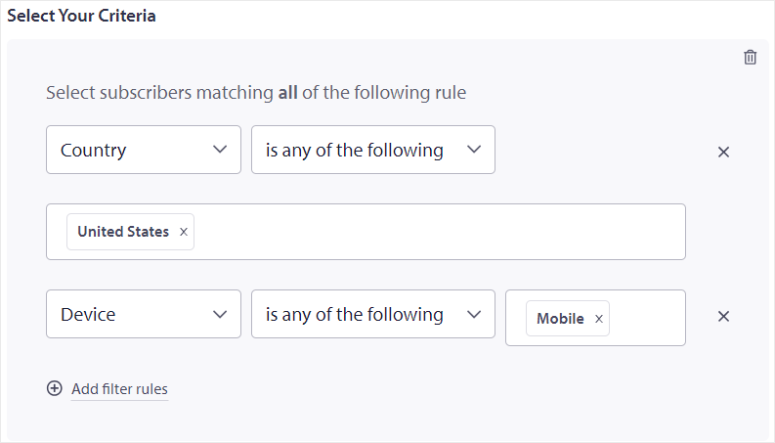
Additionally, you can expand the criteria by adding multiple rules to create a more refined group. For example, you can create a group of users from a specific country who use a specific type of device.
By adding multiple criteria, you can ensure your group is targeted.

When you have set all the required criteria and are happy with the configuration, select Save audience group.
That’s it! Your new audience is now ready to use in your push notification campaigns.
Remember that it is important to be precise when creating and managing your segments and groups in PushEngage. Because you can significantly increase the effectiveness of your push notifications and ensure they reach the users most likely to engage with your content.
Congratulations! You can now set up push notifications with PushEngage. If you have any further questions, check out the FAQs below.
FAQs: How to add push notifications to WordPress to increase traffic
Which is the best free web push plugin?
PushEngage is the best free web push notification plugin for WordPress. It offers features for up to 200 subscribers and 30 monthly campaigns in the free plan. This makes it an excellent choice for small websites and those new to push notifications. Additionally, PushEngage Lite also allows you to send push notifications for Android and iOS.
Can I use push notifications to display ads?
Yes, you can use push notifications to show advertisements to your subscribers. PushEngage allows you to design any type of push notification, including promotional notifications. You can even target who and when the ad is seen. But it’s important to do this strategically. Overloading users with too many advertising messages can lead to higher opt-out rates. Instead, focus on providing valuable and relevant content to engage your audience while incorporating subtle ads.
Do I need consent to send push notifications?
Yes, you need explicit user consent to send push notifications. When visitors land on your website, they will be asked to allow notifications. Only those who sign up will receive your push notifications, ensuring compliance with data protection regulations such as GDPR.
Are web push and mobile push notifications the same?
Web push and mobile push notifications serve similar purposes but differ in their platforms. Web push notifications are sent via browsers and can reach users on both desktop and mobile devices. While mobile push notifications are delivered via apps on smartphones and tablets.
We hope you enjoyed reading about adding push notifications in WordPress. If you are looking for PushEngage alternatives, here is an article about the best push notification tools for your WordPress website.
Additionally, here are other articles you may want to read.
In the first article, you’ll learn how to notify subscribers about new WordPress posts. In the next step, you’ll learn how to create automated popups with breaking sales notifications. While the last post lists the best WordPress banner plugins to increase conversions.