Designing an optimized target page is not just a task, but an art form. If you want a target page that not only exists but actively convert, you must master the craft of Conversion-Centered Design (CCD). Ready to rise?
CCD is science to create experiences that are laser -oriented in order to achieve a unique business goal. Imagine this as your cheat code to lead visitors to a specific action -regardless of whether you share your details, learn something about your offer or take the next step in your conversion funnel. And in the heart of CCD? Goal pages.
Target pages Are your ultimate conversion tool developed with a single purpose: to lead users to a decisive action. You use congruent design – everything that works in harmony to achieve a unique goal. But how does she give visitors to the finish line?
The answer lies in the use of mental trigger and design elements that concentrate attention and promote interaction. Let us unpack the seven principles, tick the CCD.
Table of contents
What is centered design?
If I think about design for the conversion, I would be happy to introduce myself as a digital business. Do you know how a well -organized, striking business attracts you and makes you buy something?
This is exactly what makes CCD – it is about creating websites, e -mails or target pages that not only look good, but are strategically designed in such a way that they lead to visitors to take a certain action. Regardless of whether it registers for a newsletter, downloads an e -book or makes a purchase, CCD is art to transform passive browsers into active participants.
In the core, CCD focuses on:
- clarity
- relevance
- urgency
It’s not just about aesthetics; It is about understanding the needs of your audience and removing any friction that could be in the way. Think of brave headings, convincing calls (CTAS) and layouts, which of course lead the eye to the next step. Each element is intended, from the colors to the copy, all of which work together to create a seamless user experience.
For me, the beauty of CCD lies in its balance – it is both creative and analytical. It is about designing, testing what works and constantly optimizing to ensure that your audience not only visits your site, but the action you want no longer fulfill. But as you say, every house has its basis and CCDs consists of seven key principles.
The 7 principles of the conversion -centered principles design

1. Capsyal
This is a classic technique that I use to attract the attention of your visitors and create a tunnel. I like to consider it a clear window on your target page – where yours Call for action (CTA) is the view that you cannot miss. It is about creating a focus that puts on the eye immediately and leaves no confusion about what to do next.
In my experience, it is best to have a primary object as a star of the page – your main -cta – supported by secondary elements that complement it. If you overfill the page with too many competing words, pictures or CTAs, it can feel like visual noise. Visitors are overwhelmed and are not sure where they look or what to do, and then they will probably jump. Just keep it, focused and intended, and you will be committed and move to this desired action.
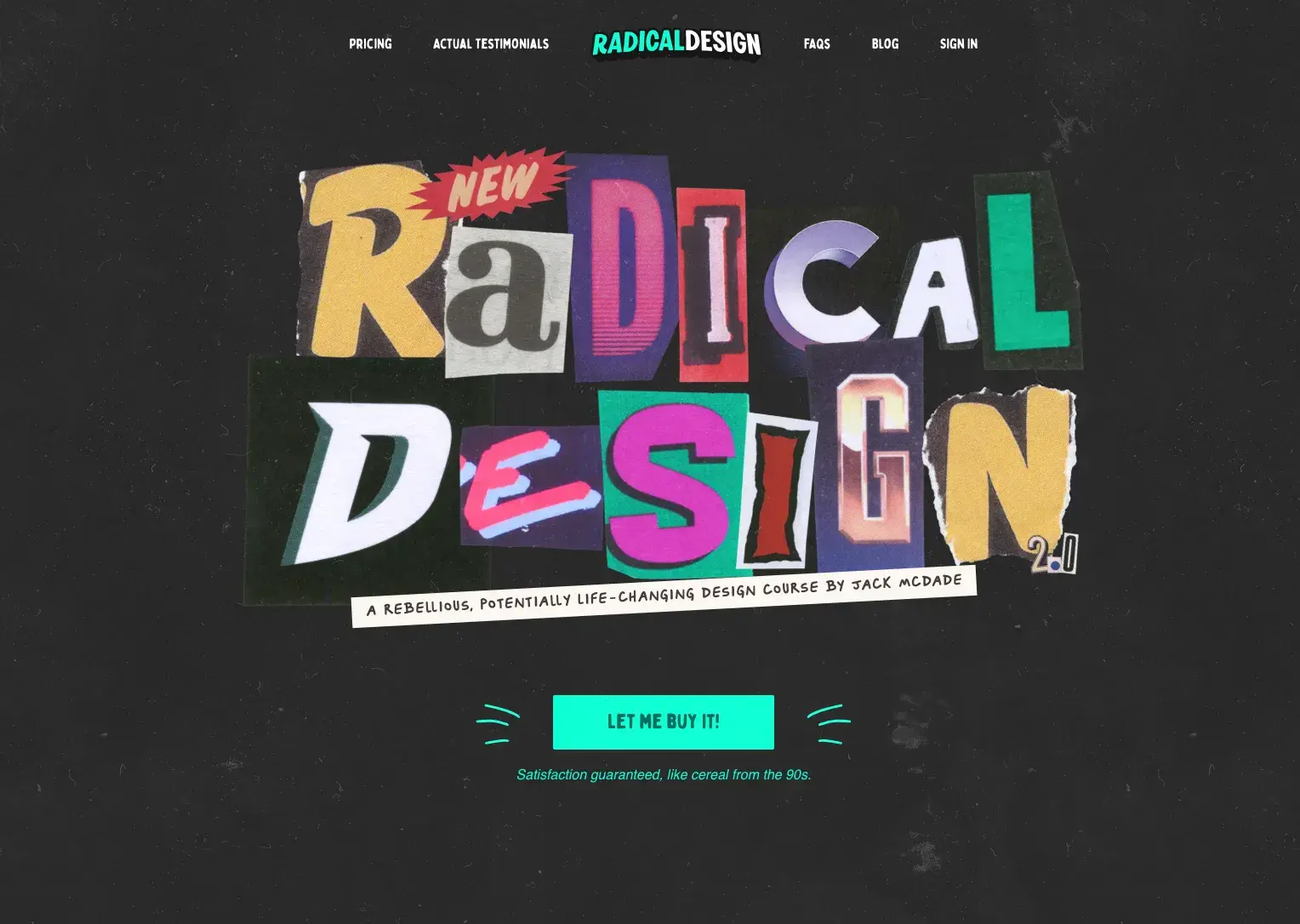
Example of the capsule

I think this target page for The new design course of the radical design is a good example of the capsule. The dark background helps that our eyes are aimed at the funny, colorful words and the bright CTA really pops. There is nothing that distracted us from the main message of the page.
Pro tip: Center your main message in the vision tunnel. This does not necessarily have to be in the middle of the page (actually create centered focus on dynamic sides), but they want to draw all the eyes of their viewers at the same point.
2. Contrast and color
Contrast is not just a design principle – it is a conversion weapon. Your CTA should scream “Click me!” Also from the room. Combine similar colors? Forget it. But a lively orange button on a monochromatic layout? This is how you win eye apples – and clicks.
The more you can take off your CTA from its surroundings, the easier it becomes to be seen.
Color psychology is also important!
For example, it is known that orange creates positive feelings and can be a good choice for the color of your CTA. Each color is emotional, and understanding these associations can help you to create certain feelings that support your goals.
- Red: Danger, stop, negative, excitement, hot.
- Dark blue: Stable, calming, trustworthy, ripe.
- Light blue: Youth, male, cool.
- Green: Growth, positive, organic, go, soothing.
- White: Pure, clean, honest.
- Black: Ernst, difficult, death.
- Gray: Integrity, neutral, cool, ripe.
- Brown: Healthy, organic, unpretentious.
- Yellow: Emotional, positive, caution.
- Gold: Conservative, stable, elegant.
- Orange: Emotional, positive, organic.
- Purple: Youth, contemporary, royal.
- Pink: Youth, female, warm.
- Pastel: Youthful, soft, female, sensitive.
- Metallics: Elegant, permanent, wealthy.
Another important consideration is the contrasting effect of the color. This idea is borrowed from white and contrast techniques by being an insulation method through difference.
Example of contrast and color

This has always been one of my favorite landing sites because it is about how barebones it is. White text on a black background, light blue on gray, white on dark blue, done. No nonsense, animations or beat in the bush.

Ah, the old one reliable. Orange is a very difficult color that includes “tastefully”, but Drift Kings Media creates it with a simple white background. You will find out how sufficient content is available to not make the white too bright.
Pro tip: Do you want an edge? Use the contrast to bring your button to pop. When your page is cool, a fiery red or orange button dominates attention. Combine the colors strategically to avoid visual clashes and at the same time ensure maximum effects.
3. directional
People are wired to follow the instructions – literally. Whether arrows, paths or even the view of a photographed motif, guidelines are visual street signs that lead users directly to their CTA.
This information uses our natural tendencies to look for guidance and makes them invaluable when changing.
Arrows
As a directional instructions, arrows are about as subtle as a slap in the face, which is why they work so well. With so little time on your side, it is an intelligent step to visually lead the user to the intended focus.
With arrows you say: “Ignore everything else and pay attention to it.”
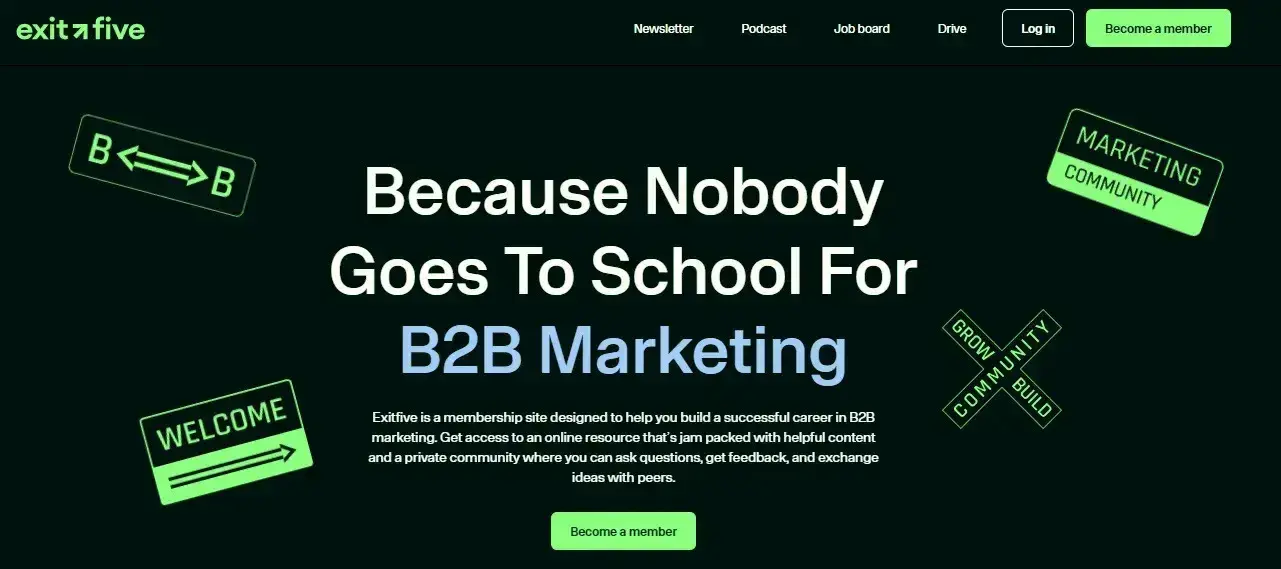
The fantastic example below shows four different information at the same time. An arrow is more aggressive while another goes in both directions. There are also two signs that point towards the header and subtly lead the people to important features. I love it because it is so freely fluid and at the same time direct.

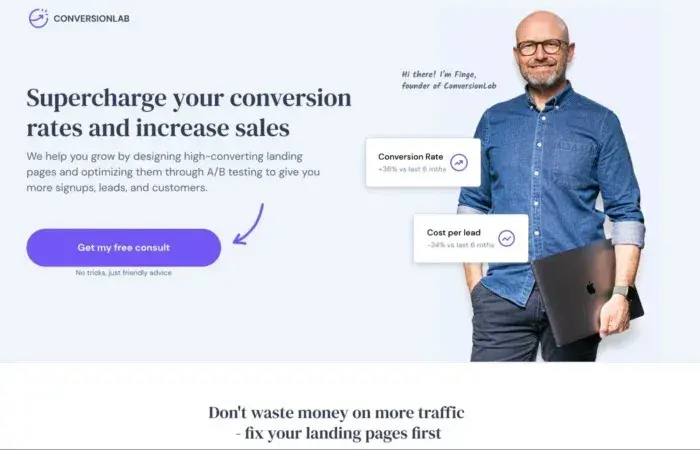
Now let’s look a little more immediate and more direct. The second example shows a man who has a MacBook who represents a satisfied user of the conversion Lab. I like as there is not too many frills, just a purple hand -drawn arrow that points to the Lila Knopf as well. Less is more people!

Pro tip: For the maximum effectiveness, I suggest that you design converging lines to move people to your CTA. Triangles are the most dynamic of all forms, and their natural tendency to point makes them a special design tool, in the same way as an arrow is a narrower path.
Way
Another great design element here are ways. Paths represent real paths that make our brain think to think that we have to follow them. The streets are as strongly anchored in our psyche as the way of the slightest resistance that we naturally drag ourselves to you as a transport guide.
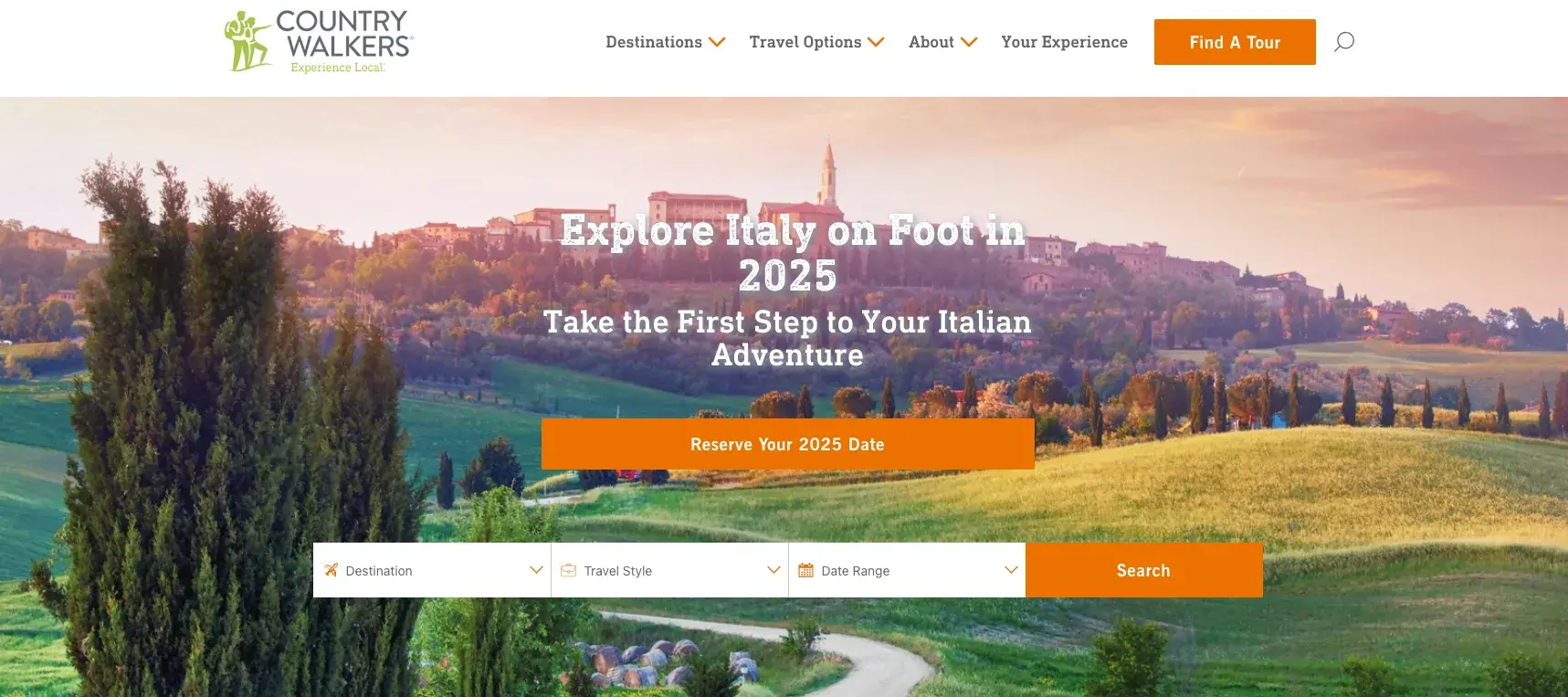
This example shows a windy, inviting road that leads to fabulous … Italian adventures … as described by this tour event. Do you note how the CTA is placed in such a way that your eye follows the path directly to it?

Suggestive power of the eye
As humans, we are all programmed to understand the purpose and use of eyes and the meaning that comes from the eyes of someone or anything else. Who do you look? How is the view? What emotions can we read from it?
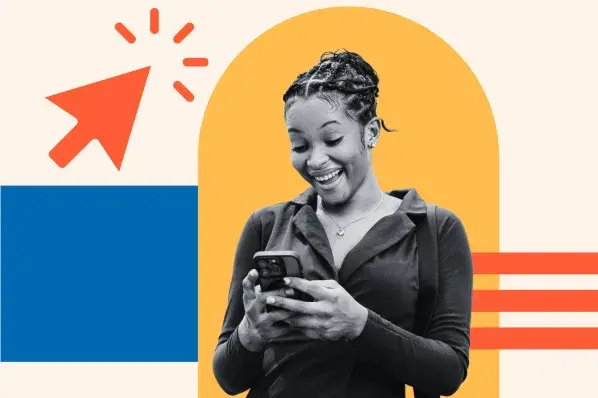
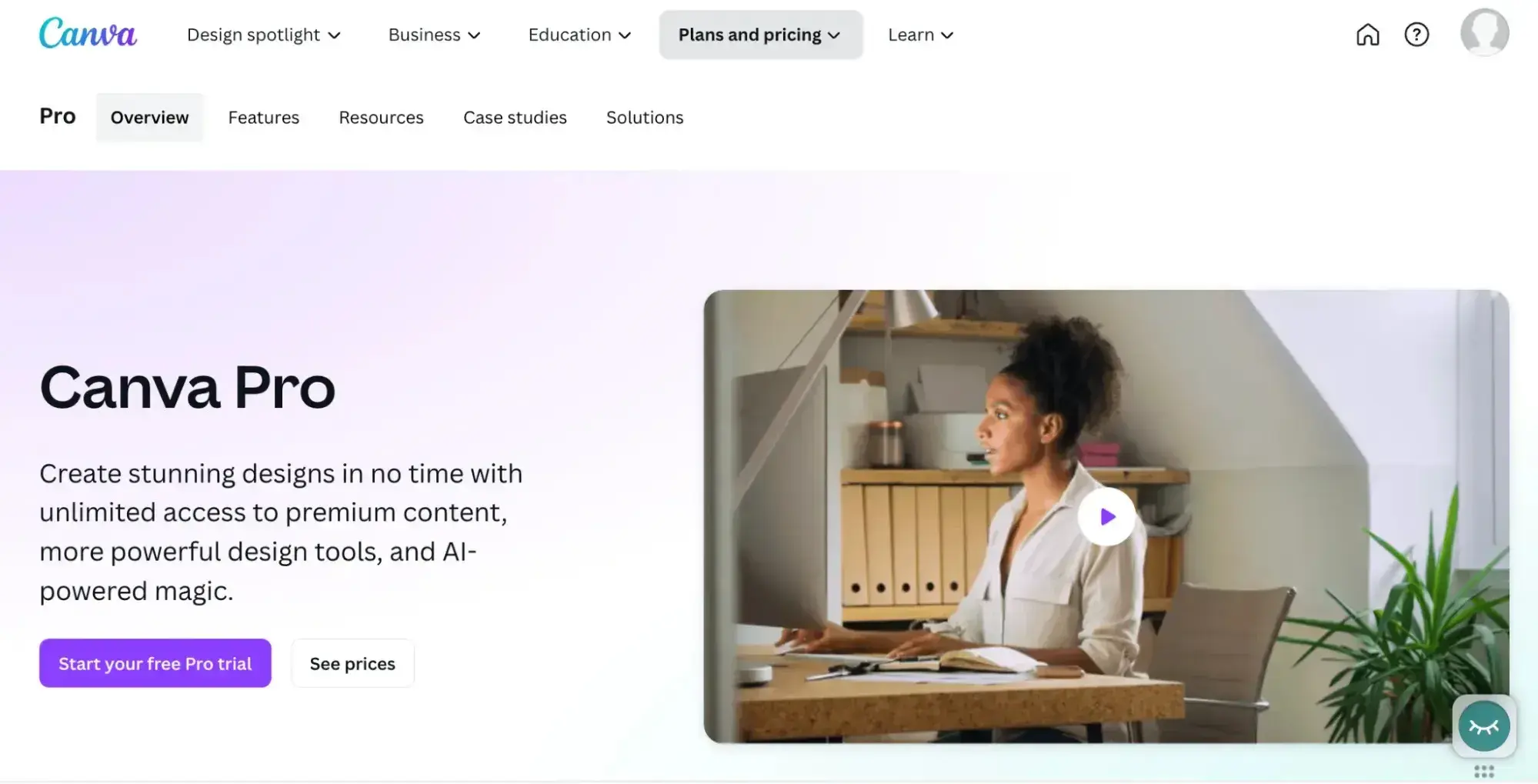
In the first example below, the woman looks at the screen, which happens to be in the same direction as the button to start a pro test free of charge. Her face also has an expression of the excitement, which immediately made me know what the whole excitement was about. Curiosity is the motivation that forces her to follow his gaze.

You want your conversion target where you and everyone else are looking for.
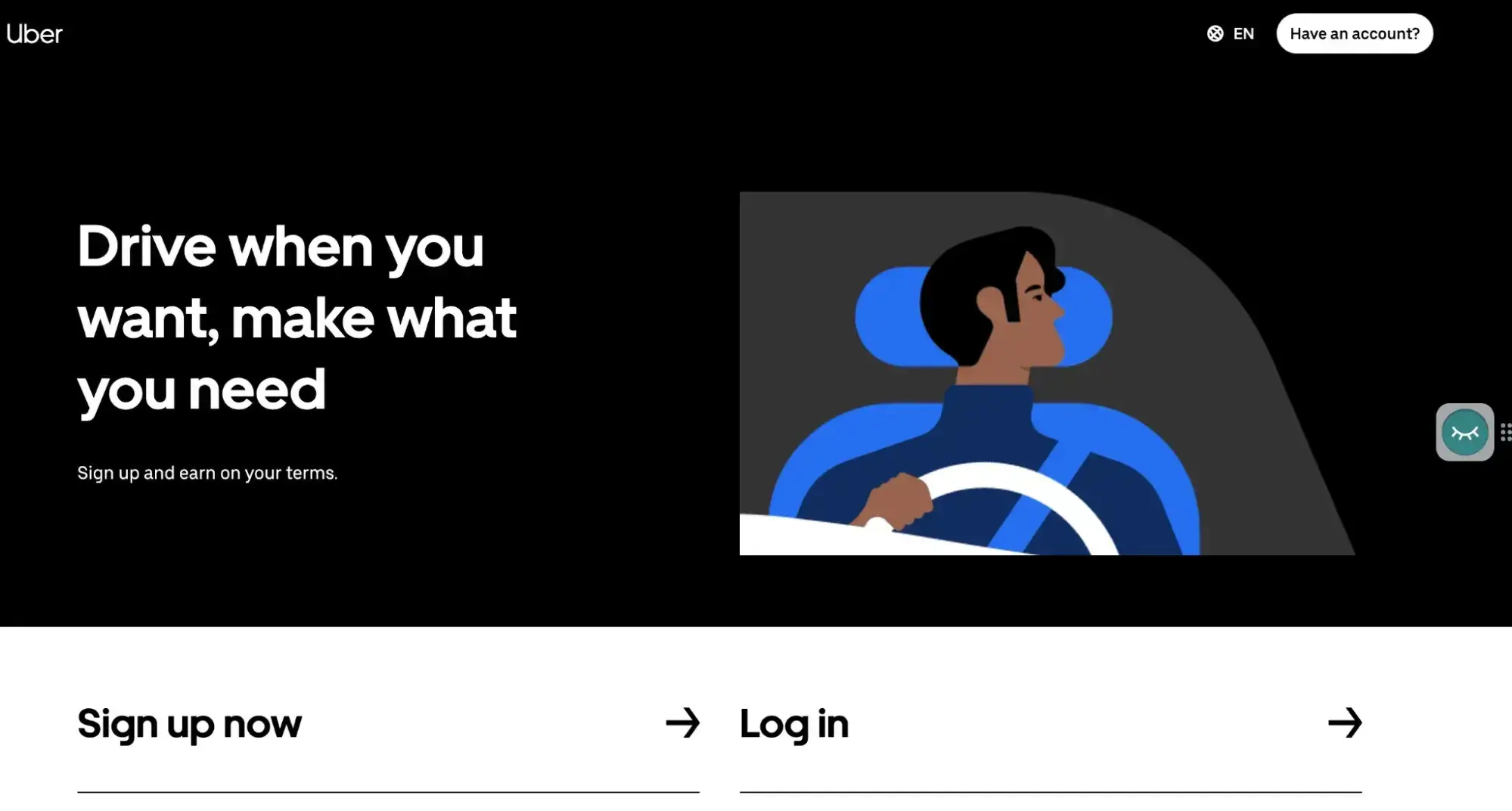
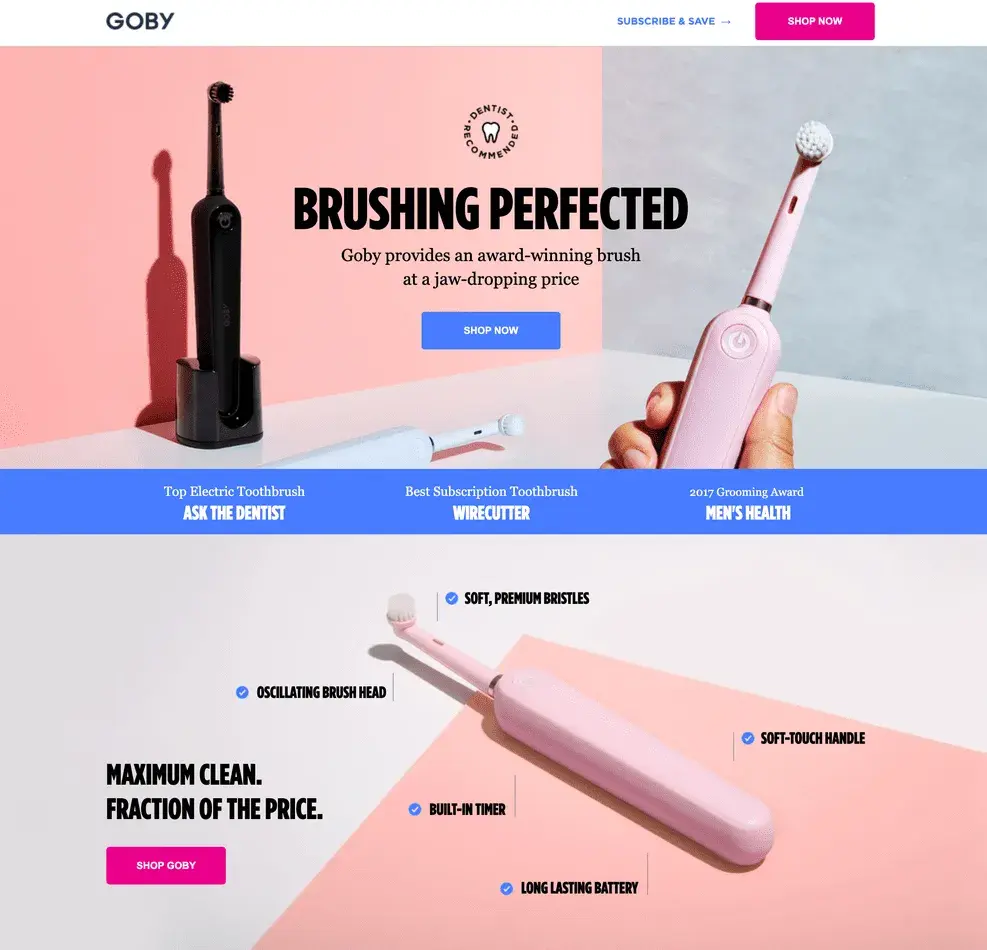
In the second example below, the directional stitch is more subtle, but still very clear. Your attention is first driven into the upper right brush, which points almost exactly to the shop button.
The following is also outstanding and points to the NOW key shop in the middle of the target side, which is also a different color than the one I pointed out for the first time. In order to complete the triangular form around the main reduction button, the third brush is a high contrast position that shows directly towards the Gobon logo. I call that harmony.

4. White space
White Space is a design element that often remains unnoticed – but it is one of the most powerful tools to create emphasis. This empty area around the most important elements deletes disorder, improves the focus and brings clarity. It is the visual equivalent of a break that enables your CTA to sink.
I like to see White Space as the calm that makes the message louder. It’s not just a stylistic choice – it’s a strategic one.
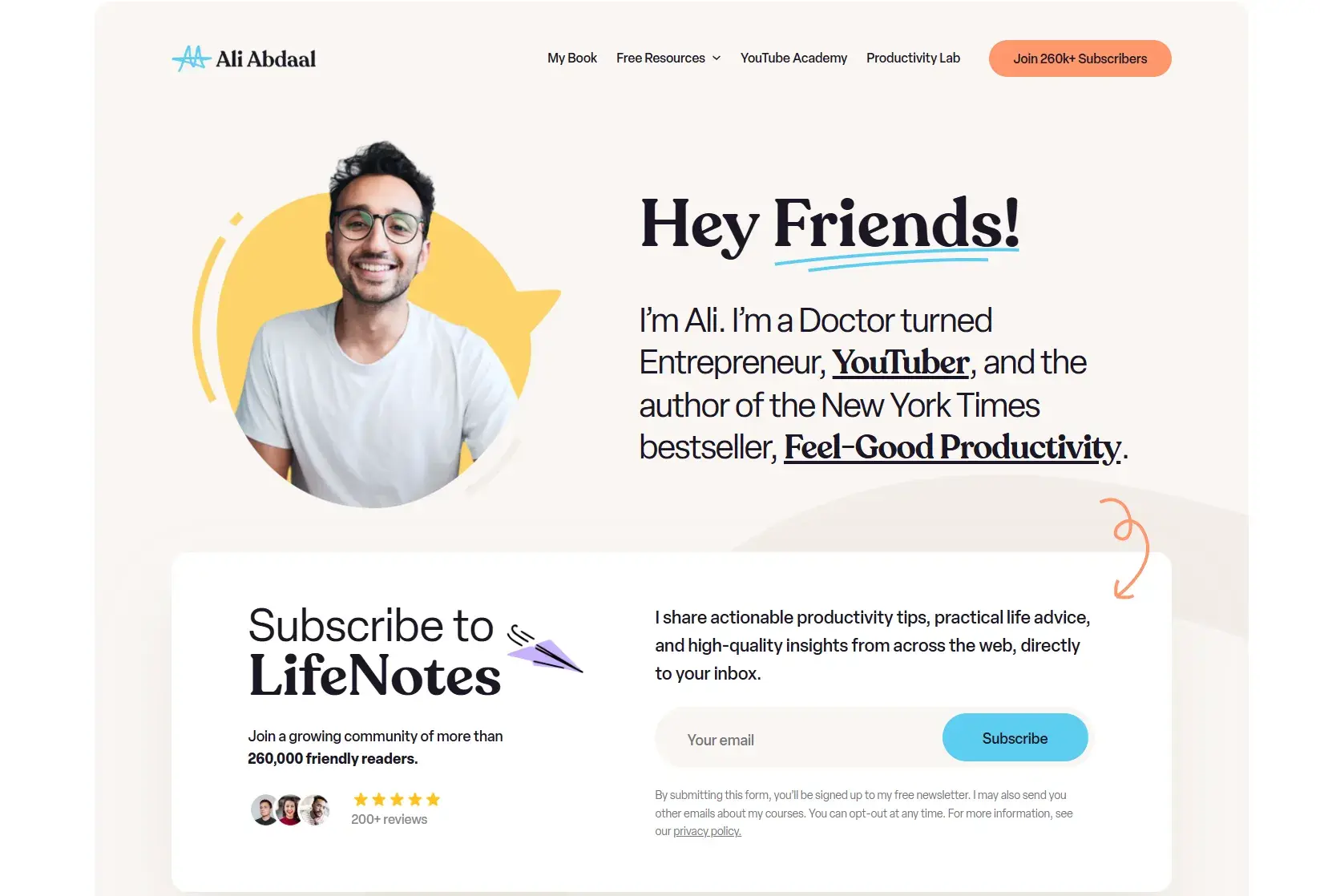
Example of white space

Ali Abdaal just keeps it, but still manages to deliver a breathtaking, complex side. How exactly? Pay attention to the various white and gray tones. They did not register my eyes as colors that could fill the room, but to perceive them as regular emptiness. But if you look more precisely, everything is coherent and the directional walls are all there.
Pro tip: White space gives your elements space to breathe. If you reduce the disorder, reinforce the effects of focus points such as your CTA. The interaction between empty space and design elements creates a soothing but appealing aesthetics that focuses on the users.
5. urgency and scarcity
Now we are switching from design principles to psychological elements that help create highly converting target pages.
Two of the most common psychological motivators are the use of urgency (limited time) and scarcity (limited care). They are simple concepts that can be used in different ways.
Example of urgency
“Buy now.” “Don’t miss.” We are used to hearing this type of phrases. Urgency declarations are used to make a purchase decision immediately. But how do you use them effectively?

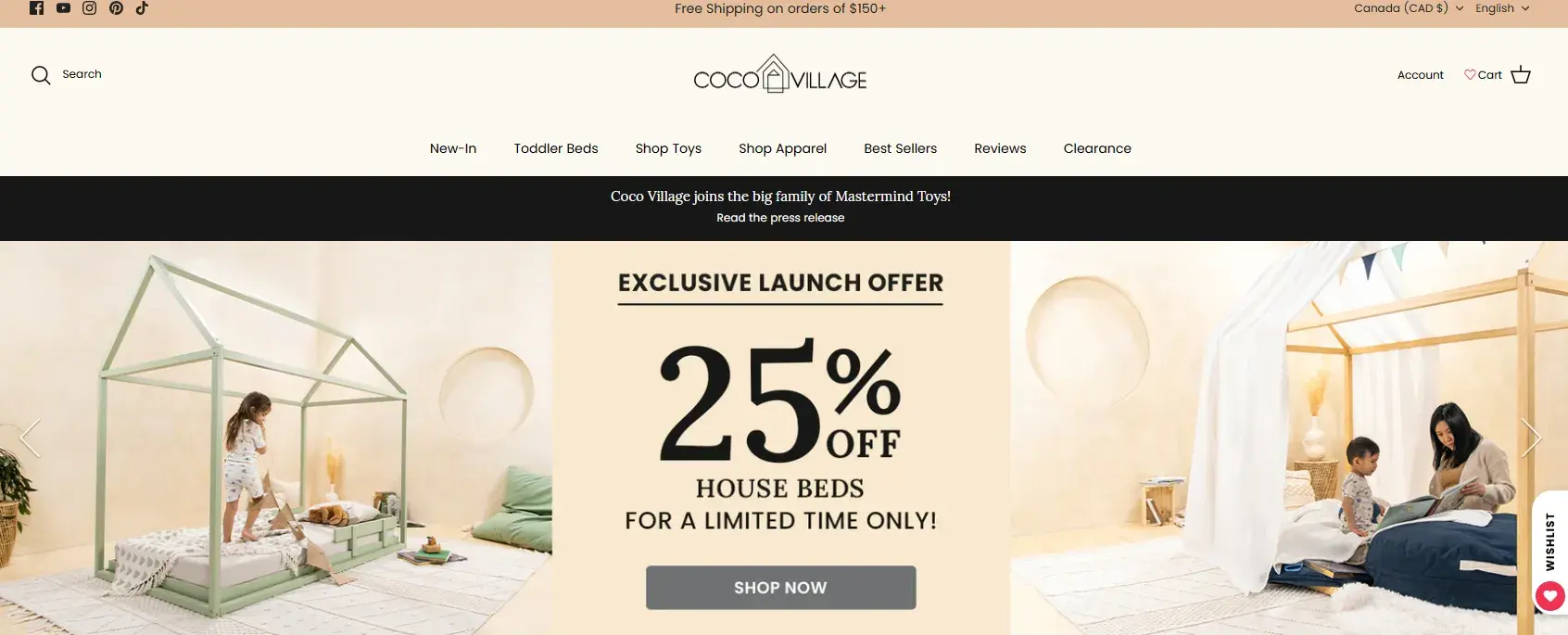
Sun. Coco Village manages to create a feeling of urgency without additional pressure with three different elements. When I opened the side, my eyes were immediately directed at 25%, followed by the words “exclusive” and “only limited time”. The subtle memory is not a haste -potential of lead, but still manages to accelerate the decision -making process.
Example of the scarcity
As humans, of course, we feel fear and a feeling of hurrying when something goes out. We would like to snap it as soon as possible without taking too many additional factors into account. Therefore, there is a limited time to use this feeling of urgency.
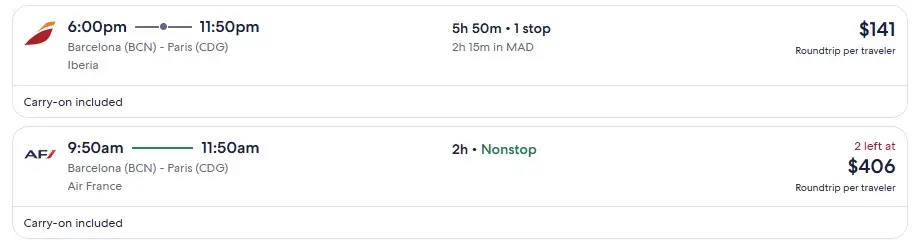
The purchase of flight tickets is very sensitive to the concept of scarcity, since the number of seats quickly decreases when the flight time approaches. To use this, Expedia uses transparency as a psychological trigger to encourage you, get your credit card out and book immediately.
You do this by displaying the number of seats remaining on the flight, but only if the number is low, as in this example only three seats, as shown in this example:

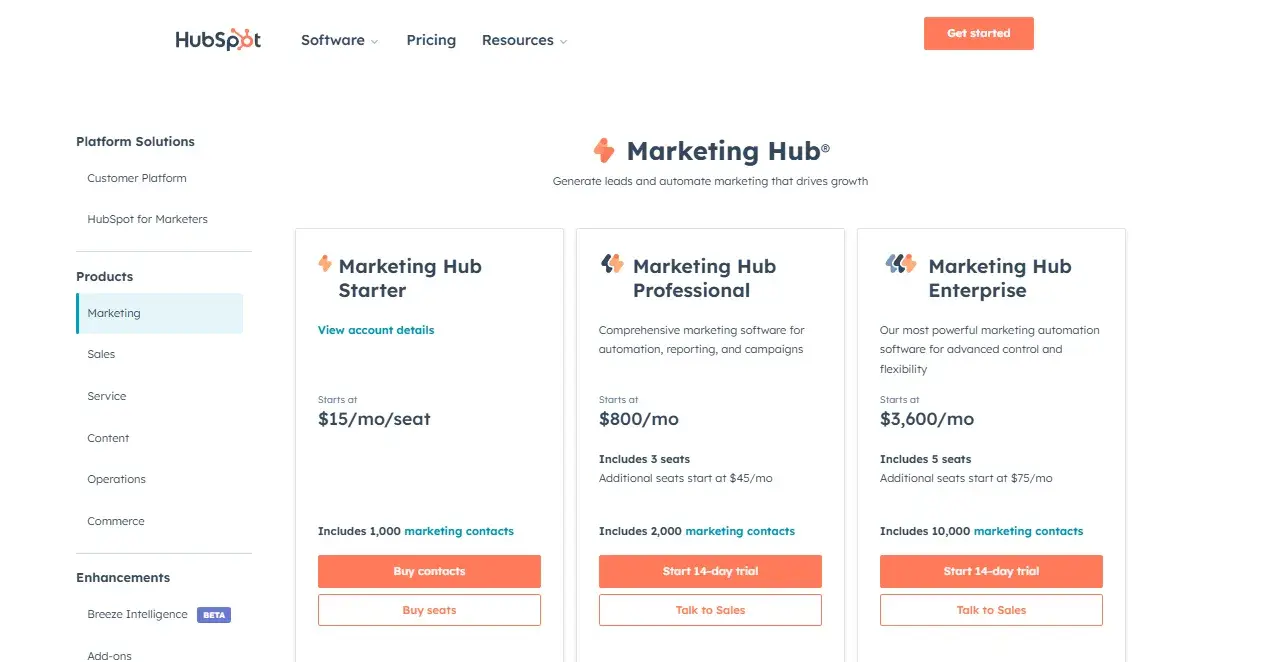
6. “Try before buying”
Let’s be honest: Who has not yet stolen one or two grapes in the supermarket to ensure that you are worth a purchase? It is like a generally recognized small act of theft, which we all justify in our heads. Some feel guilty, others don’t, but we all know the exercise.
As a marketer, you can be inspired by it. Let your audience “try” your product without hesitation or fear of commitment. A small free sample contributes significantly to build trust and curiosity.
Example of preview

People love a little insight into the term. If you offer an eBook, give away the first chapter as a free download. Or take a snippet and transform it into a blog post with a CTA with the inscription: “Download the full eBook.”
Not everyone will bite, and that is okay the tire kickers and concentrate on quality lines instead of piling up hundreds of contacts that never convert. It’s just about working smarter, not harder.
Amazon is a classic example of this principle with its “Look Inside” function, with which you can read part of the book in advance.
Pro tip: If you have people checked your product before you commit you, this shows trust. It is as to say: “We have nothing to hide” – and that creates credibility. People buy much more likely when they trust what they get. Transparency is not just a nice have. It is a player for conversions.
7. Social proof
Social evidence work because people are wired to trust the actions of a lot. If everyone does it, it has to be good, right? It is the “I too” factor in action and it immediately brings credibility.
You can create this effect online. Show your social evidence: the number of shares, downloads or registrations. People love to see numbers who say: “Hey, everyone else does it” – it is a great way to attract attention. Testimonials are another gold mine, especially if they are from known names or industries that trust their audience.
Example of social evidence
Sometimes I am involved in all UI elements that have to be on a target page on which I forget how irrelevant they are compared to word of mouth. If there are real people who are committed to the product, the level of trust increases significantly.

Pro tip: Testimonials can hinder the conversion rates if they are used incorrectly. Discover some top tips to use customer testimonials.
Design for conversion
By writing this piece, I remembered the power of the converts -centered design and how psychological principles influence user behavior. By breaking off the seven key principles, it was determined how strategic design elements – such as contrast, directions and urgency – can significantly influence the commitment and conversions.
With CCD, CCD is more than just aesthetics about guiding users on purpose and making every design selection minus. The process also emphasized the balance between creativity and data -controlled optimization and reinforced the idea that effective targets combine both art and science in order to achieve the results.
Note from the publisher: This post was originally published in June 2013 and updated for completeness.