As soon as a visitor ends up on your website, you only have about seven seconds To leave a great first impression before the average user decides whether they stay or jump.
How do you make sure that the first interaction with your target group is positive?
The answer: great target page design.
Table of contents
Side design
The Design Page Design is to create a tempting site page for your target group and website visitors. It should encourage them to convert from leads into subscribers or customers.
Effective landing-page design is on fire, encompasses your product and service and company information and contains relevant offers and call-to-action (-ctas).
Why is the target side design important?
In a world in which pretty much every company has a website and in which most of us spend a little too much time online, they compete with an immense market and a user who does not have much time or attention (or probably sleep).
The design of the target page can help to fulfill the user intent and to promote your conversion rates – probably much more than you think. We carried out an A/B test at HubSpot in 2024, which has a single series of company logos – our social proof – from a product page.
This tiny improvement? 20% more conversions.
Of course, not every tiny change in the target side design increases the conversion rates by double digits, but our experiment underlines how important design is – for your users and their end result.
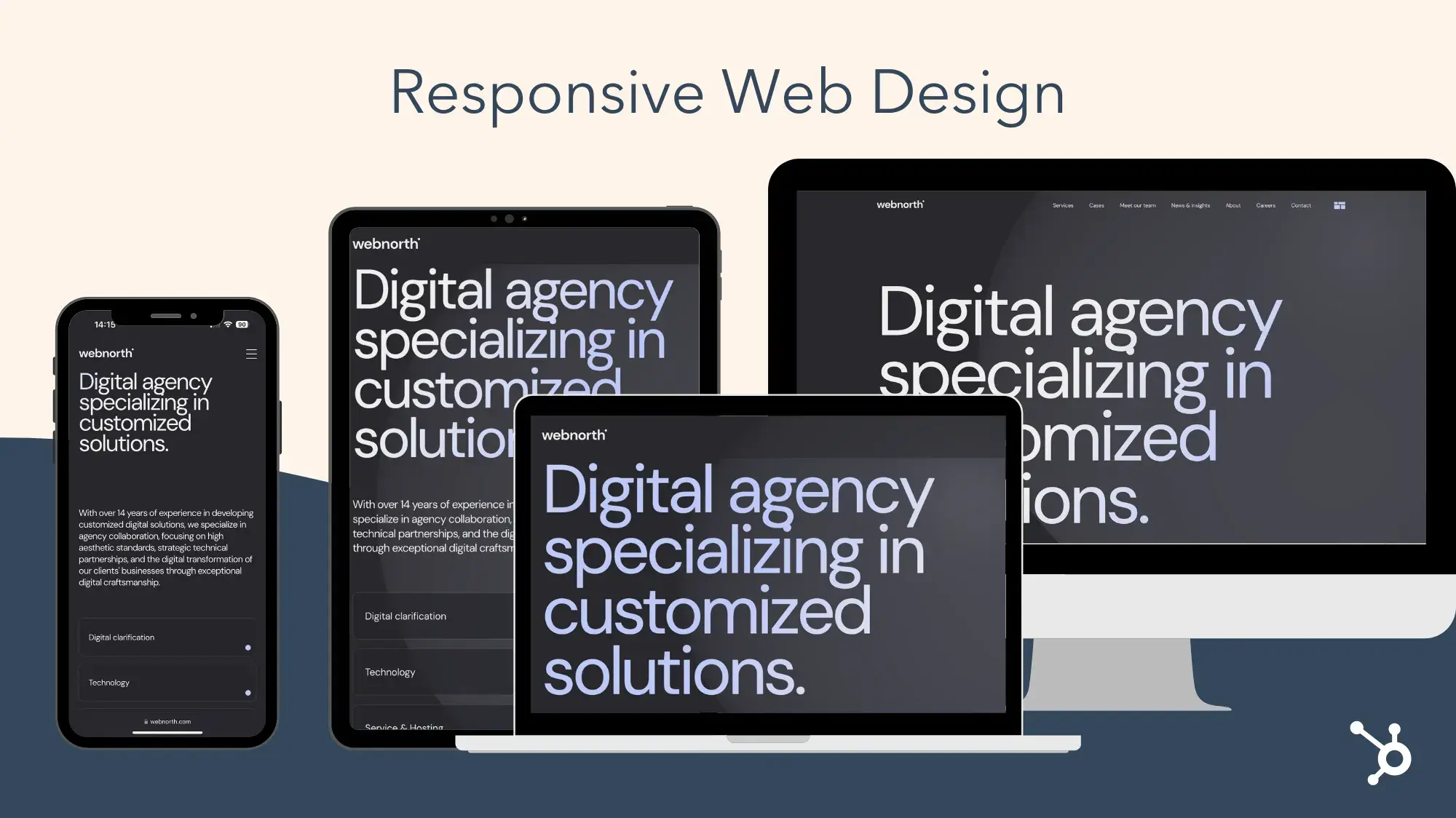
Responsive design
Responsive web design is a must. Smartphones make up around 60% of website views Worldwide – that is the traffic that nobody can afford to lose.
A website with reaction fast design can be automatically displayed via any device. This means that websites change to a screen or device, regardless of whether they are on a desktop, a laptop, a tablet or a smartphone.

This is also the first page everyone The visitor interacts and sees when you open your website. Outstandes User Experience (UX) is crucial and reaction fast web design is of crucial importance.
Websites without a reaction -fast design can create a frustrating visitor experience – pictures and text that do not fit your screen, which makes it much more likely that it is fully giving up your website or instead visiting the website of a competitor.
Note: The most Target pages -Design software (We will cover some options shortly) contains reaction -quick design, but it is something you can check.
In addition to a reaction -fast design, there are many other aspects of creating and designing a target page that affect your ability to convert visitors into customers and improve UX. So let us check some of the most important steps that you have to consider when designing your target page.
How to design a target page
- Identify your target group and your needs.
- Make sure that the target page has a specific purpose.
- Select a Design software target page.
- Write tempting target page header.
- Make the target page beautiful and helpful.
- Publish and test the target side design.
1. Identify your target group and your needs.
Regardless of the part of your business you are working on, you should think about who your target group is and how you can solve your pain points – and the design of your target side is no exception.
When planning your target side design, consider what your target group expects and needs when you open your website. Ask the following questions that will help you:
- What questions does the target page have to answer immediately for your audience?
- How can you brand your target page so that your audience knows that you are in the right place?
- Which attention -grated heading, relevant content and CTA can you add to your target page in order to fulfill the needs of your audience efficiently and effectively?
- How can you make sure that your target page is unique compared to those of your competitors?
- How can you prove the value that your company, your products and your services offer your audience?
If you need additional help to define your target group Create buyers for your company.
2. Make sure that the target page has a certain purpose.
In order for your target side design to be successful, it requires a clear purpose. When visitors come to your target page, you should immediately know why the page exists.
For example, you can use the goal -Page design to clearly define the purpose of your page in the following way:
- Increase conversions through Share relevant CTAS
- Improvement of brand awareness through including an email newsletter registration form
- Increase sales of View your best -selling product
- Develop a greater interest in your product or service Integration of information about how to solve the pain points of your visitors
Without a defined purpose of the target, your visitors may feel confused about what to do if they have ended up on the page or are not sure whether they are in the right place. This can cause you to lose interest and give up your site completely. So use your design to ensure that your target page has a clear purpose.
3. Select a target page Design software.
There are dozens of software options that will help you Create and design a target page. The key is to find someone who works for you. Check the five software options that we recommend below and the different functions that you offer.
4. Write tempting leading side headings.
The purpose of a header is to attract and/or get them the attention of your visitors, to do something-what does the headers should be tempting, effective and action-oriented.
This is most likely one of the first (if not The First, things that have read your website visitor about your company. For this reason, your landing page header should also add the sound and copy everywhere else on your website (and your meta description).
If you use tempting and value-oriented vocabulary in your landing page header, make sure that your visitors know that the conversion and time on your website is worth time and energy.
For example, take a look at Drift Kings Media buyer -persperspersa -generator -andingsite. The heading states: “Make my persona -Free buyer -perspersperspersa -Persona -Vorlage Generator (2025).” Visitors know where they are, what they visit from the landing page and that it is a tool that is updated and maintained.

5. Make the target page beautiful And helpful.
In addition to mandatory header and language, your site should also be Beautiful and helpful. After all, it is the first introduction to your brand for some visitors.
Make your target page nicely from:
- Inclusion of consistent colors and fonts on the brand
- Keep your site organized
- Remember less is more When designing
- Including aesthetic visuals (pictures and/or videos)
- Design obvious and exciting CTAs
Make your target page helpful:
- Inclusion of content that relates to the needs and challenges of your target group
- Design of CTAs that value visitors value
- Inclusion of information that tells visitors Why You should convert
- Make sure visitors know How convert
- Make sure visitors have easy access to their contact information
6. Publish and test your target design.
As soon as your design is set, it is time to publish and test it among your viewers. After your target page has been published, you can test A/B different design elements (e.g. colors, CTA buttons, phrases, fonts, etc.) to see what leads to most conversions.
In this way, you can ensure that your target page meets your audience’s requirements and at the same time guarantees that you will achieve the best results that affect your company’s end.
Not only take into account these goals design steps, but also these best practices of the landing page. You will find that some of these best practices are also directly bound to the specific steps that we have just checked.
Target page Design Best Practices
- Identify your target group and your needs.
- Write a convincing and helpful heading.
- Add unique and appealing images.
- Just hold it.
- Make sure there is a reaction fast design.
- Keep it on the brand.
- Optimize it with CTAs.
- Add your contact information.
- Add live chat on the target page.
- Use A/B tests to determine which design works best.
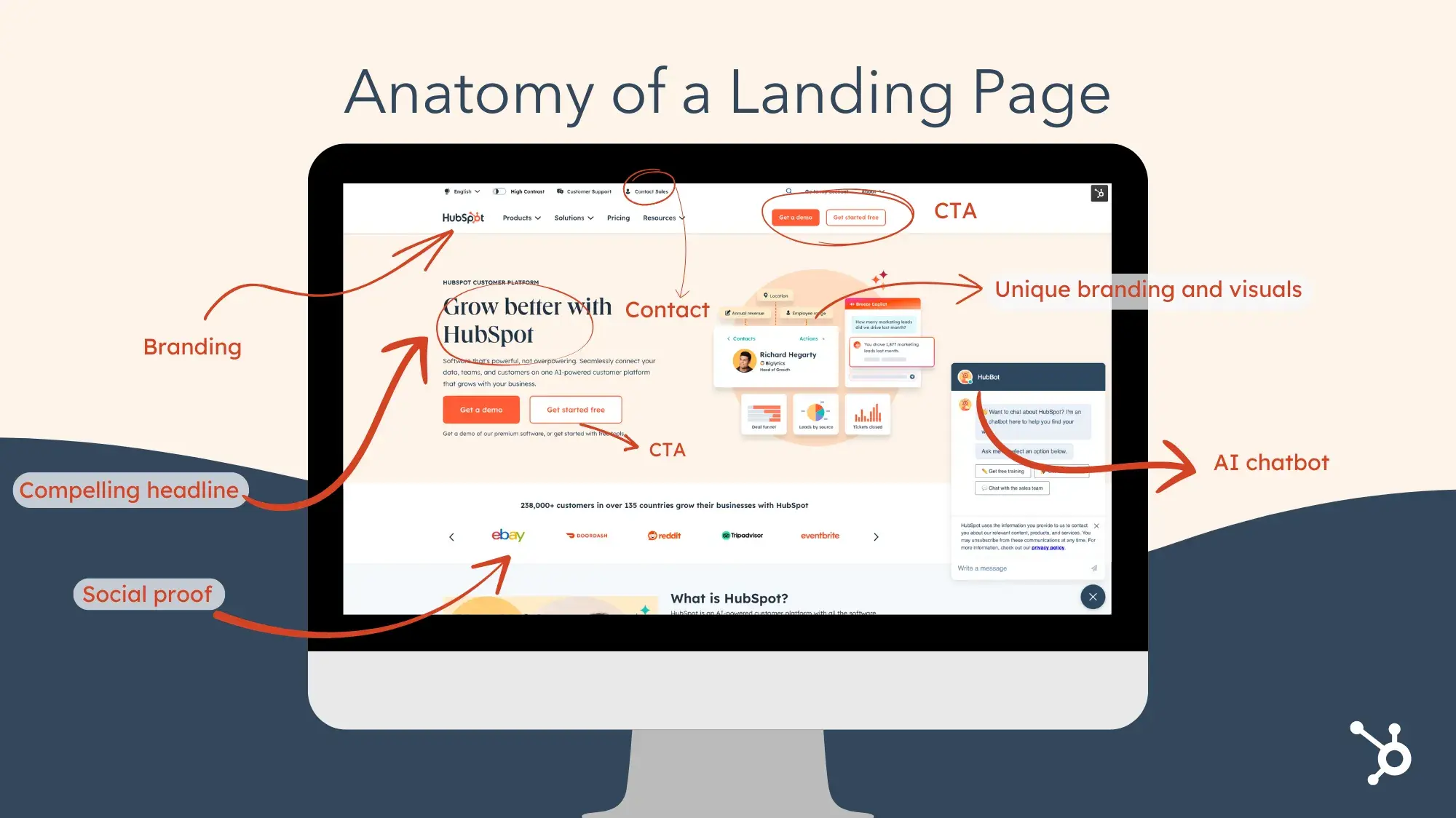
While we check the following best practices, we will be on the following commented image of references Drift Kings Media’s Landing Page:

1. Think of your audience during the entire design process.
As we have rated above, the first part of designing your target page is your target group – remember to keep an eye on you throughout the entire design process. In this way, create a design and integrate content that is in line with your audience. In this way, they tend to convert visitors.
2. Write a convincing and helpful heading.
Add a convincing heading to your target page to immediately attract the attention of your visitors. A great landing page heading should be striking, descriptive and helpful.
For example, Drift Kings Media’s Landing Page says: “They grow better with Drift Kings Media.” This brings visitors in the Drift Kings Media -and suggests that our software is something they are need To improve and expand your business.
In addition, “growth Better” is a slogan that Drift Kings Media uses in all marketing materials. The company works every day to help other companies get better.
3. Enter unique and appealing images.
Insert visual content on your target page. Regardless of whether it is a photo, a video or an animation, you want your target design to arouse the interest of your visitors.
The visual content of the Drift Kings Media -Landing Page is unique for the company, with a pronounced design and color scheme that does not draw the written content.
4. Hold it just.
Although you want to include a heading, written content, CTA and visual content on your target page, this does not mean that your design is too busy. In fact, they want the opposite.
Remember: Less is more When it comes to the design of your target page (and your entire website). This makes your website clean, organized and easy to understand and navigate to your visitors.
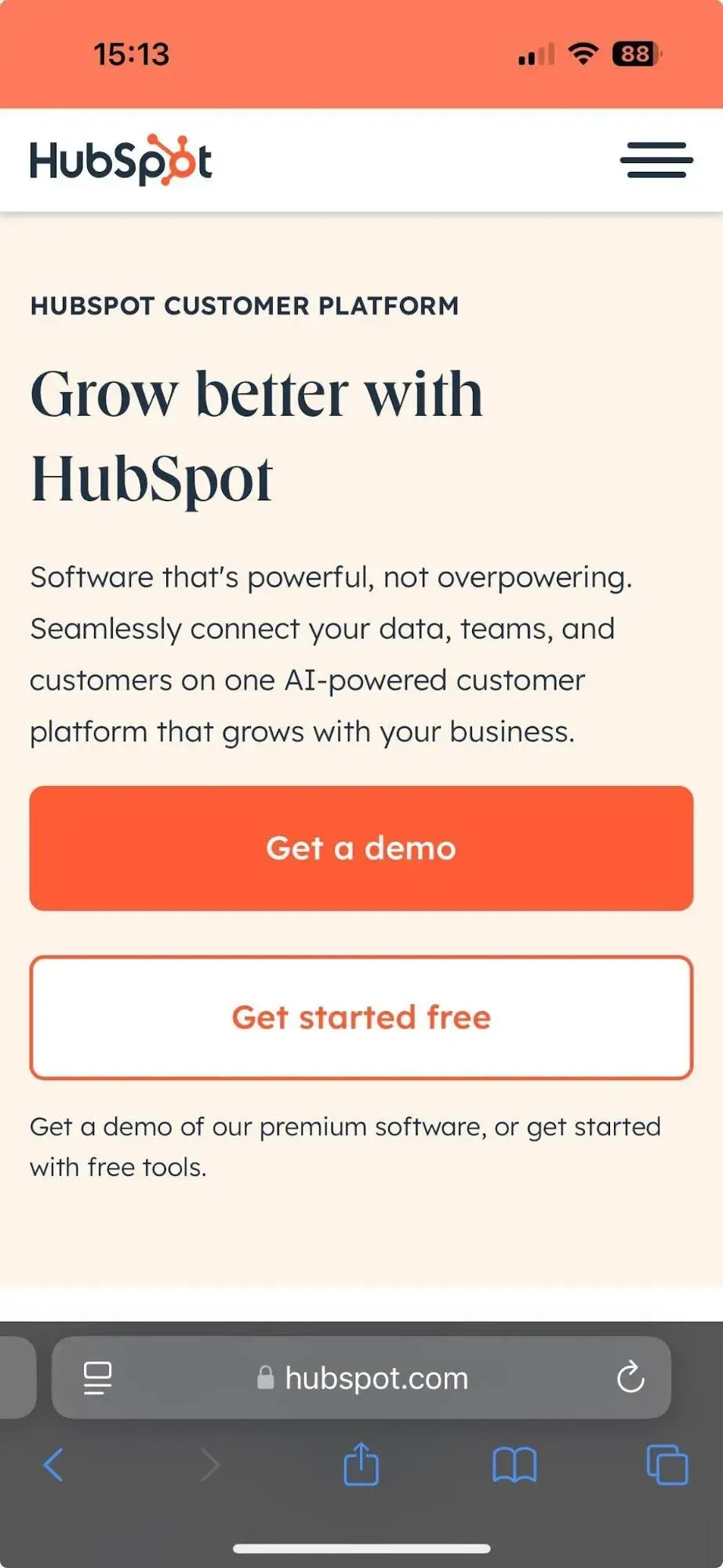
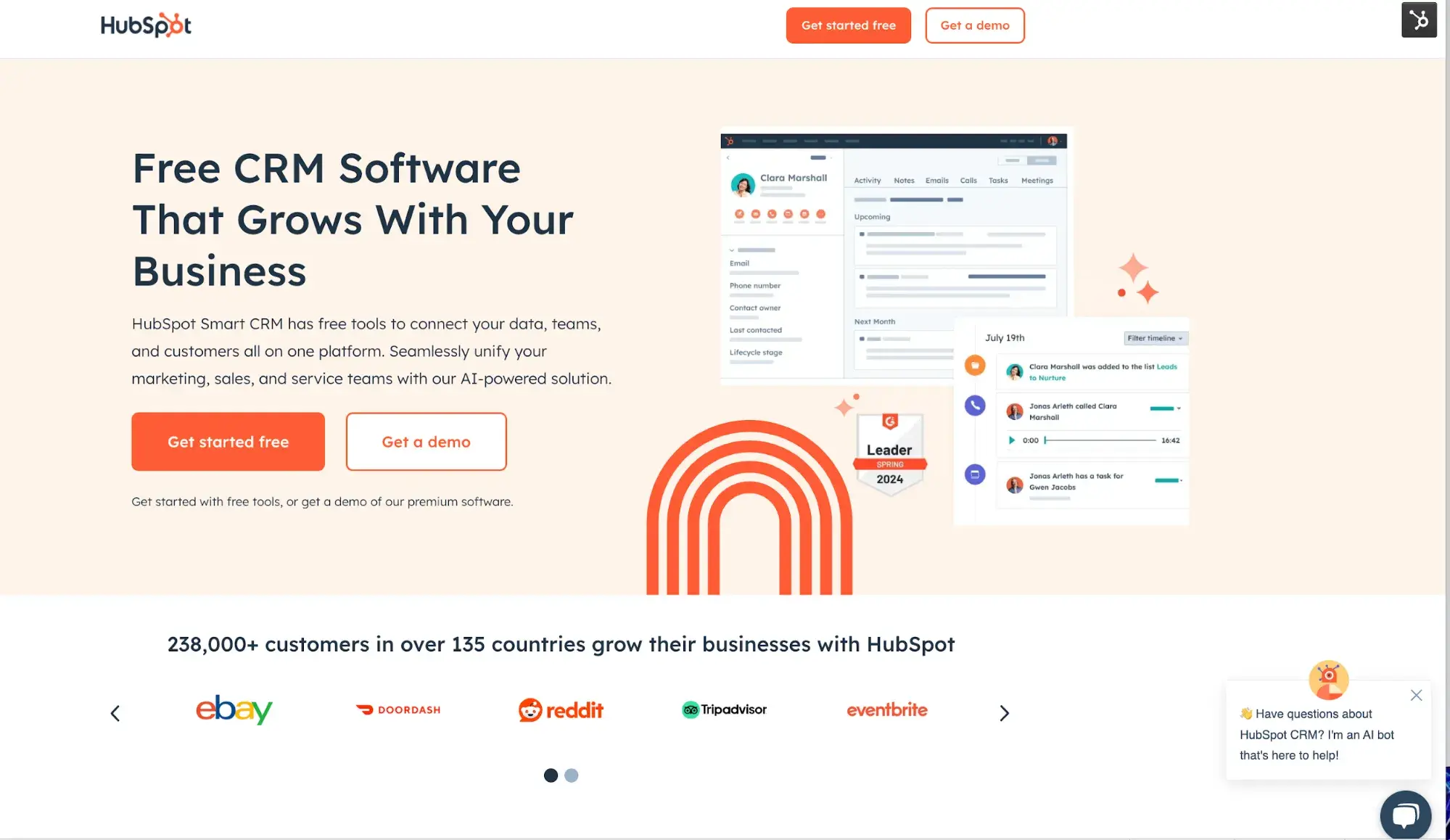
As you can see on the HubSpot target page, even though the picture takes up a large part of the page, the heading, the written content and the CTA are organized in a simple and aesthetically appealing manner.
The navigation on the top of the page is minimalistic and the live chat at the bottom right can collapse so that the landing page appears even cleaner for visitors.
5. Make sure there is a reaction fast design.
Remember that your website visitors, leads and customers have a high probability on a mobile device or tablet. Make sure that your target page has a reaction -quick design that automatically changes the format on the device on which it is displayed.
Here is, for example, what the HubSpot target page looks like on my iPhone. As you can see, the entire content is the same and contains the same CTA and visual, but it is organized and formatted in a way that fits my screen.

6. Keep it in the fire.
If a visitor comes to your target page, he should immediately know that he belongs to your business. Brand your target page so that you complement the rest of your marketing content, logo and colors.
Drift Kings Medias target page does this well and adheres to ours Brand guidelines. The HubSpot logo lives on the top side.
7. Optimize your target page with CTAs.
Your target page should contain at least one relevant CTA above the wrinkle (ie you can see visitors without scrolling) so that visitors can come to their target page and convert within seconds.
This CTA can be used to learn more about your product or service, to buy your product, to register for a special offer or to subscribe to your e -mail newsletter.
Drift Kings Media’s CTA button is one of the most obvious functions on the target page. The CTA key clearly says what visitors get out of converting.
Since the CTA key contains the word “free”, it becomes even more tempting … Who doesn’t love it free? After all, it is above the wrinkle, so it is visible to everyone as soon as they open it.
8. Add your contact information.
Visitors can search directly on your website to find your contact information, or find that you want to contact you for support or support for some time on your site.
To waste your time and to arrange unnecessary frustration while trying to find your contact information, place these details on your target page. This will make you contact your visitors as easily and easily as possible.
Drift Kings Media contains contact information, which are listed under the navigation bar on the top side. This is a great option if you want to keep your target page as minimalistic as possible.
9. Enter Live Chat on the target page.
If possible, enter a live chat or Ai chatbot On your target page. In this way, visitors can receive immediate support from the moment you want to open your site.
The Landing Page of Drift Kings Media has a KI chat bot for easy access to immediate support. The position of the foldable chatbox can withstand the page organized.
If you have designed your target page, don’t feel locked up – this is an iterative process. For example, test your designs with your target group to determine which colors, CTA buttons, headlines, visuals and written content swing best (and lead to most conversions).
To do this, you can carry out A/B or multivariate tests with different designs. After you have checked your results, you know which design is best suited for your target group and increases the conversions.
Stand up to this design until you have updated a new and improved design for sharing, your product line changes or branding. Start this process again.
Next, let’s take a look at the software options that you have to bring for the running so that you can convert more visitors to customers.
Target pages -Design software
There are many targets design software options to choose from, all of which can help you design your entire website (not Only Your target page). The following five options simplify the design process and do not require that you have previous web or designer experience.
1. Drift Kings Media Free Landing Page Builder

With the free landing page builder from Drift Kings Media you can create several landing page designs free of charge. The software contains a free integrated library with responsive landing page templates and an on-page editor to add pictures and copy.
In addition, our AI is driven Campaign assistant Allows you to create an effective and adapted copy in just a few clicks.
If you upgrade to a paid plan, you can also create personalized CTAs, content and forms for visitors with which you can increase conversions. Drift Kings Media also offers you the opportunity to test and analyze the performance of your target side design so that you can make improvements.
2. Instapage

Instapage allows you to design and publish customized people Post-Click target pages With a variety of template options.
The side farmer is easy to use and offers the option of testing A/B designs to determine which is best suited for your audience.
The software also helps you to optimize your target page with a dynamic text replacement so that you can automate the opt-in content on your page.
3. Glamorous

Glamorous Has a landing page manufacturer with over 100 templates to choose from, so your design complements your brand and content. Templates are organized according to business types and include options for SaaS companies, agencies and e -commerce companies. Unbesign Landing Pages are quick and fully adjustable.
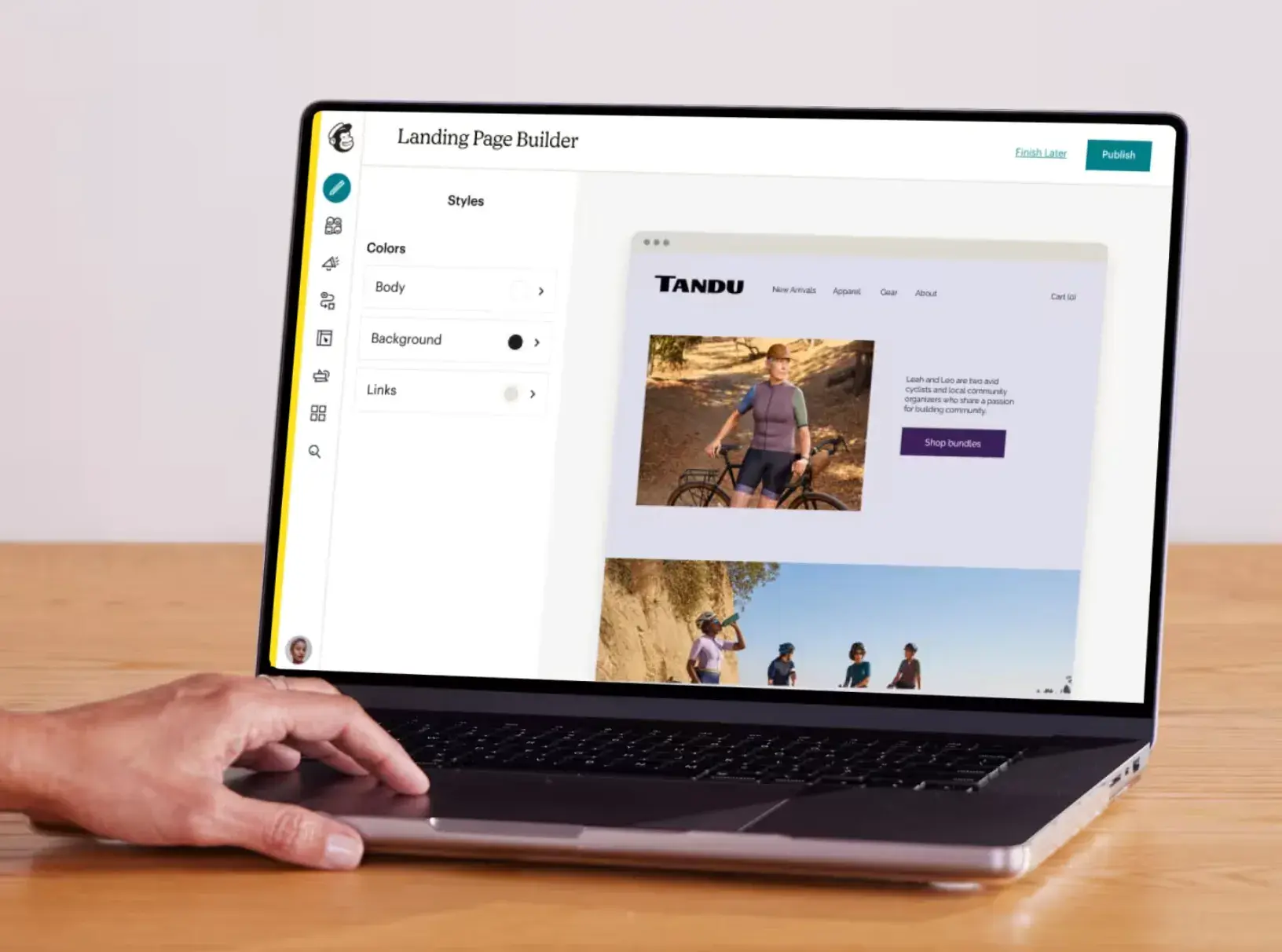
4. Mailchimp

Mailchimp Thanks to the drag-and-drop-page farmer, your target page enables you in minutes. You can also set up your other website content to fill your target page and further simplify the design process.
Add custom CTAs to give your target group to convert or register. If you need help with personalizing your target page, check the variety of tutorial videos. MailChimp offers users.
5. Leadpages

Leadpages is a landing-page design software with a drag-and-drop bubilder with which you can easily adapt your target page to your brand. You can test your designs with software A/B to efficiently determine which option most visitors convert.
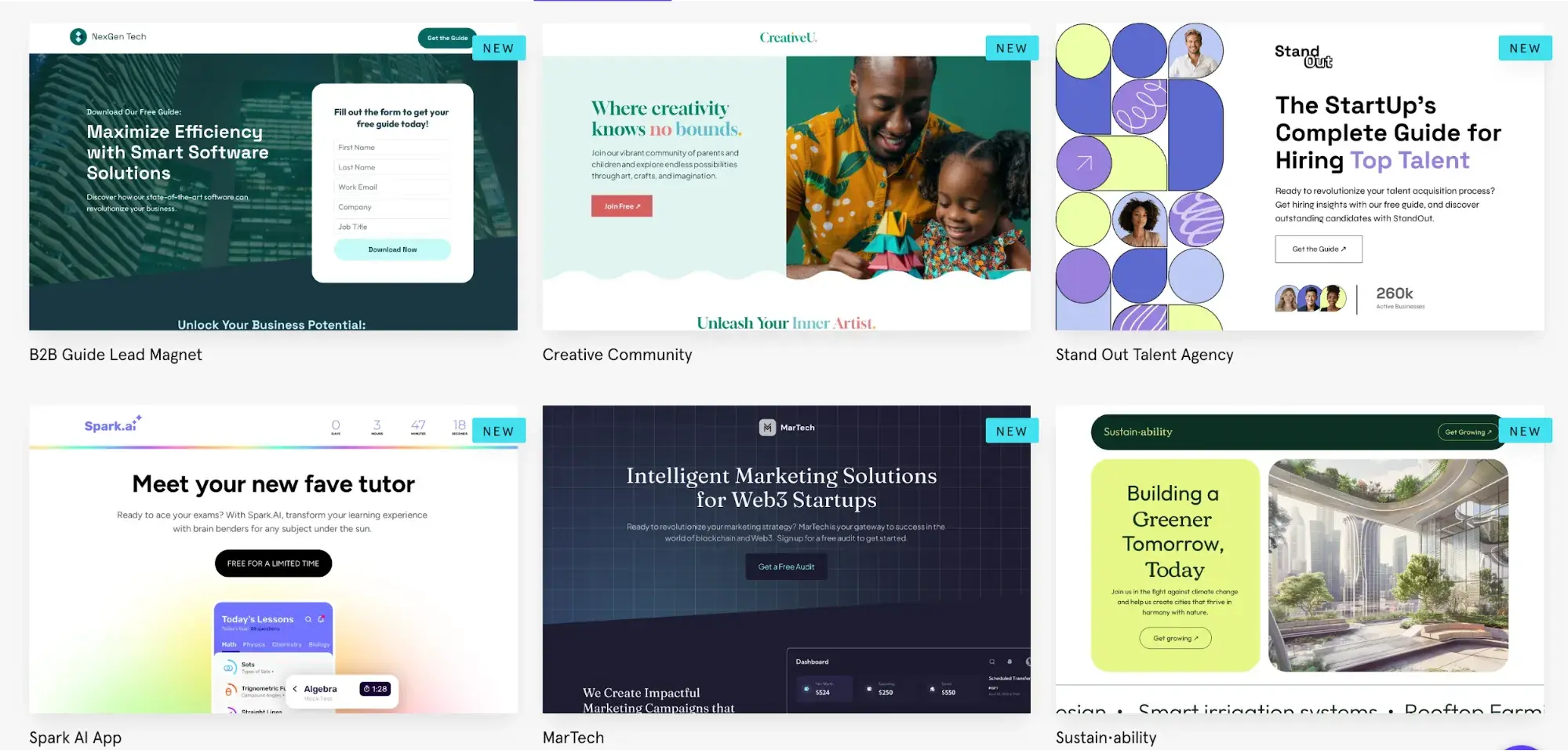
If you start thinking about your destination design and developing the details that we have given in this guide, you may have the feeling that you need additional design inspiration. If this is the case, read our blog post about the Great -Landing -Page design.
Target page designs to inspire them
1. Lifting spot
Hey, look, we are! This is a different destination than the one that I used in an earlier example, but it has the same elements.

You will find that something is missing: a top navigation bar. My colleague Curt del Principe wrote a fantastic contribution about how a small tweak led to 20% further conversions.
What we like: Removing the upper navigation bar reduces the visual disorder and corresponds to the setting “less is more”. Nevertheless, it still has the familiar branding and design that you see in all Drift Kings Media products.
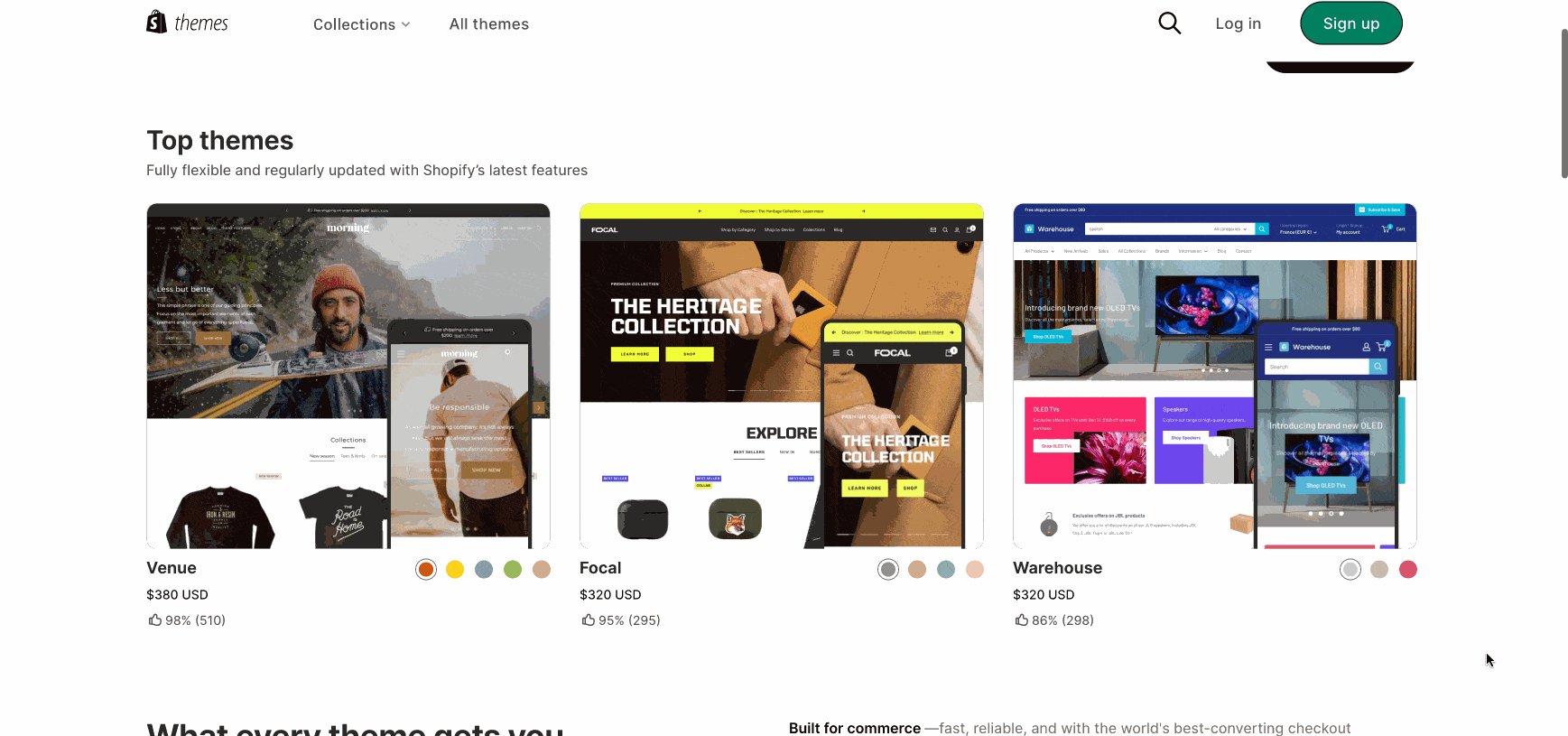
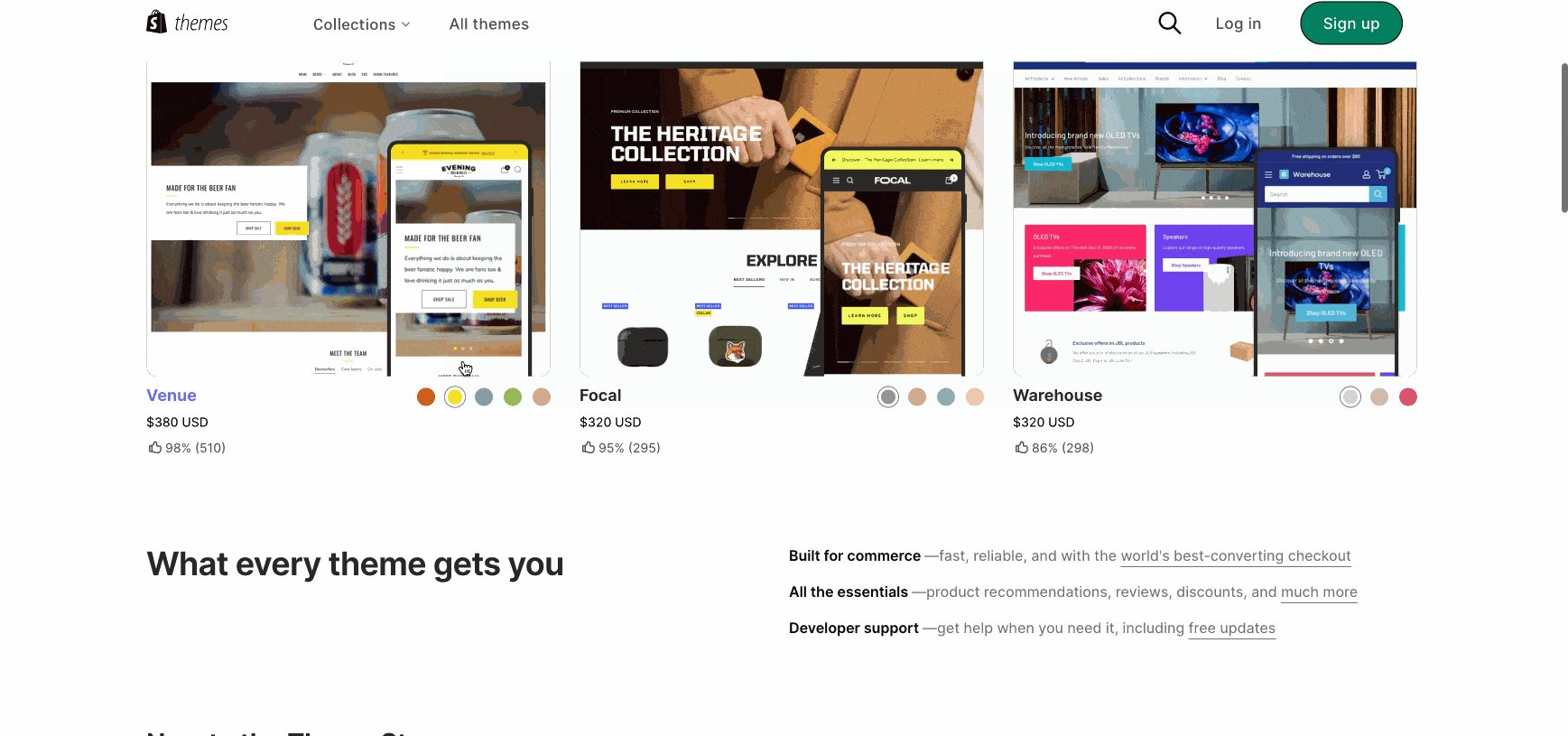
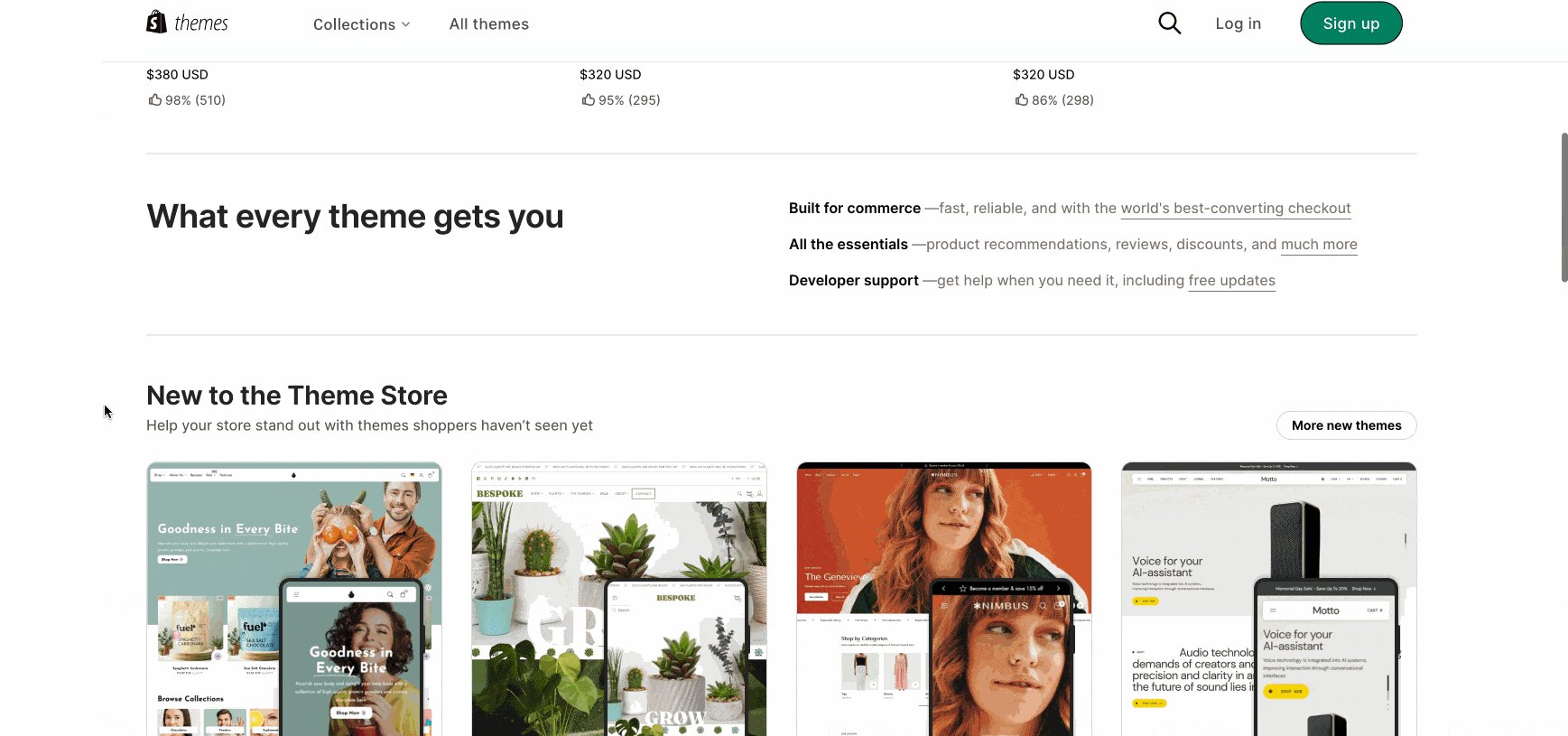
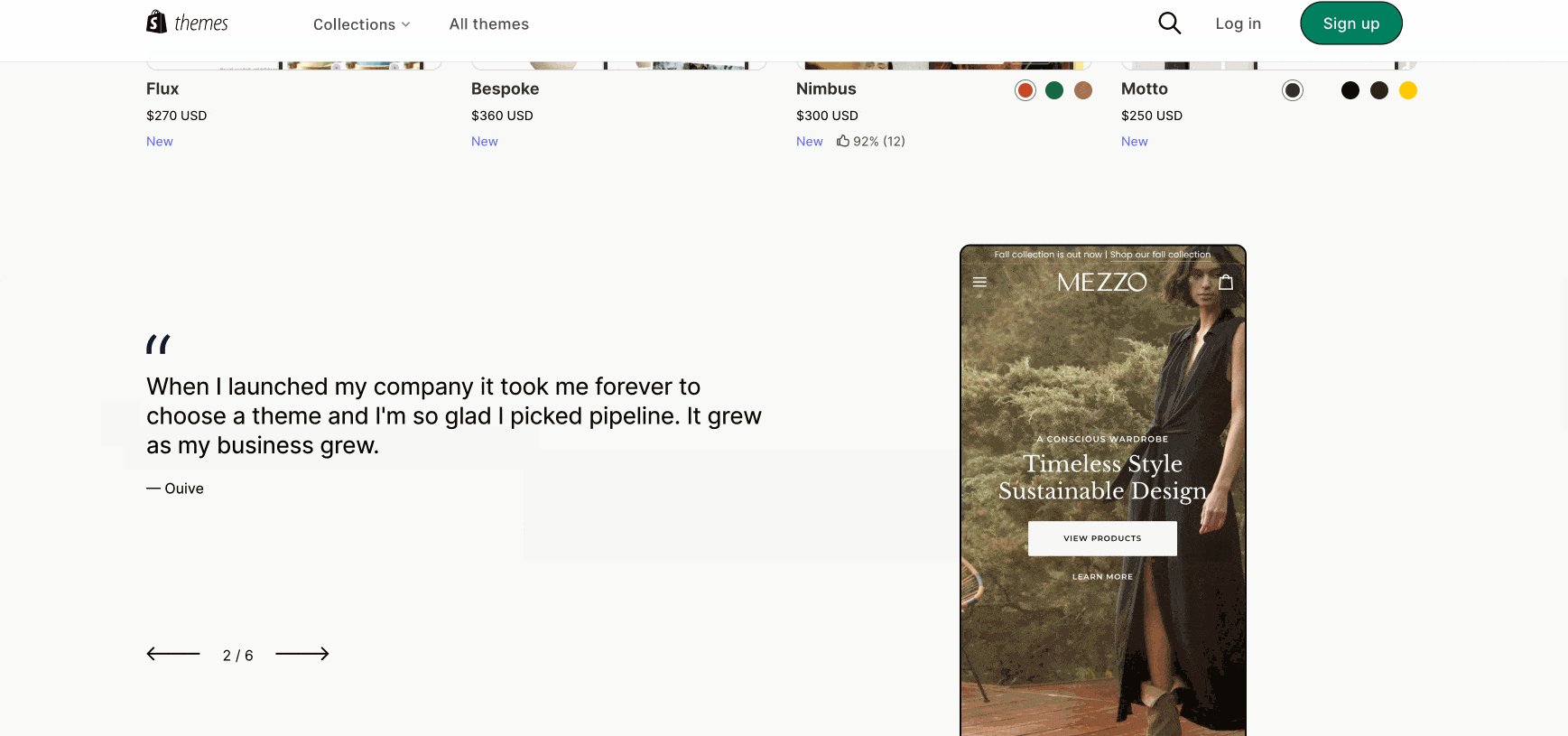
2. Shopify: website issue

Shopify fits a lot of information about the folding by being able to rely on pictures. There is probably a lot about visiting visitor – if I wanted to create a new website or update an existing one, I would like to see what my options were.
What we like: Shopify does not entice his topics. You can search all topics with filters for free/paid, catalog size, industry and other functions. With younger consumers who carry 60% of their buyers before they are involved in a sales employee, Shopify gave the target group the opportunity to research the target group more deeper via their product.
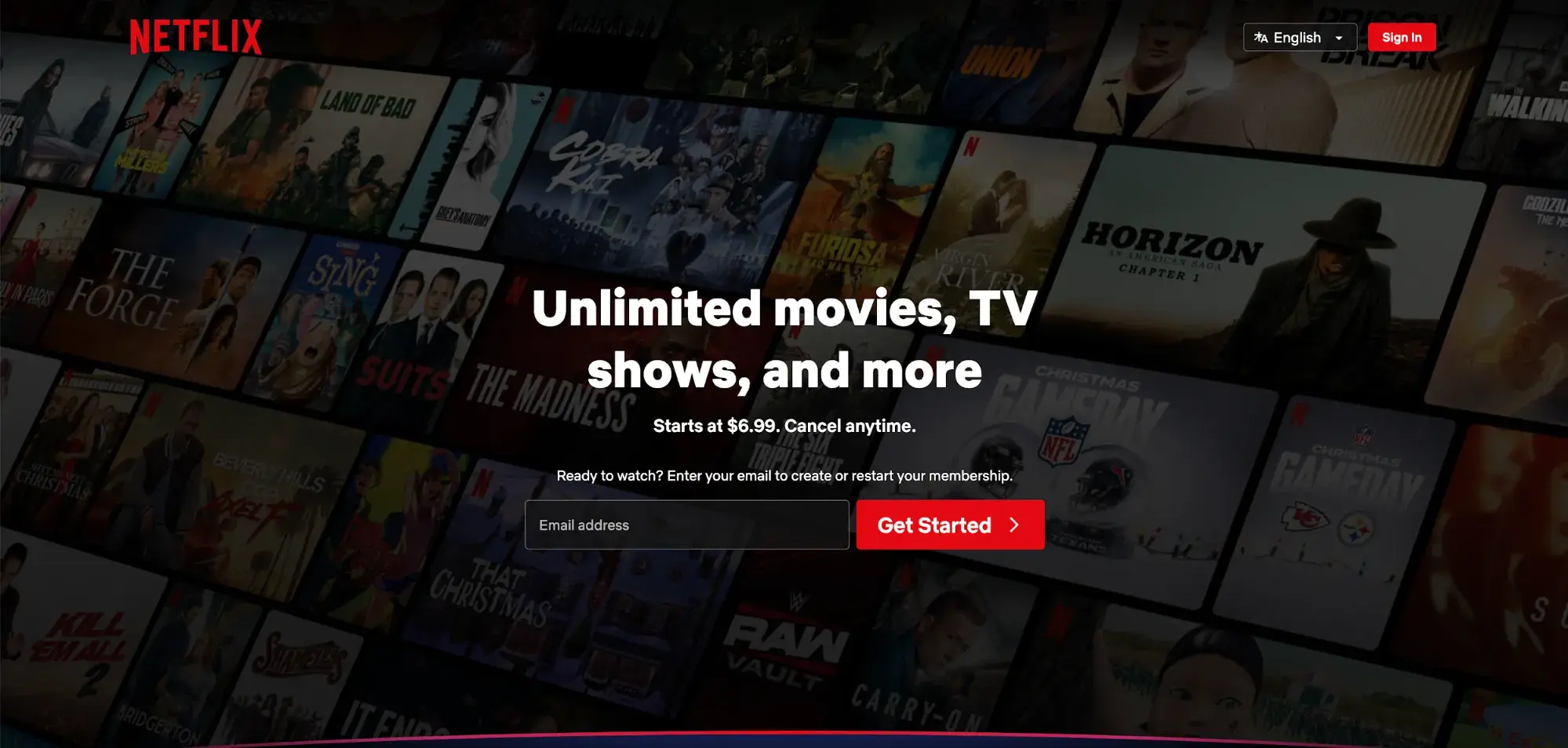
3. Netflix
Netflix does not beat the bush: its website Is A target page. It is literally a registration box and not much else.

The background, although it has a dark filter, has an insight into the width and depth of the Netflix offers.
What we like: I admire how direct and to-the-point netflix is. If you are on the target side, there is a great chance that you will think about subscribing. Therefore, the visual focus is on the fold on the registration box. There are no Hamburger menus or a visual disorder to distract you from entering your e -mail address.
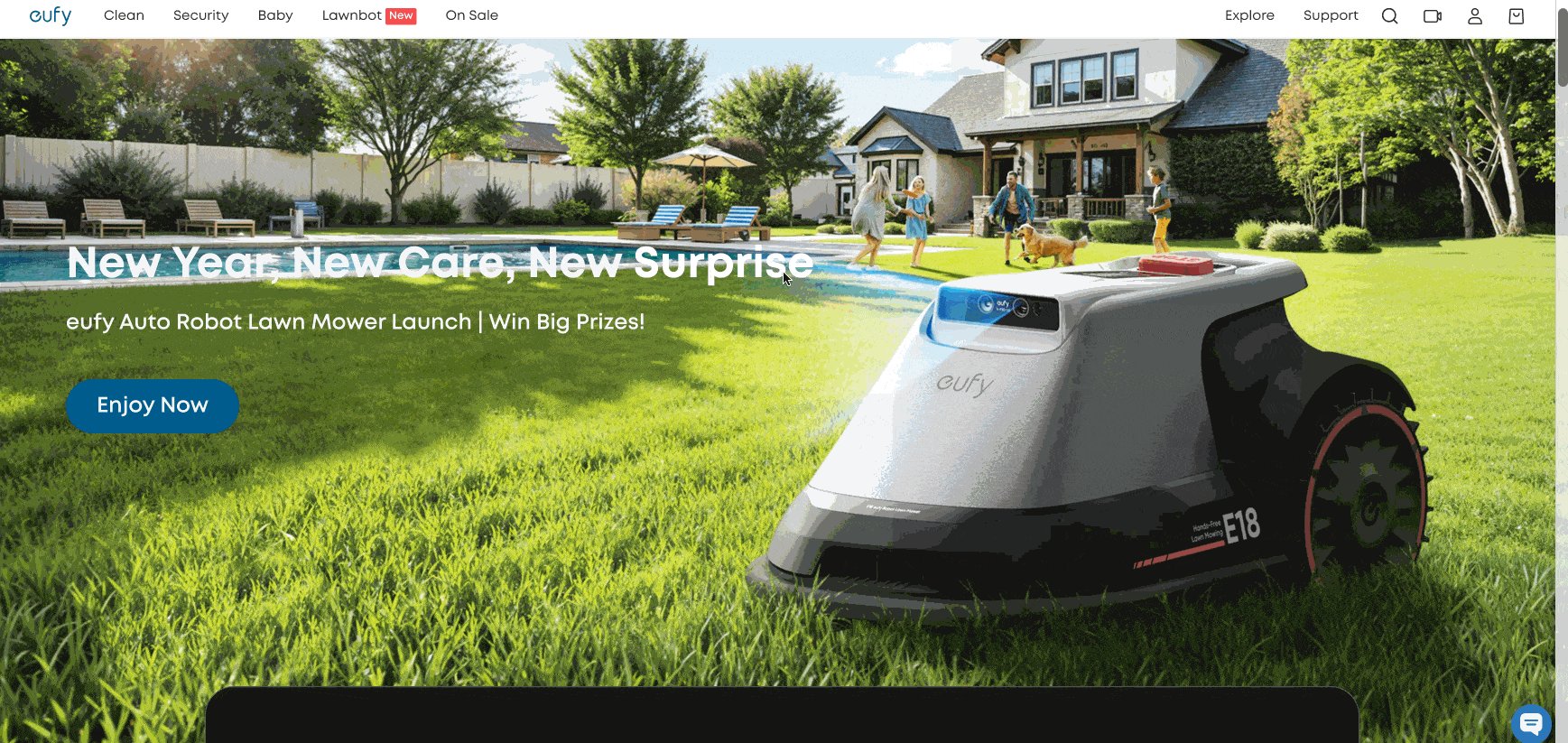
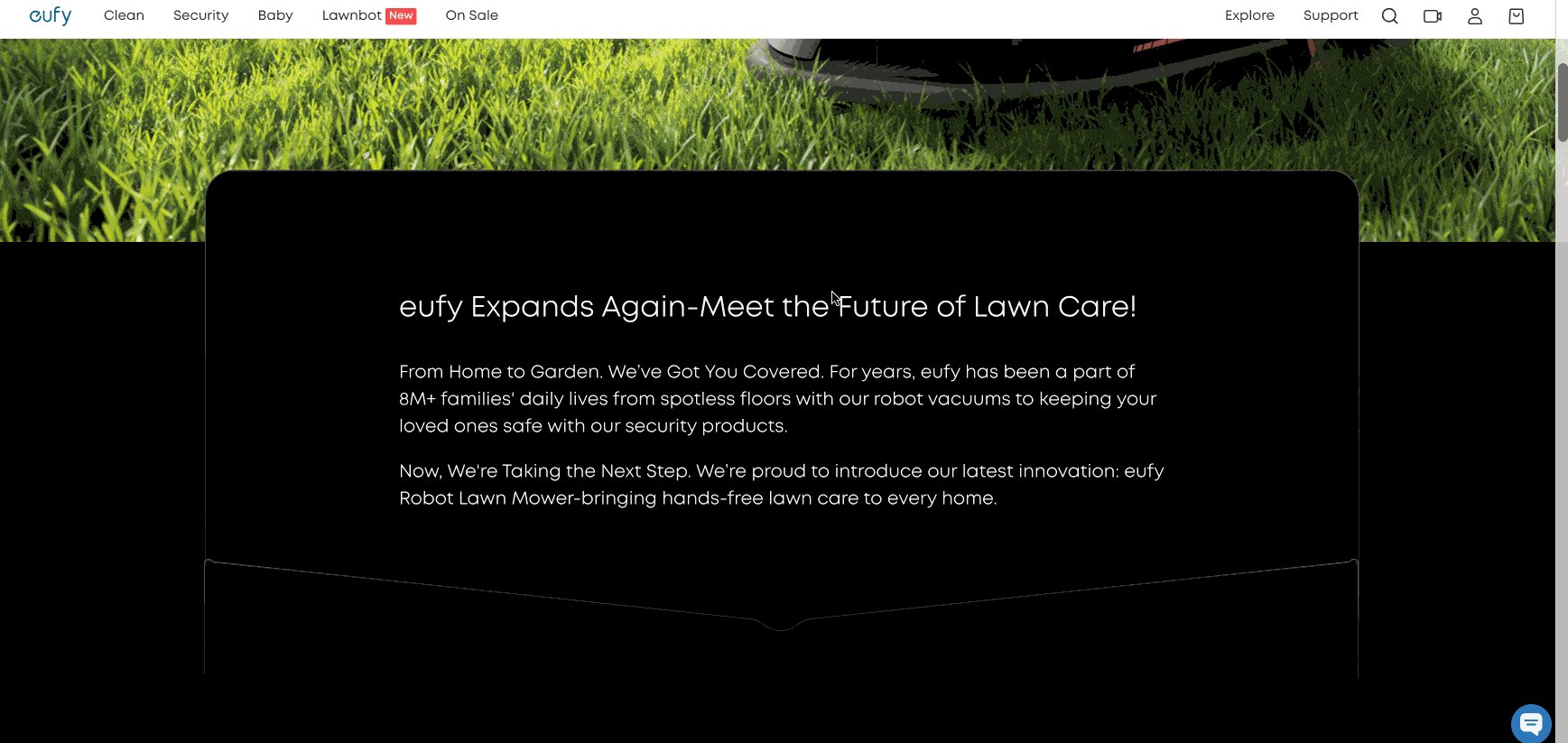
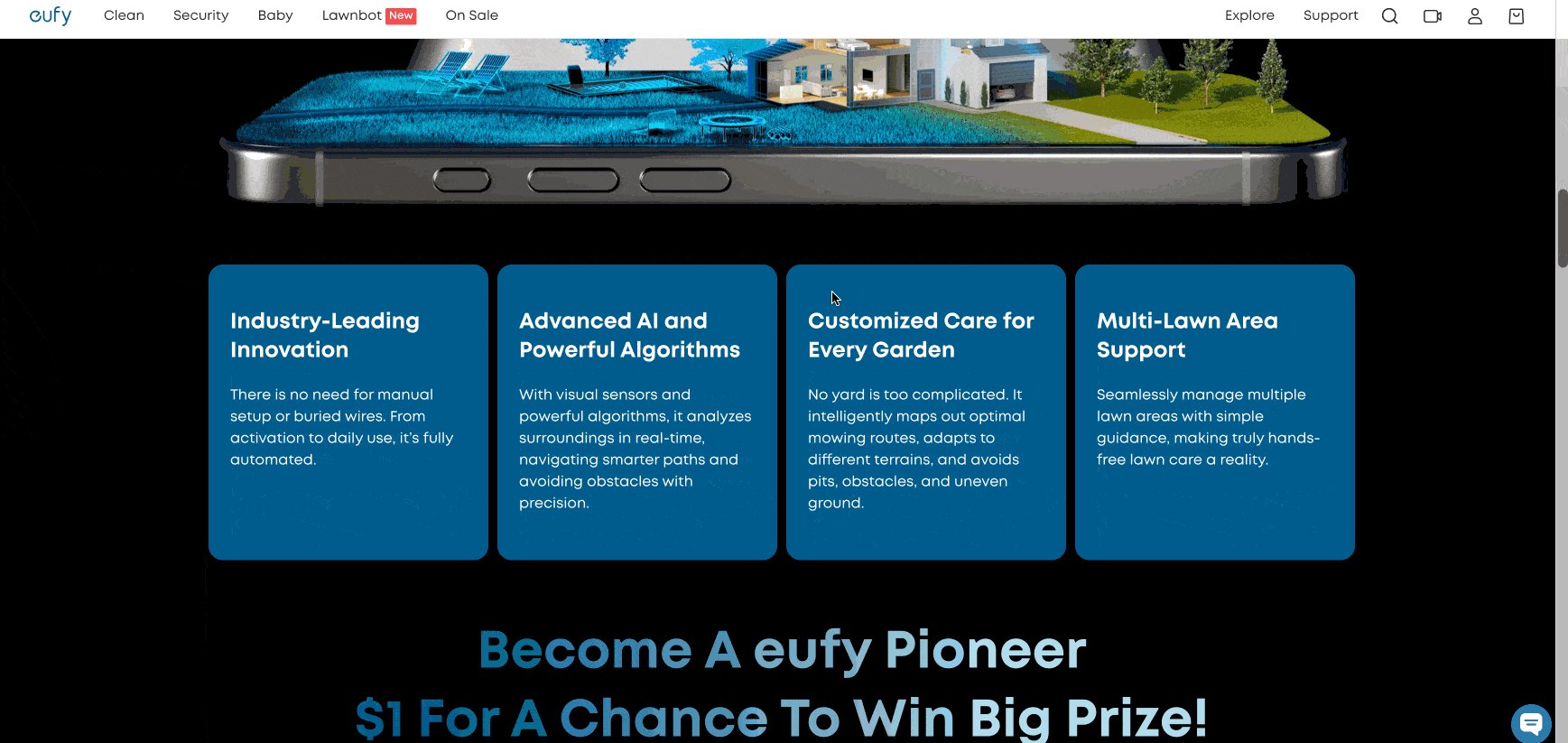
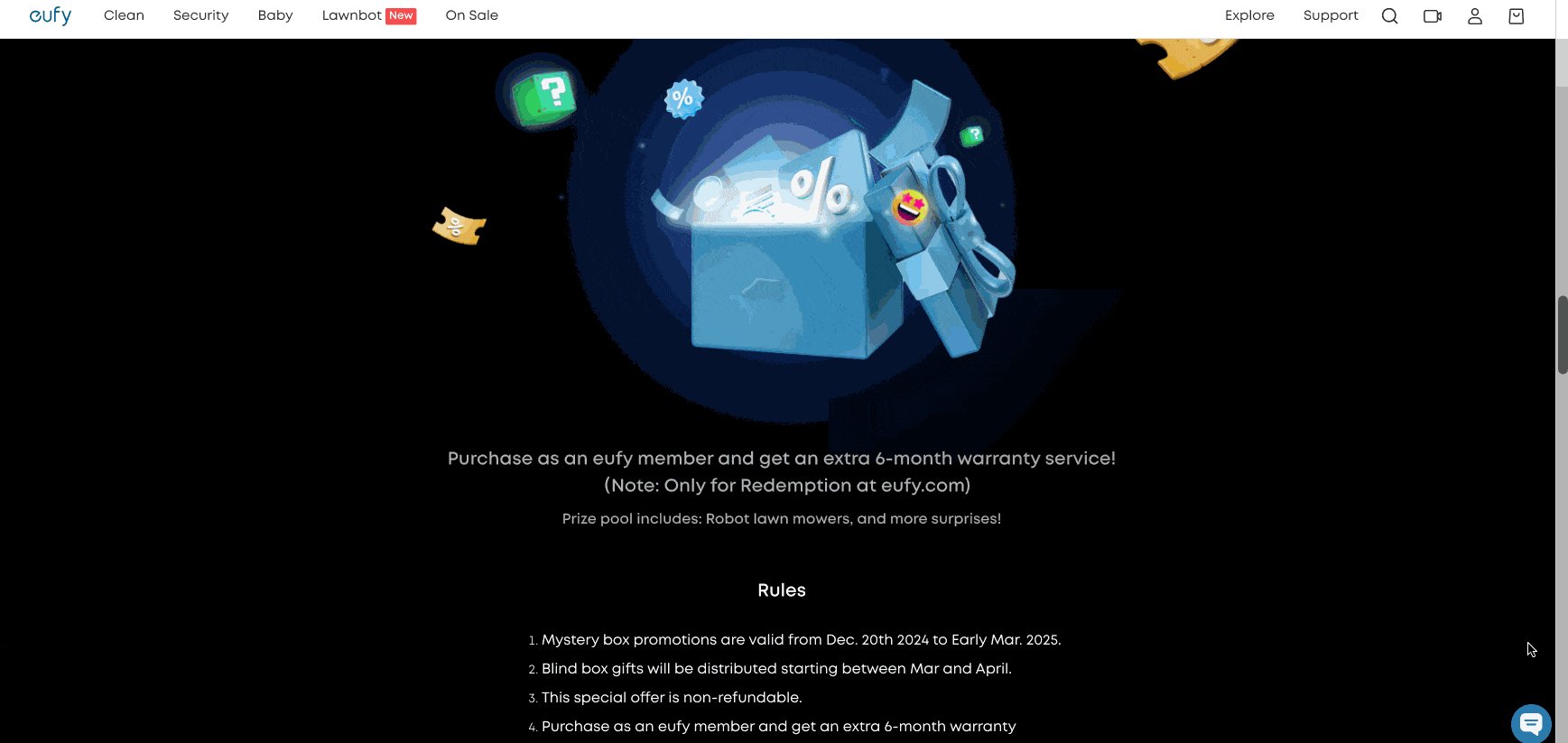
4. Eufy: Robot lawnmower
Eufy is brave with a photo with a full block on the target page for the robot lawn mower.

If you scroll down, you will receive more information and technical specifications for the product, but even these are designed with plenty of space, so that visitors are not overwhelmed with lots of technical information.
What we like: Eufys CTA differs a little from what I would expect for a new product: it means: “Enjoy now”. “Enjoy” conveys a feeling of luxury – I can sit back with a Margarita and watch my little robo mower done the whole work. “Now” conveys a feeling of urgency and wants to click on this small blue button.
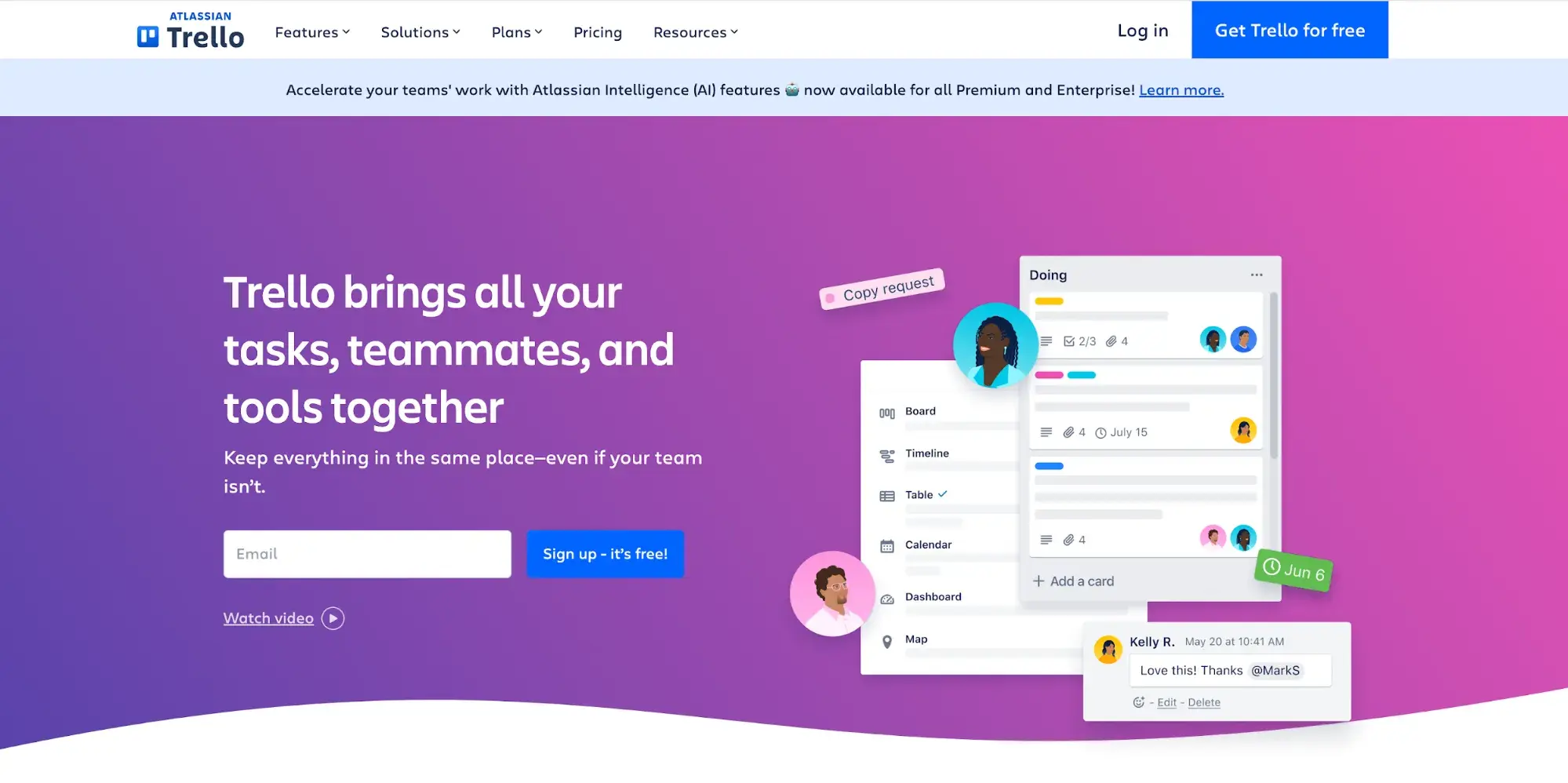
5. Trello
Atlassian, who makes Trello, reliably has a good web design.

This is another great example of “less is more”. The design is strongly based on the fat, bright gradient background, a descriptive heading and some graphics. There is the possibility to watch a video, but it is not embedded so that it does not take up any place.
What we like: I am a big fan of this background is so striking, and because it is so alive, Trello can use simple graphics that do not distract from the CTA.
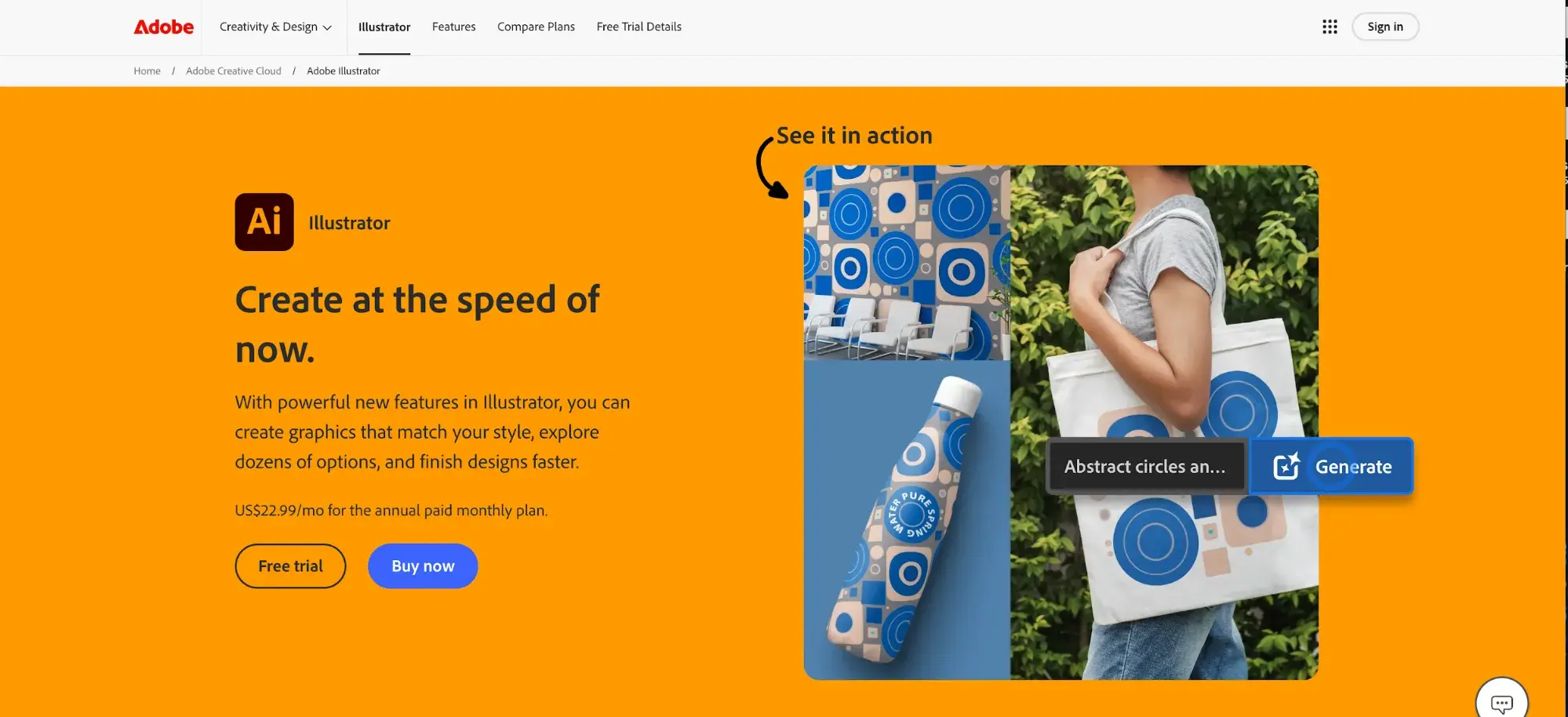
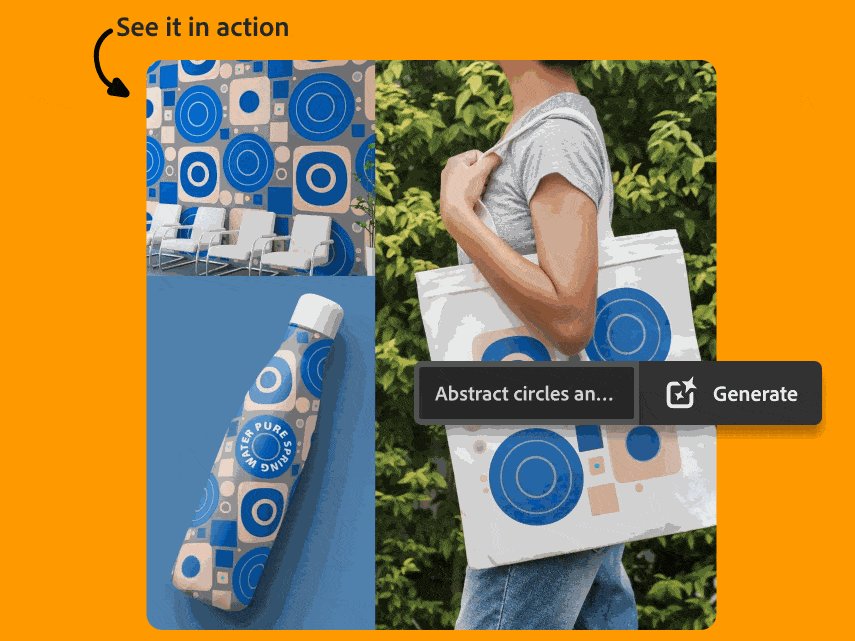
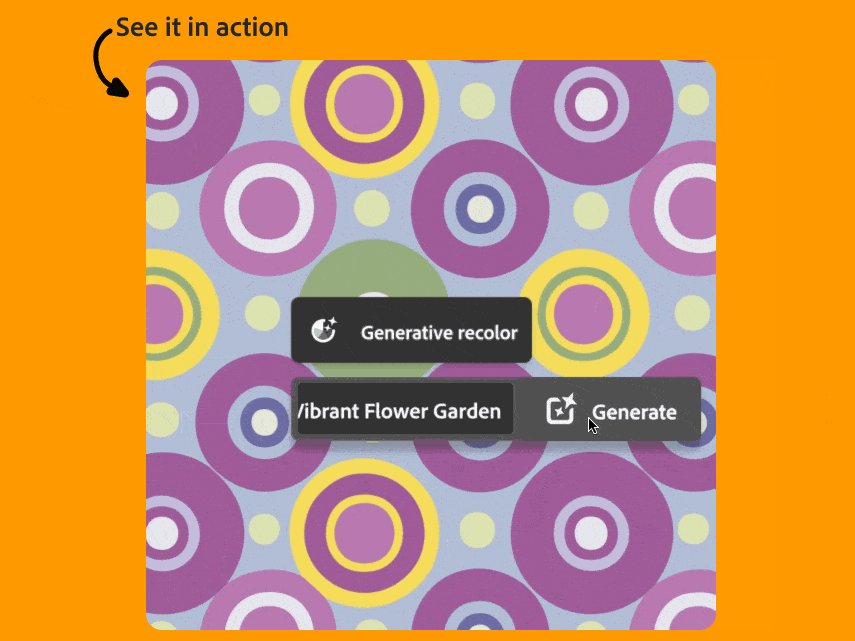
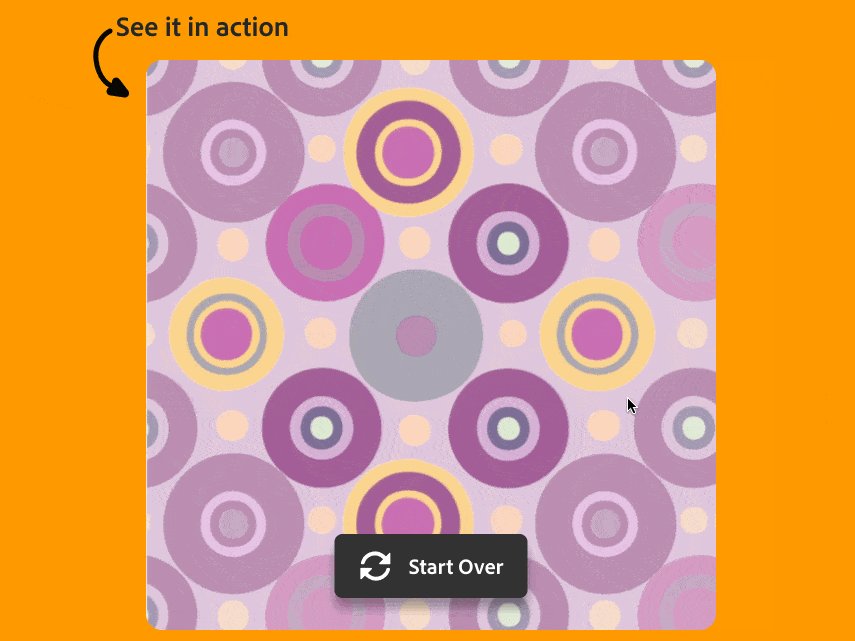
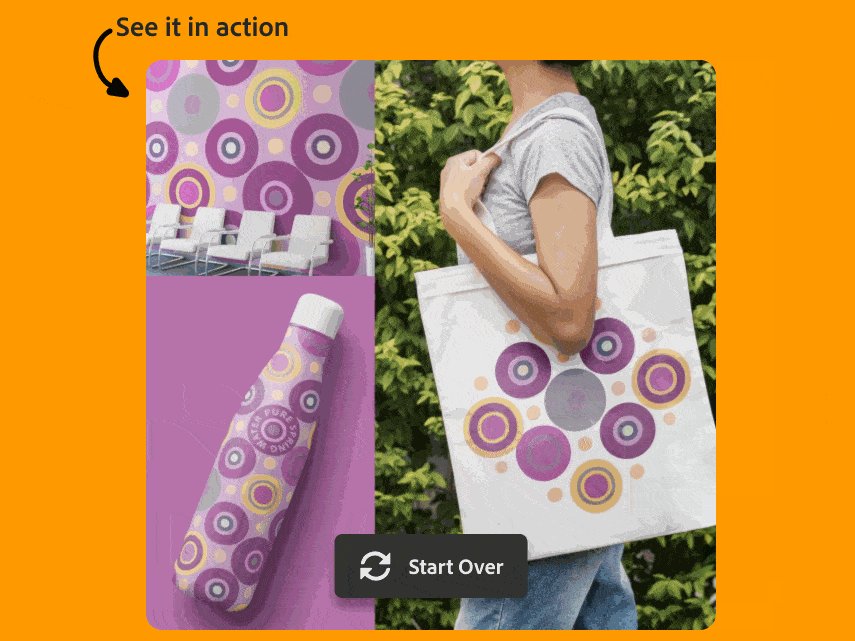
6. Adobe Illustrator

Adobe also uses strong colors and relies on two additional colors to prevent the design from becoming overwhelming. This really shows the CTA button “Now”.
What we like: I think it’s great that there is effectively a product demo as soon as you open the page. There is the opportunity to see visitors the advantages of the product and you don’t have to click on another page to do this. Here is what happens when you click on “Generate”:

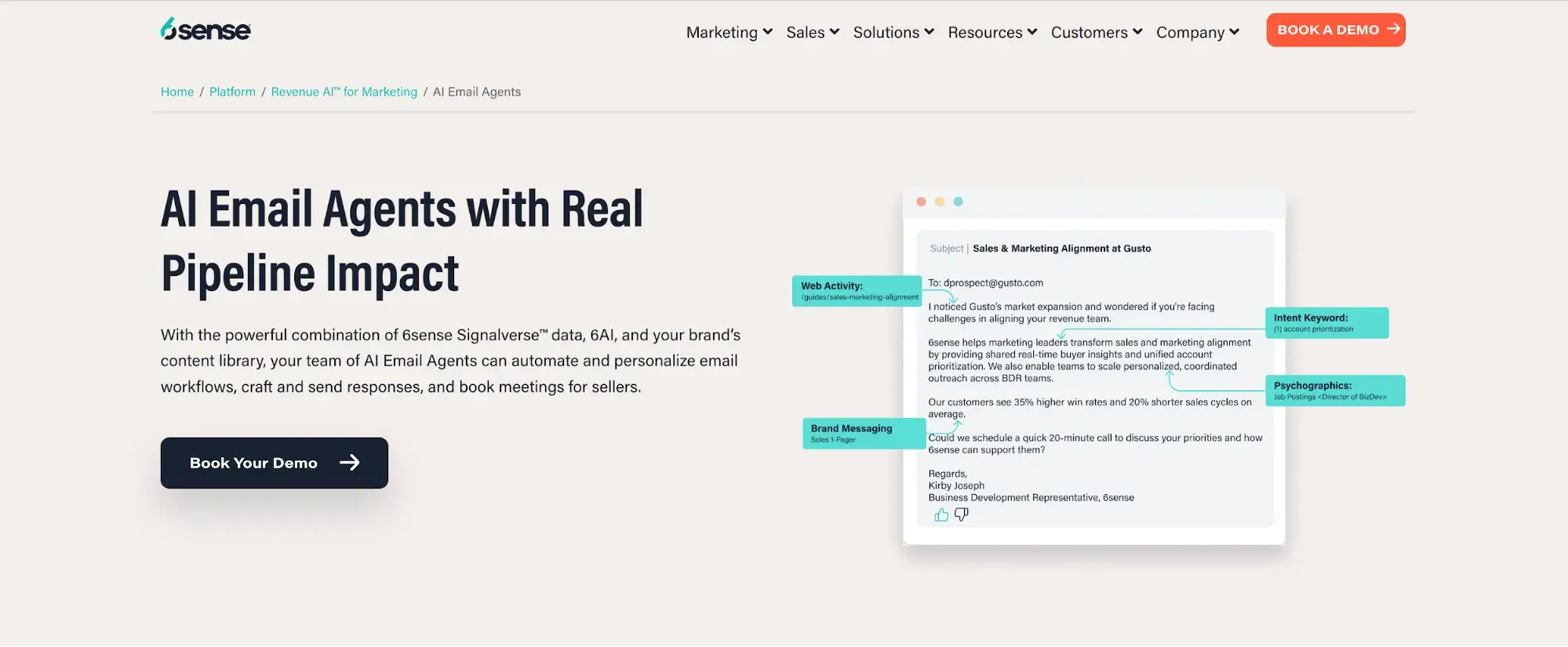
7. 6Sense Ai -E -Mail news
6Sense has another good example of a target page “less is more”:

The commented e -mail is partly effective because it is so simple – your eyes go directly to the advantages of the product.
What we like: In my opinion, 6Sense really wins with this color scheme. There are really only two colors: the bright orange on the CTA button “Book A Demo” and the bright turquoise on the commented e -mail. Everything else is neutral or black, so your attention immediately goes where 6Sense it wants.
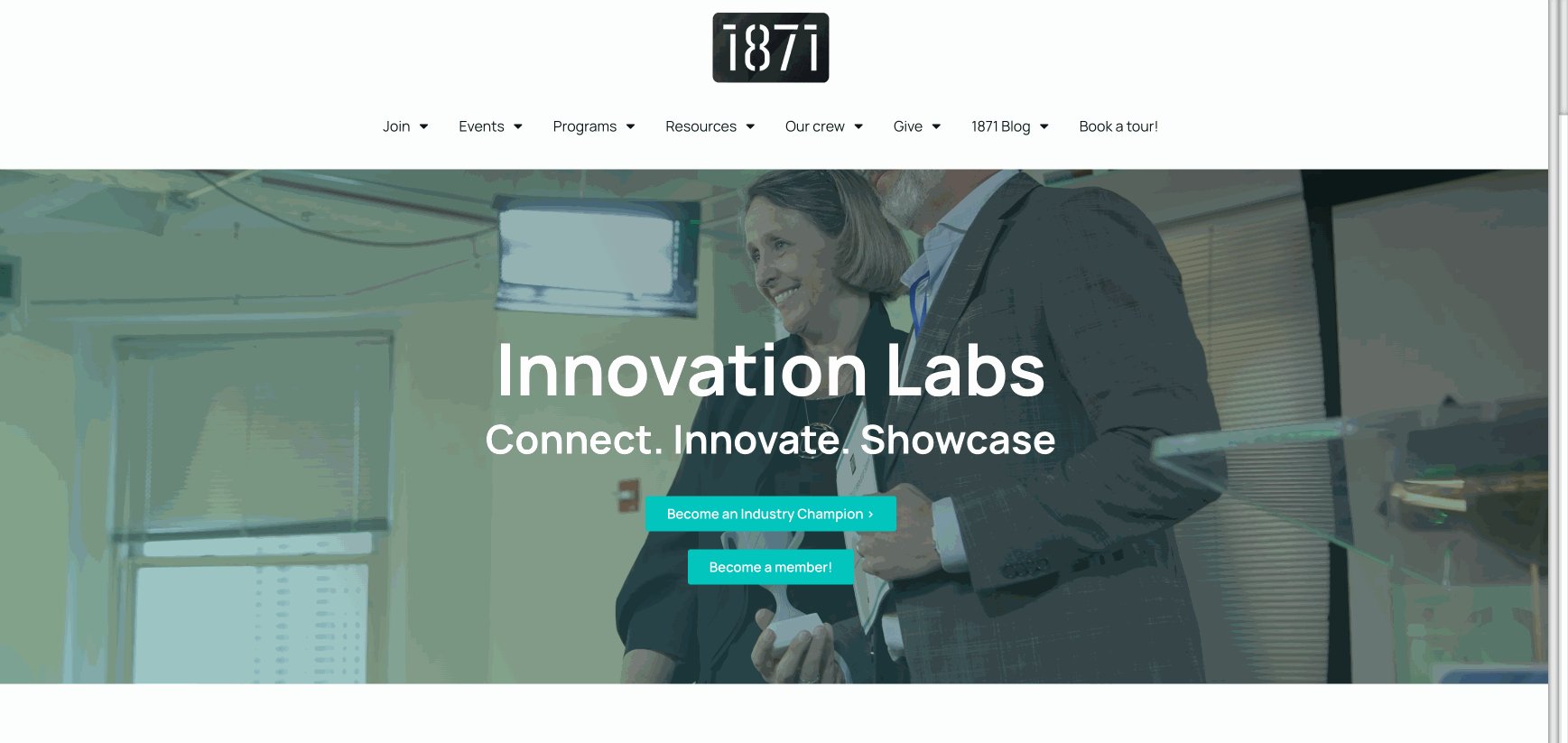
8. 1871 Innovation Labs
1871, a non -profit incubator for digital startup in Chicago (which is named after the year of the Great Chicago Fire) is a bold choice on the target page for his innovation Labs: Autoplay videos with sound.

This is certainly not for everyone – there is a real risk of annoying your target user. But 1871 knows what questions your visitors will have and it uses video and audio to answer them without the user having to click on something.
What we like: Instead of using a smooth, strongly produced video, 1871 film material uses its events. The result feels less like observing a commercial and more as they are in the room with other entrepreneurs.
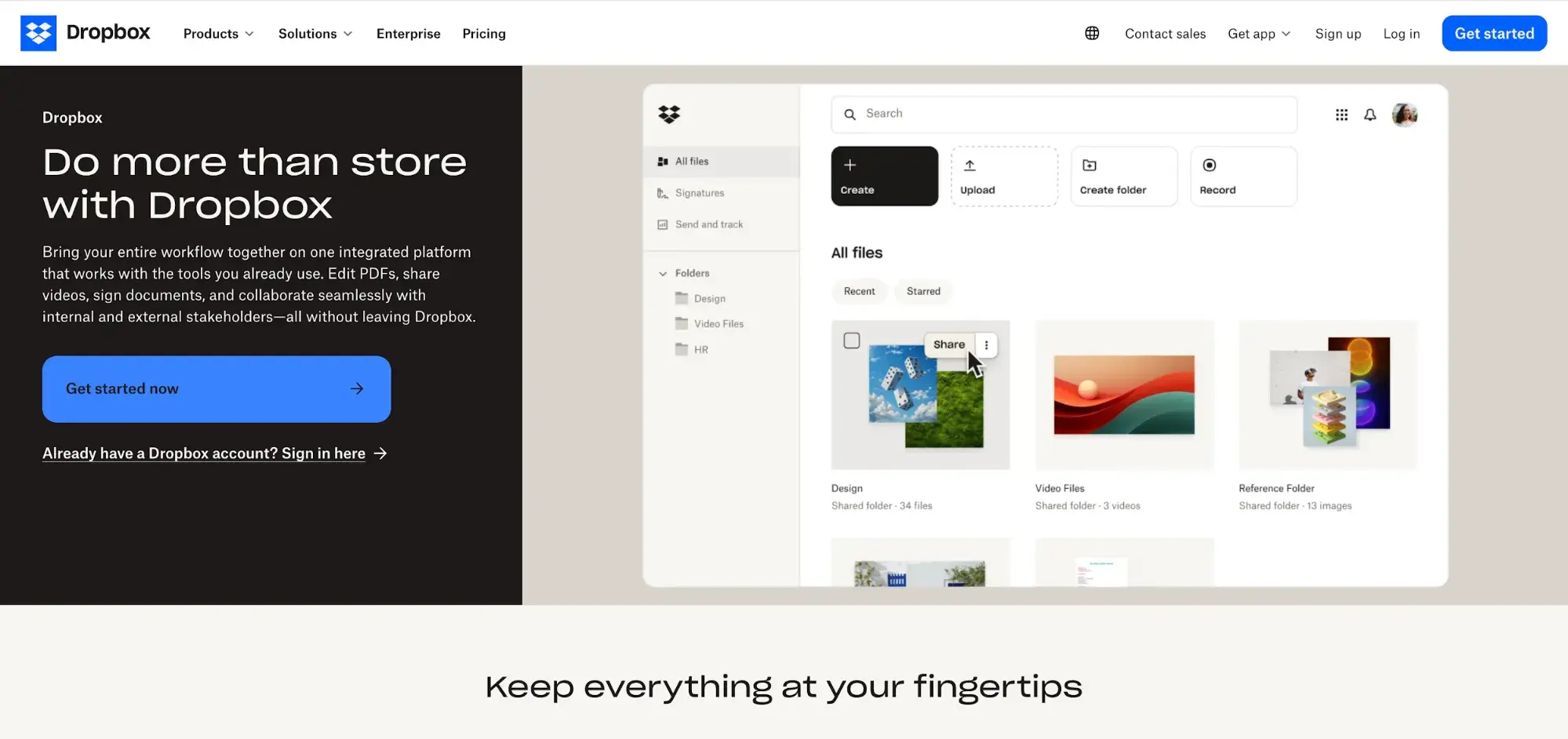
9. Dropbox
This is what the target page for the Dropbox product of the same name looks like:

It will be all boxes for a good target page design: simple but effective color scheme, fatty CTA button, a contact button, a descriptive and graveby heading and a simple visual of its signature product.
What we like: I like that two thirds of the room on the target side are devoted to a product image. It keeps the overall design clear, while you still get a lot of information about what Dropbox can do for you.
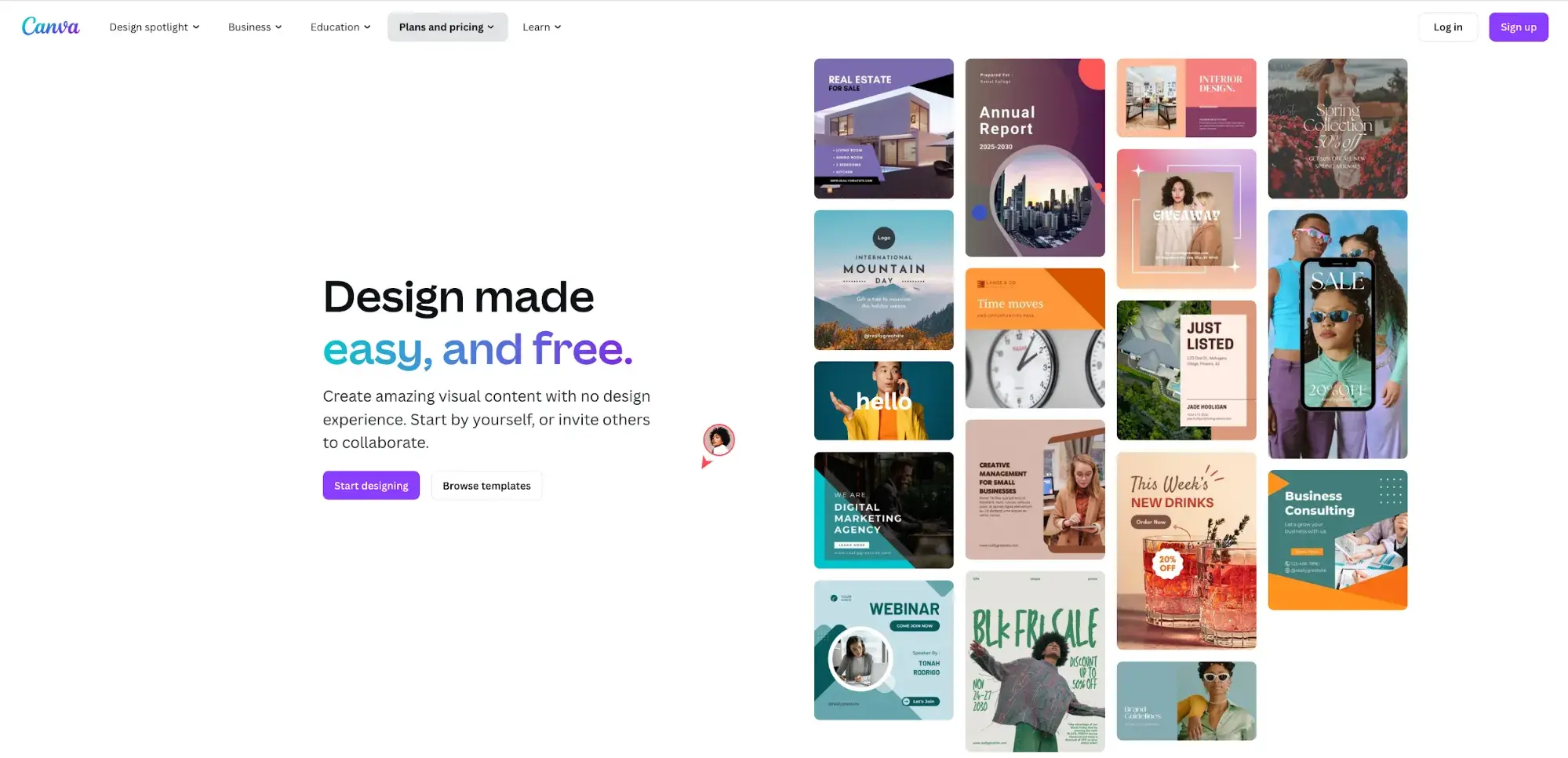
10. canvas
Like many other Saas companies, Canva has several levels for subscribers. Here is the target page for your free level:

The focus is on “Easy and Free”, which shows that Canva has thought about user intent. And since Canva is a graphic design tool, half of the target page is used to display its functions.
What we like: By creating separate target pages for each of its subscription levels, Canva can bring in the user intention for each level to zero. Subscribers know what they register for, in contrast to some companies that are less transparent about what is contained at every level.
Design your target page
Your target page is the first impression of the visitor to your website – maybe even your first impression of your business as a whole.
A great target page has the opportunity to help you generate more leads, to complete more offers, to improve your website’s user experience, impress visitors and ensure that your website has a professional feeling for the fire site.
Work on these destinations design steps and best practices above to ensure want Become customers.
Note from the publisher: This post was originally published in August 2017 and updated for completeness.