Did you know that you can now use AI-generated images in WordPress?
AI tools have developed rapidly in recent years. We’ve reached a point where you can create beautiful images and even animate them with just a few clicks.
In the past, content creators had to purchase stock photos, which were often overused by many other websites. Or take your own pictures for uniqueness, which can be expensive and time-consuming.
Fortunately, these problems are solved through the use of AI images. In this article, we’ll look at different ways you can use AI images in WordPress.
Importance of AI Images for Your Website
As already mentioned, AI has developed rapidly in recent years. Many content creators are afraid of this change because it is believed that such tools will take away many jobs. While this idea may be true on the surface, the solution lies in finding ways to work with the new AI technology.
One of the best ways to take advantage of this situation is to take advantage of AI image creation for your WordPress website.
First, AI image generation is incredibly fast. Most tools use text-to-image modules, meaning you only need to enter the description of the image you want to create.
Additionally, it’s just as easy to edit the images since you use the same text-to-image process. You don’t need to learn complex tools like Photoshop to cut out sections, edit colors, etc.
The truly impressive thing about AI-generated WordPress images is how affordable they are. Most tools offer free credit to get you started.
After that, you can purchase a plan that suits your budget and needs. Some AI imaging tools even offer pay-as-you-go plans, so you only purchase credits when you need them.
Here are more reasons to use AI-generated images on your website.
- Creativity: Offers unique and creative images that may not be easy to achieve using traditional methods.
- No copyright issues: Avoids potential legal issues related to image copyright infringement.
- Adaptive: Can be quickly updated and customized to accommodate changing content or design trends.
- SEO benefits: Original images can help improve search engine rankings as they can help you look like an expert in the field.
- Improve engagement: You can be as creative as you want and AI will help you create vibrant and beautiful images to grab users’ attention.
- Adjustment: Offers customized images that fit specific needs and themes.
- Consistency: Ensures consistent style and quality across all images on the site.
- Scalability: Easily generates lots of images, ideal for content-rich websites.
How to add AI images in WordPress
Now that you have a better understanding of the importance of AI-generated images for your business, let’s take a look at how to use them.
We’ll show you three easy ways to add AI images to WordPress. But we have also included additional bonus methods to ensure you choose the most convenient one for you.
With that said, let’s get started.
Add AI images with SeedProd

Seed Prod is the best drag and drop WordPress website builder. It can help you create custom themes and page layouts. Additionally, you can use it to create custom landing pages and easily add conversion elements to increase sales. The best part is that you can do all of this without any coding experience.
SeedProd now goes one step further and helps you generate AI images directly in your WordPress dashboard. You can edit and improve them without any design experience, making it a great choice for beginners and small businesses.
But with SeedProd you can use AI for much more than just images.
You can also use it to create content, improve existing site content, translate your content into over 50 languages, and help you develop new content ideas.
However, in this tutorial we will only look at using SeedProd to help you add AI images to your website.
If you want to know everything about everything this page builder offers, don’t worry. We are here for you.
In this article you will find the latest SeedProd review.
So that SeedProd can now support you with AI-generated images, it uses DALL·E. This is one of the best and first text-to-image AI modules. Additionally, it uses Deep Language and Natural Language to ensure that images can be generated even with simple prompts, making it ideal for beginners.
To top it off, it’s built by OpenAI, the same team behind ChatGPT, so you can be sure it’s user-friendly and practical.
Let’s see how SeedProd can help you generate AI images.
Step 1: Install and set up SeedProd
SeedProd offers both a free version and a pro version. Unfortunately, you can only access the AI features on the Pro plan. Additionally, you also need to purchase the AI package plan to access credits for generating the images.
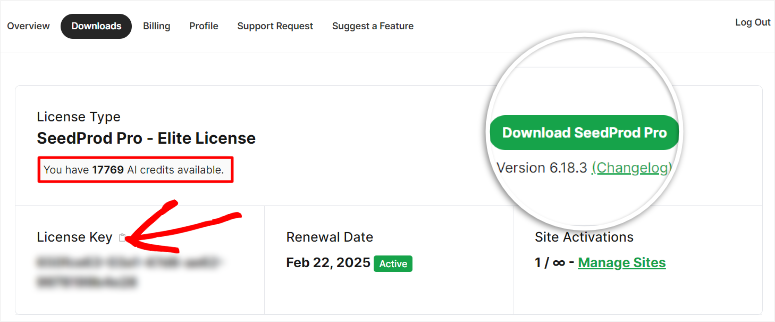
To get started, go to official SeedProd website and buy a plan. Don’t worry, SeedProd offers 4 plans so you’re guaranteed to find one that fits your budget. After that, log in to your SeedProd account and also Purchase the AI package plan to access the credits.
Then go to Downloads Click the tab and save the SeedProd zip file to your PC. On this page also copy the License key; You will need it later to activate the Pro plan.

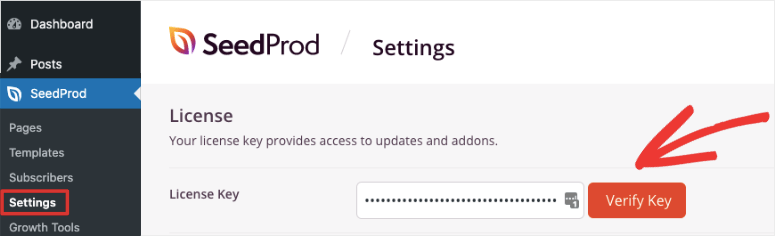
After that, go to your WordPress dashboard and go to Plugins » Add new plugin. Here, upload the SeedProd ZIP file you just copied to your WordPress dashboard and activate it.
SeedProd will then redirect you to the activation page where you paste the license key. Finally, click on “Confirm key” and you’re done. You are ready to use SeedProd.

Step 2: Create a theme or landing page
One thing we love about SeedProd is that it can quickly help you create WordPress themes and pages with its simple drag-and-drop builder. The best part is that you can add AI images to both options.
For this step-by-step tutorial, we’ll add the AI images to a landing page.
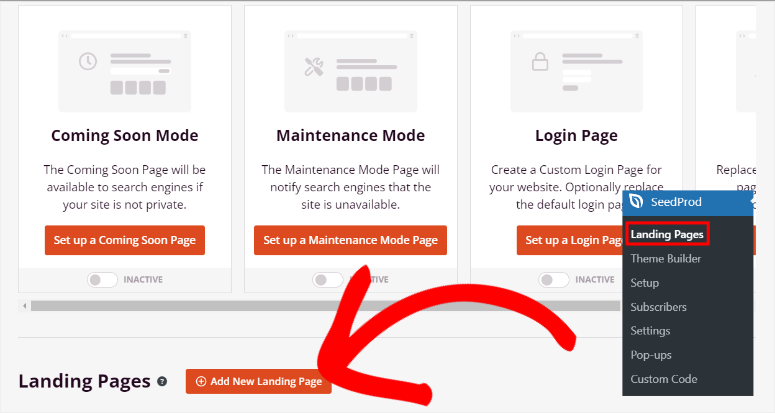
To get started, go to SeedProd » Landing pages. Here you will see quick options to create pages like Coming Soon Mode, Maintenance Mode, Login Page, and 404 Page. However, to get full page creation options, select “+Add new landing page” among these options.

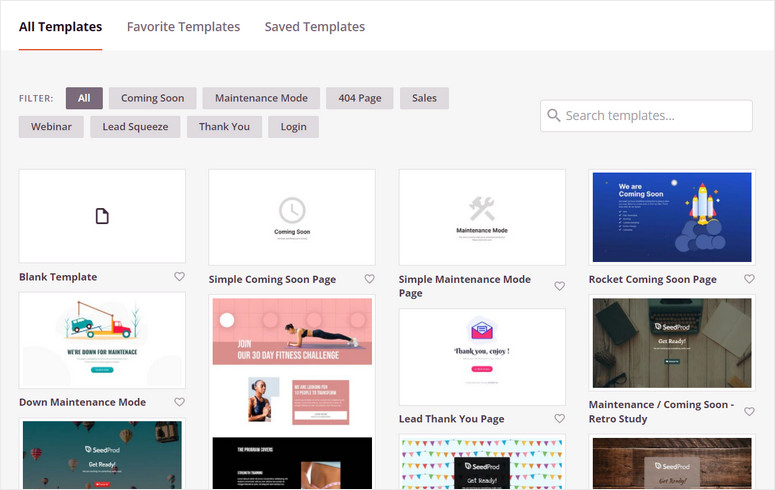
On the next page, select one of the over 300 options available. To make it easier for you to find what you need, SeedProd has a filter and search option.

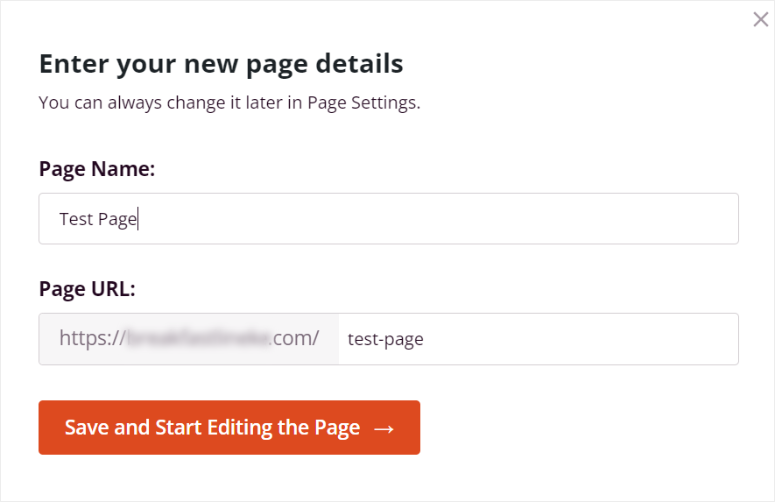
After selecting the template you want, SeedProd will open a popup where you can enter the page details. In this window, enter a page name and page URL. Make sure the URL for your website is unique to avoid conflicts.

After that, SeedProd opens its drag-and-drop page builder where you can use the AI features.
Step 3: Add AI images to your page
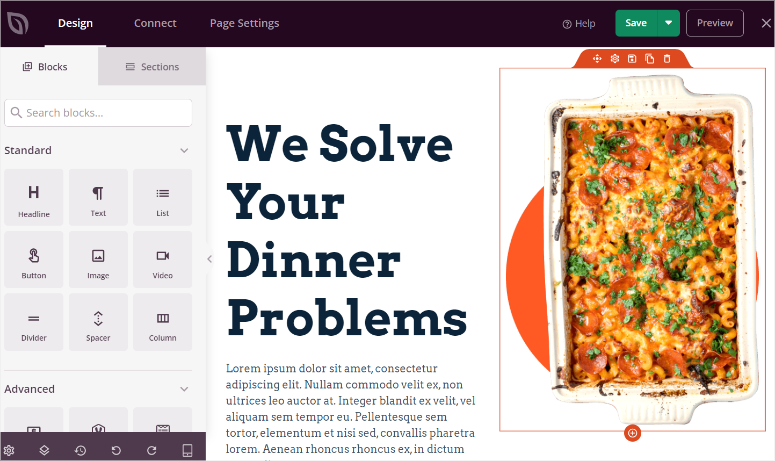
Once you’re on SeedProd’s drag-and-drop builder page, you’ll notice the Block section on the left, which contains over 90 blocks to help you add elements.
The blocks are divided into Standard, Advanced, WooCommerce, Easy Digital Downloads and Widgets. This helps you find a block quickly, saving you time and energy. You will also get custom blocks that you have created in this section so that you can quickly reuse your blocks.
On the right is a preview window that shows you what the page will look like when it goes live. Drag and drop different blocks and sections into this area to modify your page.

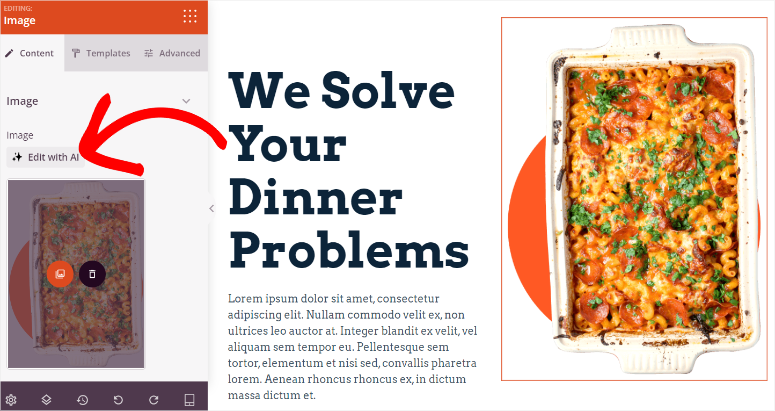
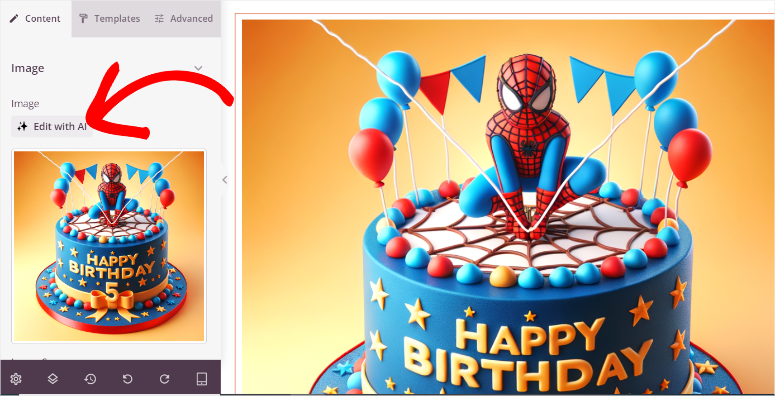
Now that you have a better understanding of the SeedProd interface, there are two ways to insert AI images into the page. First, you can select any placeholder image on the page, open its settings on the left and select it Edit with AI.

But for this tutorial, we want to build the AI image from scratch.
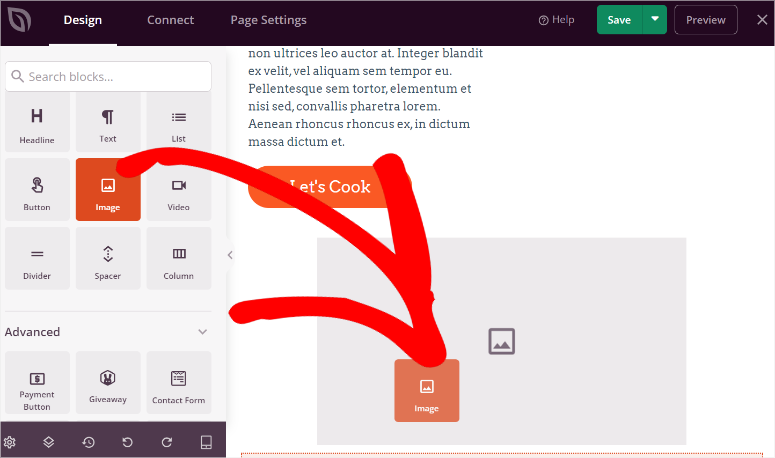
To do this, find the image block on the left and drag and drop it to where you want it to appear on the page.

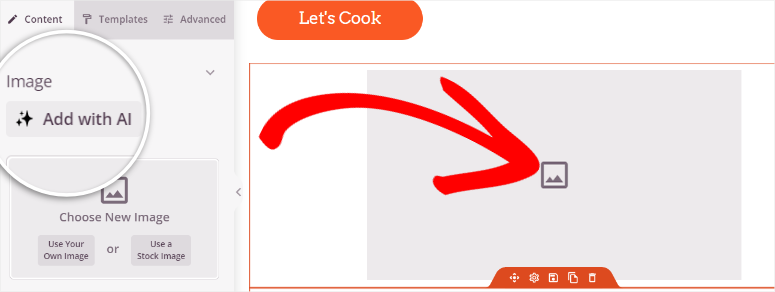
After that, you will see the options “Use your own image”, where you can upload it from your PC, and “Use stock images”. Above this section, select “Add with AI” to open the image prompt window.

At the far right of the image input field, SeedProd shows you the number of credits you have left, so you can track your spending and control how many images you want to create.
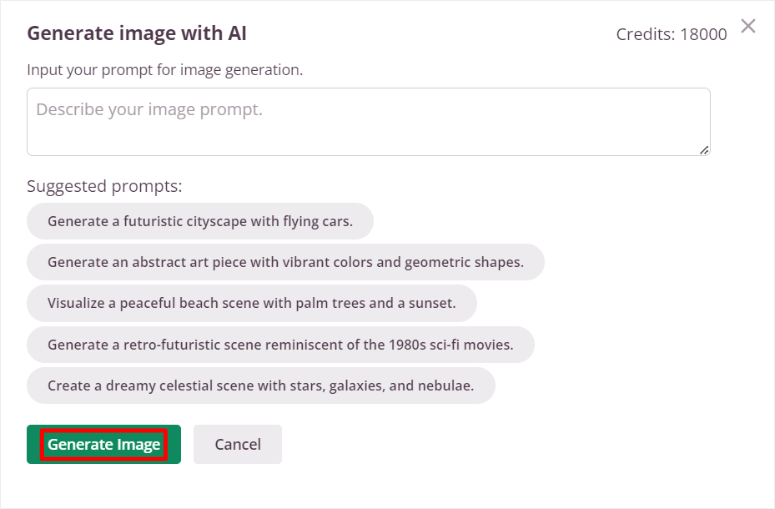
You’ll also get prompts to help you quickly create your AI images without having to type anything.

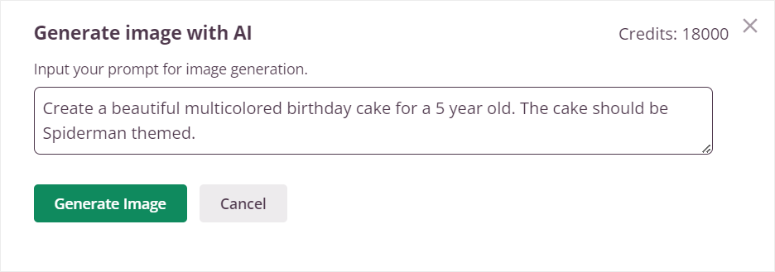
Here, enter a description in the prompt box. Remember: the more details you add to your prompt, the more closely the output image will match your vision.
Next, click “Generate Image” and give SeedProd a few seconds to create it.

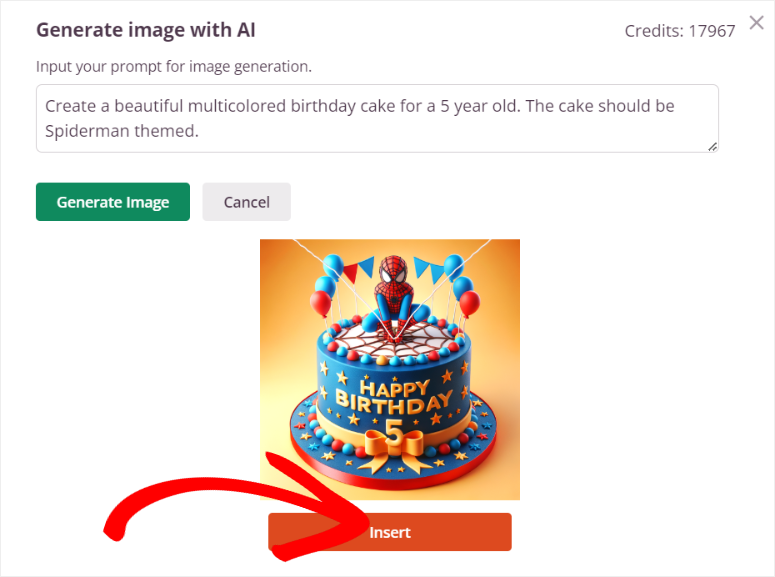
Next, SeedProd displays a preview image so you can initially see if it’s what you’re looking for. If not, change the prompt in the text box provided and click Generate Image to start the process again.
However, if the image matches your vision, select it “Insert” to add it to your page. And that’s it; You have just created an AI image in WordPress using SeedProd.

Step 4: Edit the AI image with SeedProd
If you now want to edit the image, you must first select it in the preview window. You can reposition the image, save it as a block, duplicate it, or delete it.
Next, edit the actual AI image by selecting Edit with AI.

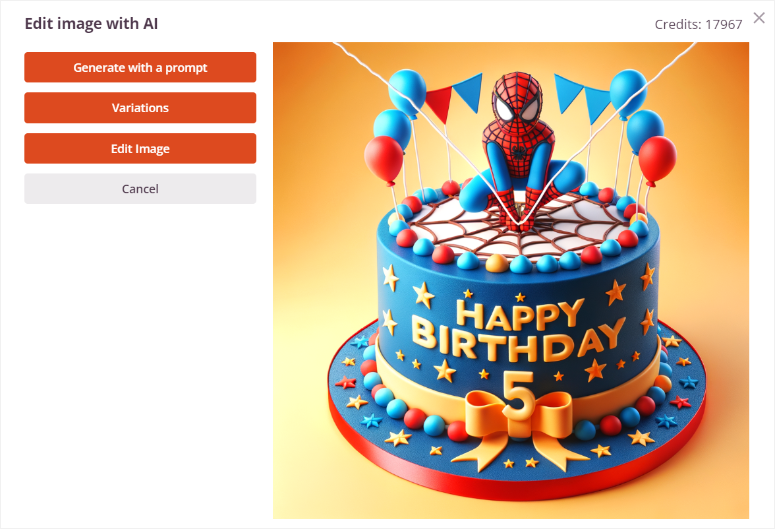
This will open options like “Generate with Command Prompt” which will allow you to create a new AI image. Below that, you get options like Variations, Edit Image, and Cancel.

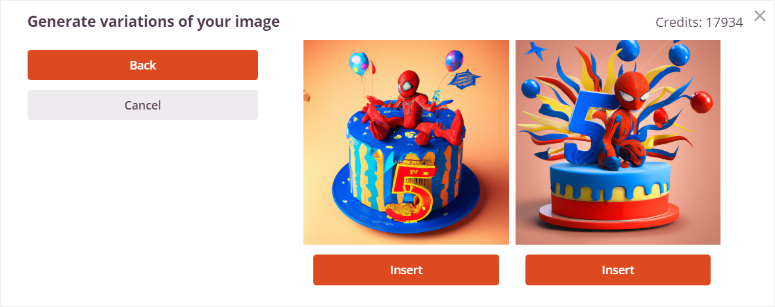
Choose Variations » Generate Variationand SeedProd generates 2 image versions. These two options keep the same theme and image idea but change the perspective and angles. This can be a great way to ensure image consistency across the page.

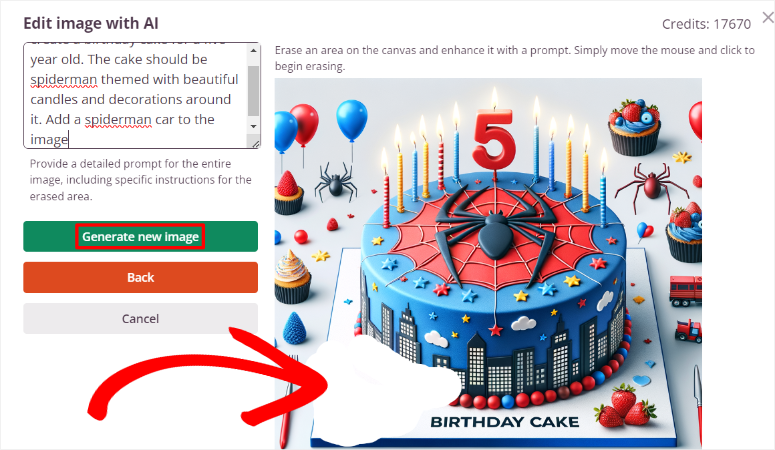
Next you can choose Edit image. Here, use the mouse to delete an area in the image that you want to change. Then enter the full image description as well as the changes you want in the deleted area.

Finally strike Generate new imageand SeedProd, like before, gives you two options to choose from. When you’re happy with your AI image, click “Insert” to add it to your page.

That’s it! With SeedProd you can now add an AI image to your WordPress website.
Add AI images with Divi Builder

Divi Builder, a product of Elegant Themes, is one of the best drag-and-drop website builders today. It includes over 370 complete website layouts to help you get started with website creation. The main goal of this visual site builder is to make the process as easy as possible for you.
As a result, they were one of the first companies to integrate AI capabilities by developing Divi AI to work with their drag-and-drop builder. This feature can help you create and improve text and website images, with AI speeding up and improving your website creation process.
Check out the latest Divi Themes and Divi Builder review here.
So how can you use Divi AI to create AI images in WordPress?
Step 1: Install and set up Divi Builder
Divi offers two plans that allow you to access Divi AI. You can purchase the Divi Pro plan, which includes Divi Themes, Divi Cloud, Divi Builder, Divi AI, and more. Or you can simply buy Divi Builder and get Divi AI as an add-on.
For this tutorial, we’ll be using Divi Pro so we can explore everything Divi Ai can do.
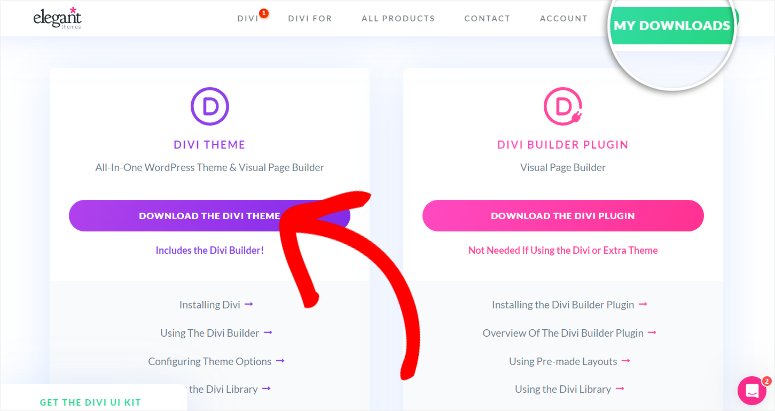
First, visit the official Divi website and purchase your plan. Next, log in to your Divi account and go to the members area. Navigate here Account » My Downloads. Then download Divi Theme on your PC.

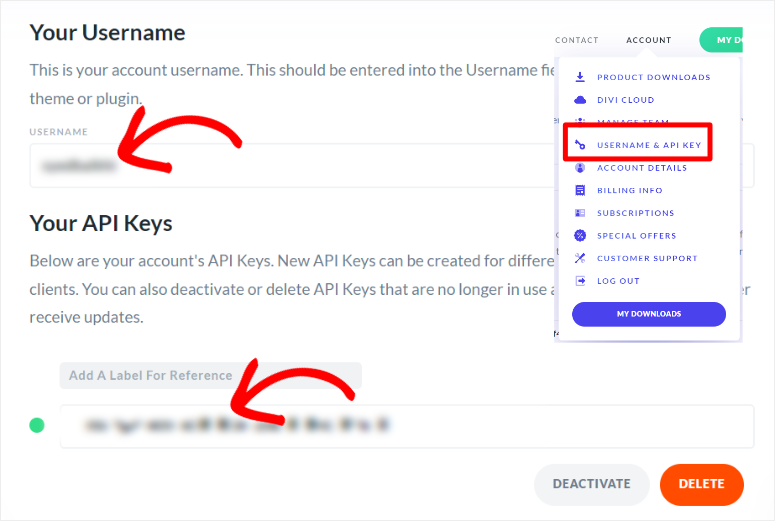
Then navigate to Account » Username and API key to copy the username and API key to activate the theme and builder in your WordPress dashboard.

Then go back to your WordPress dashboard and navigate to AAppearance » Themesand select “Add New Topic”. Then upload the DIVi theme ZIP file and activate it in your WordPress dashboard.
After that, go to Divi » Dashboard and paste the username and API key to activate it.
That’s it. You can now use Divi Themes and Divi Builder.
Step 2: Add AI image to a page or post
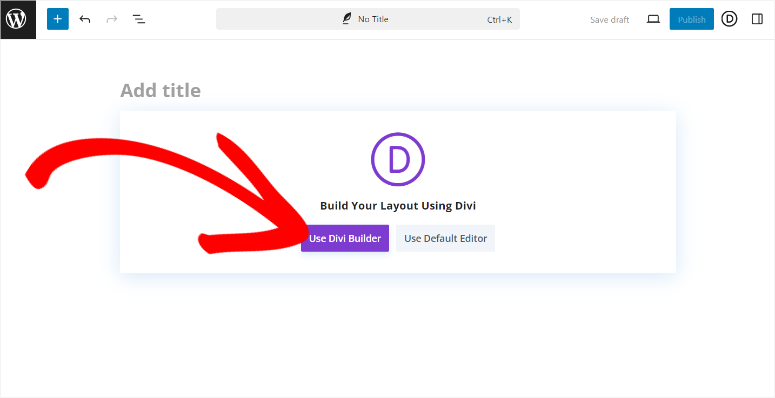
Once Divi is ready to use, open any existing page or post. You can also create a new page or post in your WordPress dashboard to add the AI-generated image. Then select in your native WordPress block editor Use Divi Builder Switch to Visual Builder.

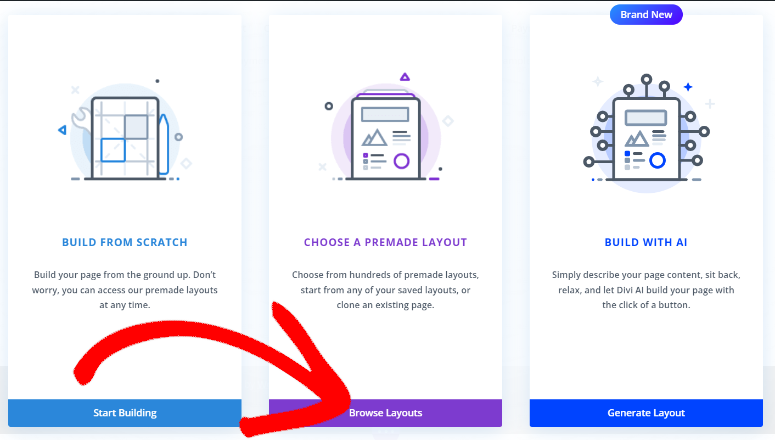
Next, choose whether you want to start from scratch, choose a pre-built layout, or build with AI. For simplicity’s sake, we’ll go with it Choose a ready-made layout.

Next, select one of the 370 layout packs provided by Divi and upload it to your WordPress dashboard. After that, you can either replace the placeholder image with an AI image or create one from scratch.
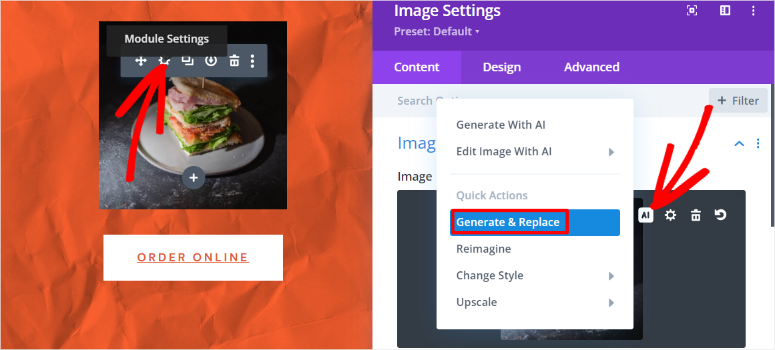
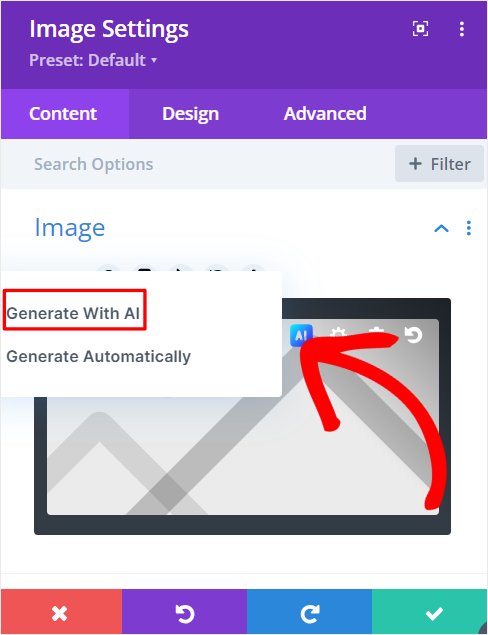
To replace the placeholder image, simply select the image module and click the “gear icon” to open the settings. Then select that in the new window AI symbol to open further options.
Finally, select “Generate and Replace” to create 4 new images that you can use to replace the placeholder image.

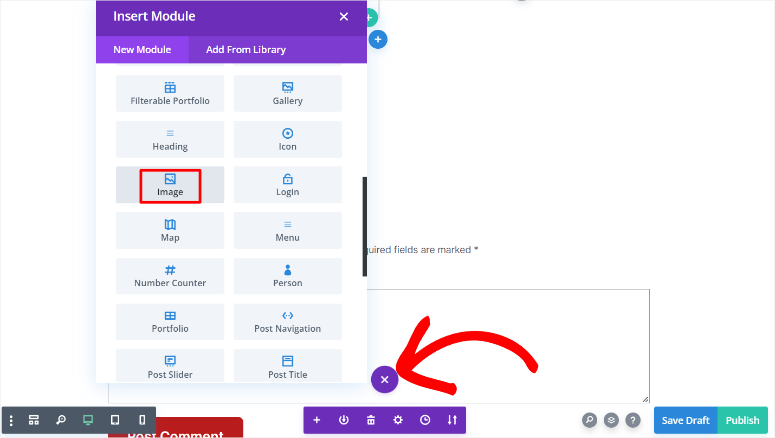
However, to create a new AI image, select the plus sign (+) to open the module window.
Then you will find them Picture module and drag and drop it to the location on the page where you want it to appear.

In the image module, select the AI icon to enter the settings. Then select “Generate with AI” to open a pop-up window.

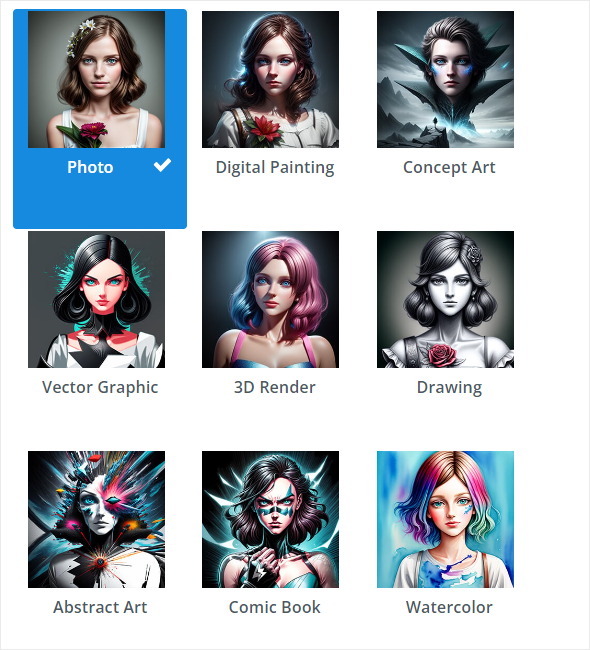
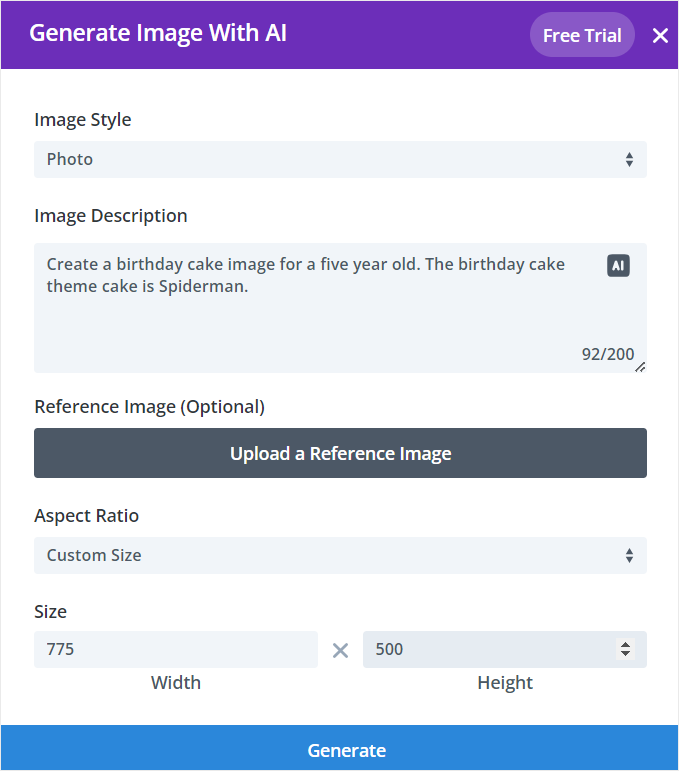
In this window, first select the Image style for your AI image. You have options like photo, digital paint, concept art, drawing and more. The good thing about creating AI images with Divi is that you can change the image style later.

Below, enter the detailed description of the image you want to create. As mentioned above, try to be as detailed as possible to ensure the photo is what you want.
You can upload a reference image to help Divi create an even more accurate image. This can be very useful if you have already created an AI image before and want to create consistency between your website’s images.
Next, select Aspect ratio and select one of the options “Square”, “Landscape” and “Portrait”. Alternatively, you can add custom dimensions in the field provided to get an image that exactly matches your site specifications.
Finally, click “Generate” and let Divi create your AI image.

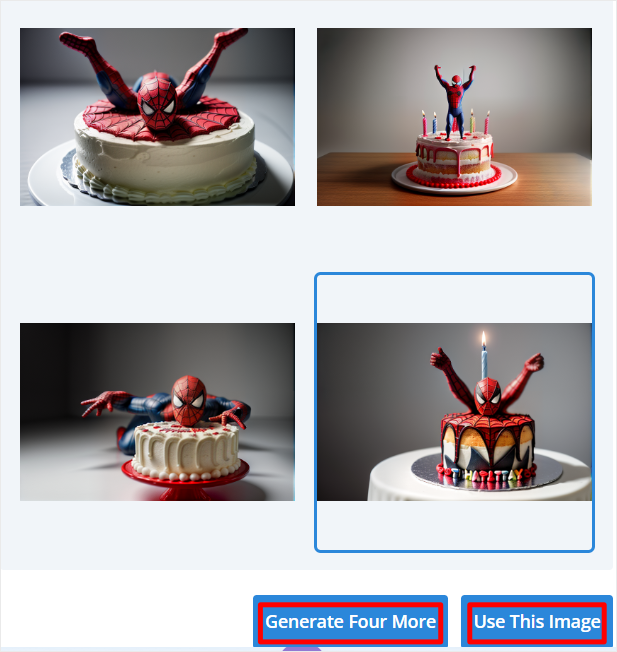
Divi AI will then generate 4 AI images for you to choose from. If you don’t like any of them, select “Get Four More” so Divi can create more options for you. When you find the image you want, click “Use this image” and it will be added to your page.

Well done! You can now add an AI image using Divi. Let’s see how you can customize it.
Step 3: Customize your Divi AI image
Now on your Divi preview page, hover over the image module you just created and select the gear icon to open the settings panel. Remember that you can also drag the settings window to enlarge it and get more work space.
Then hover over the image in the pop-up window and select that AI symbol to open the AI image settings.
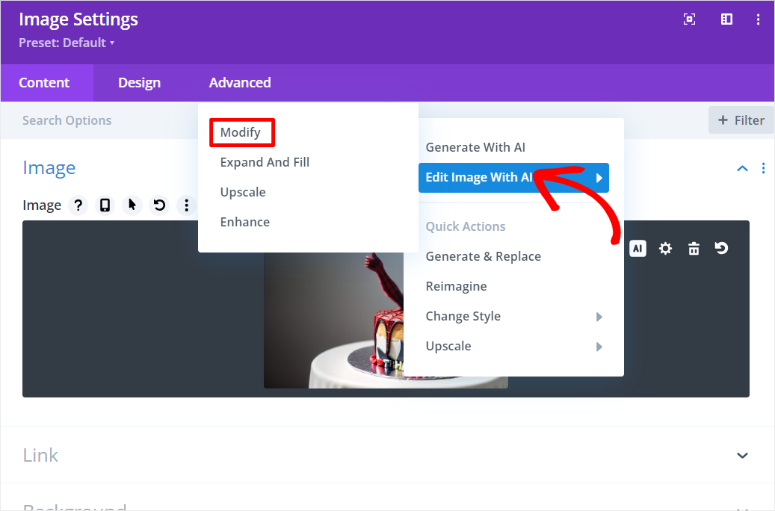
Then select Edit image with AI » Change in the AI menu to open a new settings popup.

In the next popup, you will also get the other AI editing options, which you can quickly switch to by selecting the relevant tab.
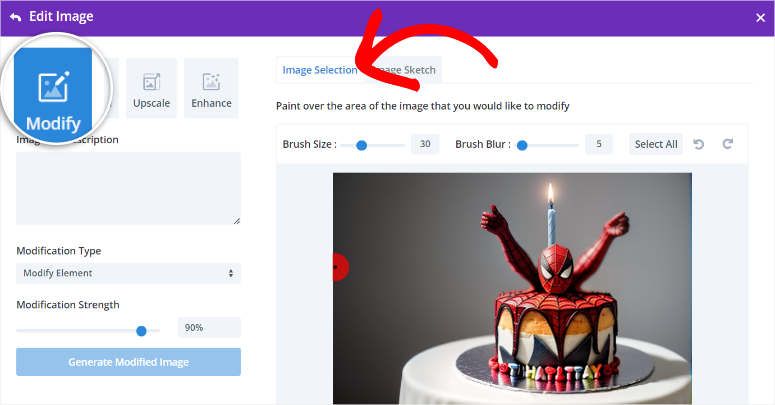
Now go to “Change”. Image selection Tab where you can hover over the area of the image you want to change. Then enter the changes you want to make to the painted area Description of the image fill Crate.
Then select “Generate Modified Image” to make the changes.
Divi allows you to be more specific about the type of image changes you want to make. To help with this, you can adjust the brush size and brush blur. You can also define the change type by selecting either Change Item or Add Item.
Additionally, you can change the change amount to determine how much you want the image to change.

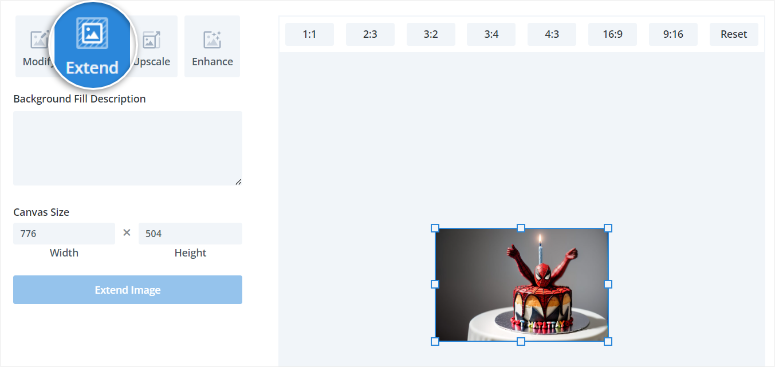
Next, go to the “Expand:” tab where you can quickly resize the image. You also get a background fill description field and a canvas size to expand your image.

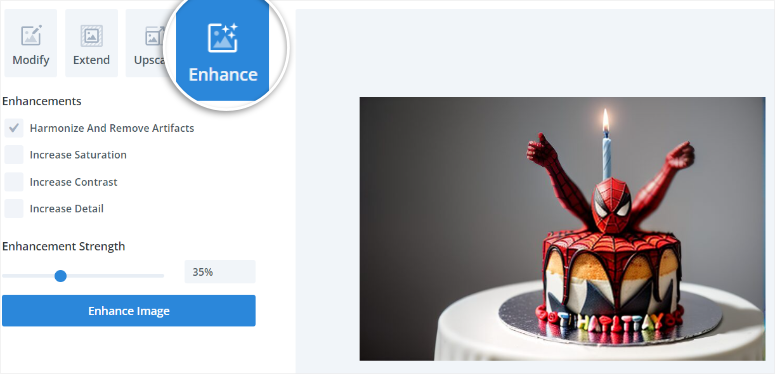
Then change the image scale and dimensions to Upscale Tab. Finally, go to the “Enhance” tab to enhance your image using checkboxes. You can:
- Increase the level of detail
- Harmonize and remove artifacts
- Increase the saturation
- Increase contrast
Here you can check all the boxes if necessary. You also get a “gain strength” that indicates how different the regenerated image will be from the original.

Once you’re happy with your image, you can save it as a module to use in your Divi properties or duplicate it to use multiple times on the same page. You can also reposition it to another area on your page using drag and drop.

Well done. You can now use Divi to create AI images in WordPress.
Generate AI images with OpenAI

Now you can decide to add your AI images to WordPress manually. The best option is to use OpenAI platforms OpenArt And ChartGPT. However, keep in mind that these methods require you to upload the images to your WordPress site yourself.
This can quickly become overwhelming and confusing. However, the advantage is that it can be cheaper because you don’t have to buy a page builder like SeedProd and Divi Builder.
It is also important to point out that with these OpenAI platforms, you generate your AI images through their integration with DALL·E, another OpenAI tool. Previously, you had to log into DALL·E 2 on the website itself and generate the images from there.
But with the evolution from DALL·E 2 to DALL·E 3, OpenAI is trying to make it more user-friendly by letting you generate both text and written content from one platform, namely ChatGPT 4. However, if you want to use its image generation platform use OpenArt.
Additionally, since the same company makes DALL·E ChatGPT and OpenArt, the integration is smooth and user-friendly.
However, you need to purchase AI credits to create the images. ChatGPT 4 offers 50 credits to get you started trying it out. While OpenArt offers 20 AI credits. Below we will explain how to use both OpenAI platforms.
Step 1: Generate AI images on OpenAI
Create an image in ChatGPT 4
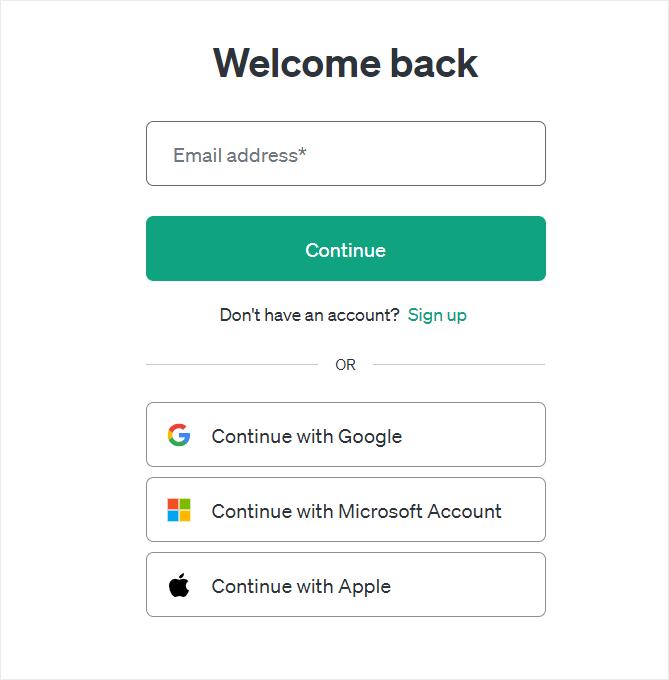
First go to the ChatGPT 4 platform and log in. This OpenAI tool makes registering as a user very easy as you can use a username and password, a Google account, a Microsoft account, or your Apple ID.

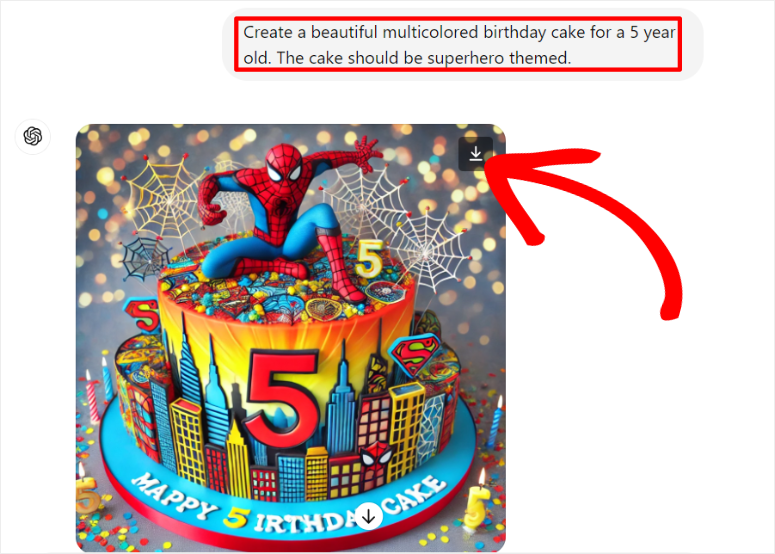
Once you’ve logged in to your ChatGPT 4 account, all you have to do is describe what type of image you want to create and offer as many details as possible. Remember to mention something like “Create an image of…” to give the AI tool a direct command to create a downloadable image in its response.
Once the image is created, you can save it to your PC using the download button on the image.

Create an image in OpenArt
Now, the AI image creation process in OpenArt is very similar to that of ChartGPT 4. The biggest difference is that you don’t have to tell it to specifically create an image. In addition, numerous AI image functions are available to you.
You just type in your prompt and OpenArt takes care of the rest.
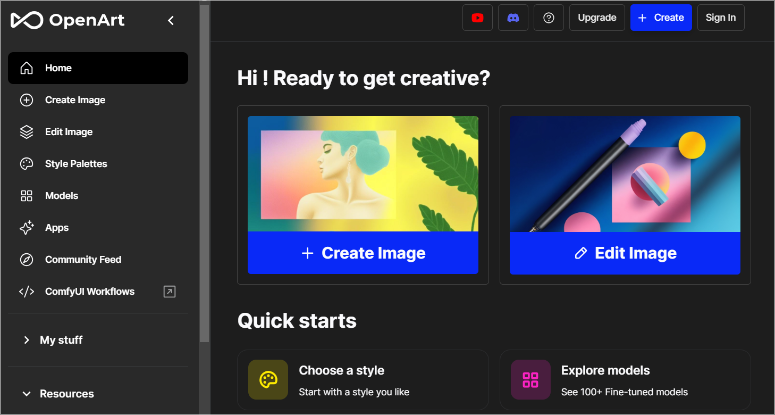
First go to the OpenArt website and log in or log in. This is also a very simple process since you can use the same options as in the case of ChatGPT 4.

Once you’re in your OpenArt account, select “+Create Image” to open the prompt box on the left.

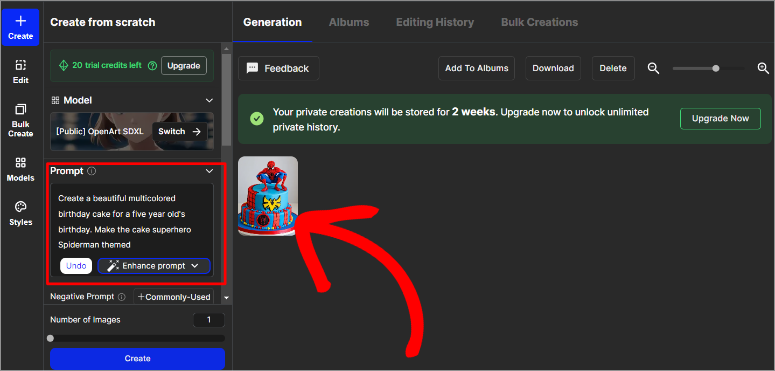
Next, enter the image description for the AI tool to generate the image. With OpenArt you can choose Improve promptand ChatGPT improves your text input. When you’re happy with the prompt, click Create.
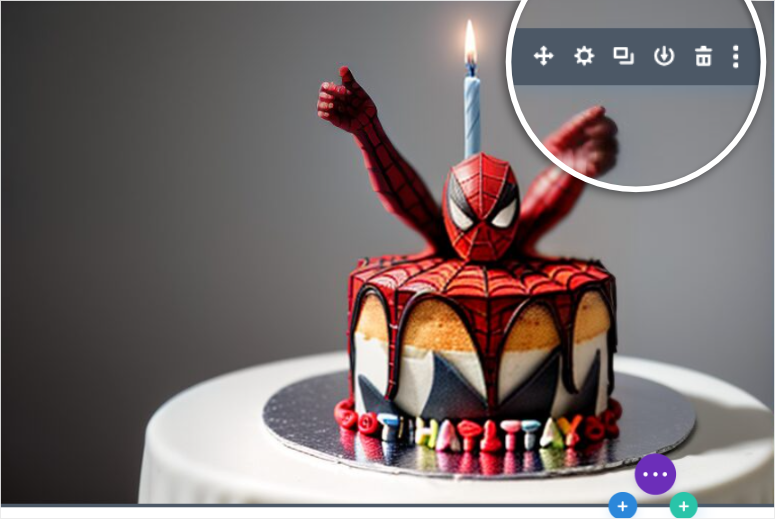
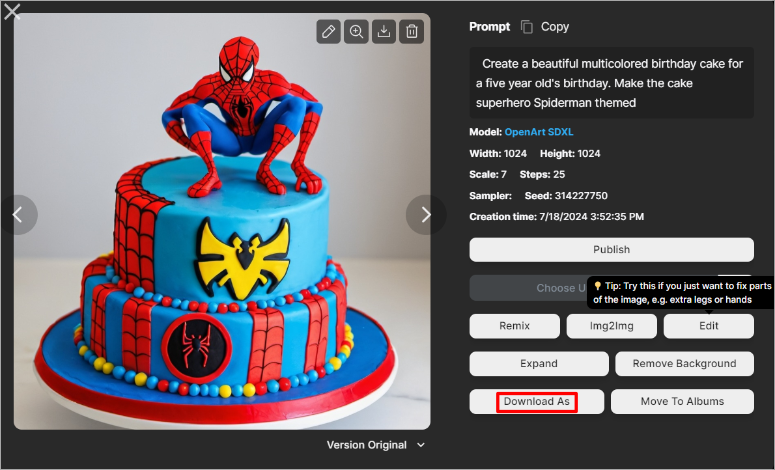
The image appears in the window on the right. Then select it to expand and edit it.

Here you can edit the image, remove the background, move it to albums and much more. Once you’re happy with the image, download it in the best format for your website.

At this point you can add it to your website.
Step 2: Upload the OpenAI image to WordPress
Next, go to your WordPress dashboard and upload it to your WordPress library like any other image.
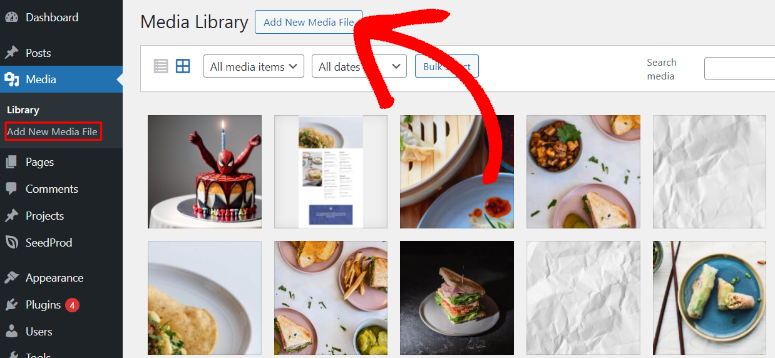
To do this, select Media » Add new media file. Then drag and drop your AI image from your local storage into the upload area. That’s it. You can now use this image in any of your posts or pages.

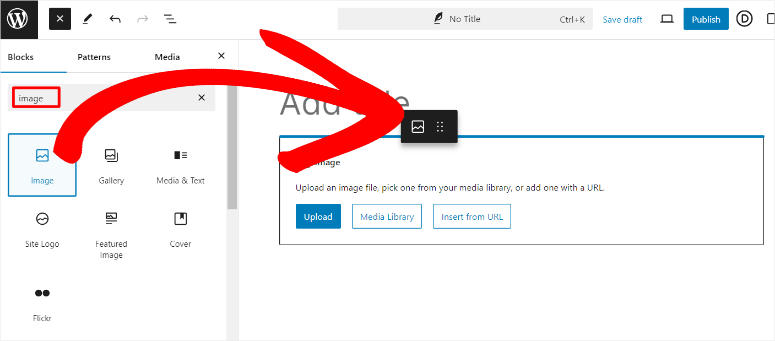
You can also upload the image directly to any post or page. All you have to do is open an existing page or post. Then use the visual editor’s search bar to find that Picture Block. Once you’ve done this, drag and drop your AI image into the upload section of the block and refresh the page.

Well done! You can now manually create an AI image using OpenArt and ChatGPT 4 through their integration with DALL·E and add it to your WordPress site.
Bonus tip:
As mentioned earlier, this method requires you to manually upload the AI images to your WordPress site after generating them using the OpenAI platforms.
But you can use Uncanny Automator to automatically generate the images directly on your WordPress site.

Uncanny Automator is the best automation plugin for WordPress. It can help you by automating content scheduling, order management, customer retention, course registration, and more. Most importantly, integration with OpenAI modules ensures fast and effective text-to-image generation.
The best part is that you can use Uncanny Automator and WPForms to give users the ability to generate their own AI images from the frontend of your website, increasing engagement.
Once you’ve installed and set up Uncanny Automator, all you need to do is configure the OpenAI API settings with your credentials.
After installing WPForms, create a form with fields for image description and size.
Then create a new recipe using Uncanny Automator and select the “Form Submit” trigger event using WPForms. Keep in mind that this Uncanny Automator only supports one trigger per recipe.
Then add an action to generate an image using DALL·E, specifying a text-based prompt. Uncanny Automator processes this prompt using DALL·E’s algorithms to create vibrant original images and save them directly to your WordPress media library.
With this setup, both you and your users can generate AI images using the WPForms form on the frontend of your website.
Bonus AI image generation tools
Although the above AI tools can help you create AI images in WordPress, there are still numerous tools you can use. Let’s quickly go through our top alternative tools to help you generate AI images for your website.
- AI power: AI Power is a great AI image generation plugin that allows you to create images directly in WordPress. First, install and activate the AI Power plugin from the WordPress plugin repository. Once activated, navigate to the “AI Power” tab in your WordPress dashboard and select “Generate Images.” Follow the instructions to create high-quality images tailored to your content. This tool also simplifies the process and makes it easy to enhance your posts with visually appealing graphics without requiring extensive design skills.
- MidJourney: MidJourney is a cutting-edge AI platform that creates unique, imaginative images from text prompts. To use MidJourney, log in to their website and join their community in Discord. You can generate images by providing creative descriptions in your Discord channels and MidJourney will turn your words into stunning images. These images can then easily be uploaded to your WordPress site and give your content a personalized and appealing touch.
- AI Content Writing Assistant: This AI content writing assistant plugin also excels at creating stunning AI images. This feature, provided by DALL·E, allows users to create custom images directly in WordPress. With a wide range of customization options, you can create images that perfectly match the theme and style of your website, making your posts more engaging and visually appealing. The plugin also offers high-quality content creation, scheduled content creation, and various writing styles and tones.
Congratulations! You can now easily create AI images for your WordPress website. If you have any further questions, check out our FAQs below.
FAQs: How to create AI images for your WordPress
How can I create an awesome AI image prompt for a generator?
To create a great AI image prompt, you need to be specific and descriptive. Add details like subject, style, colors and any elements you want into the image. For example, instead of saying “a beach,” you could say “a tropical beach at sunset with palm trees and a hammock.” The more precise your description, the better the AI can produce an image that matches your vision.
Is OpenArt the same as ChatGPT 4?
No, OpenArt and ChatGPT 4 are not the same, even though they are platforms from the same company, OpenAI. On the one hand, OpenArt is an AI tool specifically designed to generate images and focuses on visual content. On the other hand, ChatGPT 4 is a text-based AI that generates human-like text based on prompts.
What types of images can I create with AI?
Using AI, you can create a wide range of images including realistic photos, artistic renderings, illustrations, abstract art, and more. You can generate anything from simple symbols to complex scenes. As a result, they meet different needs such as marketing materials, website graphics, social media posts and personalized artwork.
Can page builders create AI images?
Yes, some page builders can create AI images. SeedProd and Divi Builder, for example, have built-in AI features that allow users to generate and customize images directly in your WordPress dashboard. This makes it easy to enhance web pages with unique, AI-generated visual elements without the need for separate image creation tools.
We hope you enjoyed reading how to create your WordPress AI images. Once you have created your AI images, they now become your intellectual property. Learn how to protect them by reading this article about the 10 best WordPress content protection plugins.
Additionally, here are other articles you may want to read.
In the first article, you’ll learn how to harden your WordPress site to keep hackers away. You will then receive a post with a list of the best WordPress gallery plugins. Finally, read how to embed an Instagram feed in WordPress.


